Diagramas de interação
Os diagramas de interação (sequência, comunicação, visão geral de interação e tempo) mostram a interação de como os objetos do sistema agem internamente para apoiarem a realização das funcionalidades representadas pelos casos de uso.

Fonte: Shutterstock.
Deseja ouvir este material?
Áudio disponível no material digital.
Praticar para aprender
Caro aluno, seja bem-vindo à seção sobre a modelagem dos demais diagramas de interações da Unified Modeling Language (UML).
Nesta seção, serão apresentados outros diagramas da UML 2.5 para a modelagem comportamental do sistema, mostrando a modelagem com outros diagramas de interação. Assim, serão apresentados o objetivo e a notação gráfica dos elementos que compõem o diagrama de comunicação, o diagrama de visão geral de interação e o diagrama de tempo.
O diagrama de comunicação representa o relacionamento entre os objetos que participam da execução de um processo, o qual caracteriza a realização de um caso de uso a partir da troca de mensagens. Até a versão 1.5 da UML, o diagrama de comunicação era conhecido como diagrama de colaboração. Se você modelou as colaborações entre os objetos a partir do diagrama de estrutura composta, que é um diagrama estrutural da UML, é importante que você comece a compreender o comportamento de um ou mais casos de uso, pois isso facilitará a descrição da interação entre os objetos que realizam um caso de uso. Vamos conferir um exemplo. Considere:
- O caso de uso “Realizar Reserva”, que corresponde a: hóspede informa os dados para realização da reserva de apartamento em um período específico.
- A precondição: para um hóspede realizar uma reserva, seja por telefone ou diretamente no site ou aplicativo do hotel, ele já deve ter seu cadastro efetivado com seus dados pessoais.
- No diagrama de casos de uso foi representado um caso de uso “Realizar Reserva” com a interação do ator primário “Hóspede”. Então, analisando o contexto do domínio do sistema, você deve identificar primeiramente qual classe ou quais classes deve-se definir para tratar a manipulação do objeto reserva no momento que se executa o caso de uso “Realizar Reserva”. Ainda, o que seria essa manipulação do objeto? A manipulação do objeto é sempre considerada o principal objetivo do caso de uso, assim, nesse exemplo, se o caso de uso refere-se à funcionalidade de reservar um apartamento, então é exatamente esse o objetivo principal desse caso de uso: efetivar/cadastrar/criar uma reserva de apartamento, o qual caracteriza a operação de inclusão; um objetivo secundário desse caso de uso seria, a partir da reserva confirmada, em um outro momento, a possibilidade de acessá-la e de alterar a data de entrada ou saída, o que caracterizaria a operação de alteração.
- No diagrama de classes, considera-se que as classes já foram identificadas e representadas com seus atributos, operações básicas e relacionamentos. Então, este é o momento em que você deve analisar as classes e definir quais objetos da classe ou classes colaboram entre si durante a execução do caso de uso exemplificado como “Realizar Reserva”.
- Com essa análise da colaboração dos objetos das classes, define-se que a classe que manterá as instâncias reservas é a classe “Reserva”; além disso, toda reserva corresponde a um hóspede, então, cada objeto “Reserva” faz referência a um objeto da classe “Hóspede” e toda reserva corresponde a um tipo de apartamento reservado, assim faz-se referência também ao objeto da classe “TipoApartamento”.
- Com isso, define-se que há comunicação entre os objetos das classes “Reserva”, “Hospede” e “TipoApartamento”, sendo que essa comunicação deve ser especificada no diagrama de comunicação a partir de um relacionamento chamado “Vínculo”, estabelecido entre os objetos dessas classes, além da indicação da troca de mensagens entre esses objetos para representar a realização (execução) do caso de uso “Realizar Reserva”.
O diagrama de visão geral de interação é um novo diagrama da UML 2.0. Ele é uma variação do diagrama de atividades, o qual integra diferentes tipos de diagramas de interação com o objetivo de dar uma visão geral dos diversos cenários que descrevem a realização de um caso de uso. Também pode ser utilizado para demonstrar uma visão geral do sistema ou de processos que interagem entre si a partir de um fluxo, sendo que o principal diagrama de interação que integra os quadros que compõem o diagrama de visão geral de interação é o diagrama de sequência. Assim, aproveitando o mesmo exemplo do caso de uso “Realizar Reserva”, pode-se adotar o diagrama de visão geral de interação e, em um único diagrama, representar todo o processo que envolve a realização de uma reserva, ou seja, desde o hóspede efetuando o seu cadastro e realizando a sua reserva até ele finalizando com a emissão de um comprovante da efetivação da reserva.
E, para concluir o estudo dos diagramas de interação, vamos fazer uma contextualização sobre o diagrama de tempo, que também é um novo diagrama da UML 2.0. Ele é indicado principalmente para modelar a mudança de estados dos objetos com a indicação exata da unidade de tempo (segundos, minutos, horas e dias) e da duração de cada transição de estado. Por isso, esse diagrama é recomendado para modelar sistemas de automação, sistemas multimídia, sistemas de tempo real, aplicações Web, processos de rede cuja sincronização de eventos é necessário especificar etc. Assim, para modelar os estados de objetos e suas transições de sistemas de informação, recomenda-se utilizar o diagrama de máquina de estados, considerando que a precisão do tempo não é tão relevante para ser especificada.
Para reforçar a sua aprendizagem, vamos avançar com a modelagem comportamental do Sistema de Hotelaria - Módulo Recepção já descrito na Seção 3.1.
Vamos enfatizar a interação referente ao processo de realização de uma reserva, considerando o caso de uso “Realizar Reserva” e a descrição do relato de como funciona o procedimento de uma reserva no hotel e suas regras de negócio.
Descrição procedimento de uma reserva no hotel
Um hóspede, para se hospedar no hotel, tem de ter um cadastro com seus dados pessoais (dados essenciais) efetuado previamente e uma reserva prévia realizada por ele (por telefone, por aplicativo, pela Web ou pela empresa com a qual o hóspede tem vínculo). Sendo a empresa responsável pela estada do hóspede, ela é a responsável por custear integralmente as despesas referentes às diárias e as referentes às refeições, que ela pode custear ou não. Uma reserva é mantida por: nome da(s) pessoa(s) que irá(ão) se hospedar em um apartamento, data em que efetuou a reserva, data de entrada, hora prevista de entrada, data de saída, quantidade de adultos, quantidade de crianças, idade das crianças e nome da empresa em que trabalha (caso a empresa seja responsável pela estada do hóspede). Um hóspede ou uma empresa podem realizar várias reservas.
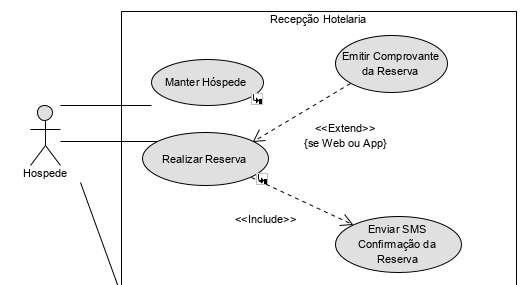
Agora elabore o diagrama de comunicação referente ao caso de uso “Realizar Reserva”, específico para criação/cadastro da reserva. As figuras a seguir correspondem a um recorte do diagrama de casos de uso e do diagrama de classes para sustentar a elaboração do diagrama de comunicação.

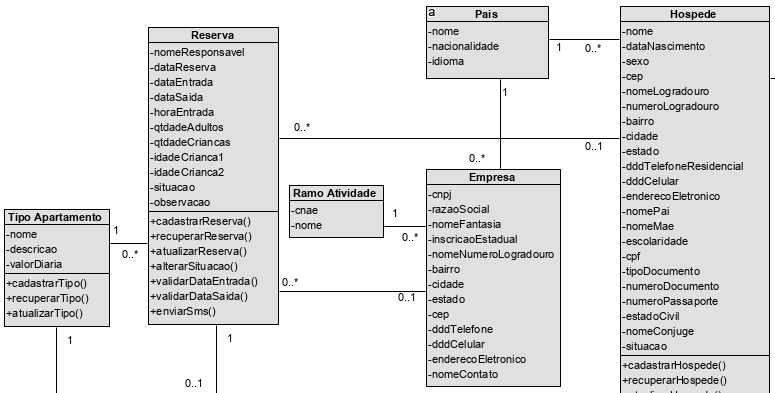
A próxima figura apresenta um recorte do diagrama de classes, demostrando as classes que colaboram para realização do caso de uso “Realizar Reserva”.

Agora é com você!
Vamos avançar com a modelagem dinâmica do sistema, conhecendo os demais diagramas de interação da UML.
Além do diagrama de sequência, o diagrama de comunicação, o diagrama de visão geral de interação e o diagrama de tempo são classificados como os diagramas de interação que enfatizam a interação entre os objetos para a realização de um processo, geralmente um caso de uso.
A seguir são apresentados o objetivo, a notação gráfica dos elementos que compõem os diagramas e os exemplos para ilustrar a aplicabilidade de cada um deles. Você perceberá que não existe uma regra na UML indicando uma obrigatoriedade ou qual é o melhor diagrama de interação a ser utilizado para modelagem das interações entre os objetos; você, como analista de sistemas ou como desenvolvedor, é que deve decidir qual é a melhor opção a ser adotada em consonância com o domínio do sistema ou da aplicação.
Diagrama de comunicação
A partir da UML 2.0, o diagrama de colaboração passou a ser denominado diagrama de comunicação. Esse diagrama está totalmente vinculado ao diagrama de sequência, apresentado na Seção 3.2 desta unidade, sendo considerado uma demonstração do diagrama de sequência em uma outra perspectiva.
Assim, o diagrama de comunicação representa o relacionamento entre os objetos envolvidos na realização de um caso de uso, enfatizando o sentido da troca de mensagens entre os objetos que participam de uma interação.
Diferentemente do diagrama de sequência, que demostra a ordem temporal das mensagens trocadas entre os objetos, representando o diagrama em dois eixos e dispondo a troca das mensagens sequencialmente de cima para baixo, o diagrama de comunicação não demostra a temporalidade da realização de um processo. A leitura do diagrama de comunicação deve ser conduzida pela ordem de envio de mensagens entre os objetos, acompanhando o rótulo das mensagens, que descreve uma expressão de sequência obrigatória, incluindo a numeração da mensagem, as informações enviadas e também um elemento de controle, como uma condição de guarda, se necessário. O sentido da mensagem é indicado por uma seta posicionada próxima ao rótulo da mensagem, apontando para o objeto receptor da mensagem.
De acordo com Booch, Rumbaugh e Jacobson (2006), o diagrama de comunicação enfatiza a organização estrutural dos objetos que participam de uma interação a partir da indicação das mensagens enviadas e recebidas com uma identificação numeral que define a ordem temporal das mensagens. Segundo Guedes (2018), o diagrama de comunicação complementa o diagrama de sequência, concentrando-se na representação de como os elementos do diagrama estão vinculados e na ocorrência das mensagens que esses elementos trocam entre si durante a execução de um processo, normalmente baseado em um caso de uso, não se preocupando com a temporalidade do processo. Para Bezerra (2014), o diagrama de comunicação representa os objetos relevantes, suas ligações e as mensagens trocadas entre os objetos para a realização de um caso de uso.
Elementos do diagrama de comunicação
O diagrama de comunicação apresenta elementos em comum com o diagrama de sequência, contudo não suporta os fragmentos de interação e os fragmentos combinados. A notação gráfica dos principais elementos que podem compor o diagrama de comunicação e uma breve descrição de cada um é apresentada no Quadro 3.4 a seguir.
Quadro 3.4 | Elementos do diagrama de comunicação
Fonte: elaborado pela autora.
| Notação |
Elemento |
|---|---|
 |
Ator: representa os mesmos atores já criados no diagrama de casos de uso e também reutilizados no diagrama de sequência; no entanto, não são apoiados por uma linha de vida. Um ator envia mensagens para os objetos como uma forma de interação para solicitarem a execução de uma operação ou para simplesmente enviarem informações. O diagrama sempre representa o ator primário responsável por enviar a mensagem inicial que começa a interação entre os objetos. |
 |
Linha de vida (Lifeline): representa a existência de um elemento participante (objeto) da interação, geralmente uma instância de uma classe. No diagrama de comunicação, o elemento lifeline não tem uma linha vertical tracejada abaixo do elemento, nem foco de controle, como no diagrama de sequência. É representada graficamente por um retângulo com um nome que descreve o objeto. |
 |
Multiobjeto: representa uma coleção de objetos de uma mesma classe, participando da interação. O elemento multiobjeto pode ser utilizado para representar o lado “muitos” de uma associação do tipo “um para muitos” ou para representar uma lista de objetos formada no momento da interação. É representado graficamente por dois retângulos sobrepostos, sendo que o nome do multiobjeto é apresentado no retângulo que fica por cima. |
 |
Vínculo: ou também denominado ligação, representa uma ligação entre duas lifelines; corresponde a uma instância de relacionamento (associações ou dependência) estabelecido no diagrama de classes. O elemento vínculo também é estabelecido entre os elementos ator e lifelines. É representado graficamente uma linha entre dois objetos ou entre o ator e os objetos. |
 |
Mensagem: representa a solicitação que um elemento envia para o outro com o objetivo de executar uma ação entre os elementos do diagrama, em geral, demonstrando a chamada de operações dos objetos. Para indicar as mensagens, deve-se primeiramente estabelecer o vínculo entre as lifelines, sendo que em um único vínculo pode haver várias mensagens. Apresenta o mesmo sentido das mensagens no diagrama de sequência. É representada por uma pequena linha horizontal com uma seta fechada na extremidade da direção do elemento receptor da mensagem. Para indicar uma mensagem de retorno, representa-se uma seta aberta, porém não tracejada. |
 |
Mensagem reflexiva ou automensagem: também pode ser denominada autochamada. É uma mensagem que indica que a lifeline dispara uma mensagem para si própria, de forma que ela é o remetente e o receptor da mensagem. A mensagem reflexiva é representada por uma linha que sai da lifeline e retorna para ela mesma. |
 |
Nota ou comentário: é utilizado para descrever observações aos elementos que compõe o diagrama de sequência, contendo informações úteis para os desenvolvedores, porém não expressa força semântica específica aos elementos do diagrama. |
A ênfase do diagrama de comunicação está em demonstrar exatamente a ligação entre os objetos representados pela lifeline que participam da realização de um caso de uso. Na especificação da modelagem de um software em uma ferramenta CASE compatível com a UML, é importante já ter elaborado o diagrama de casos de uso e o diagrama de classes para facilitar a elaboração do diagrama de comunicação a partir da reutilização dos elementos comuns. Lembrando também que, uma vez que se fez a opção em ter especificadas as interações, primeiramente com o diagrama de sequência, a maioria das ferramentas CASE gera automaticamente o diagrama de comunicação.
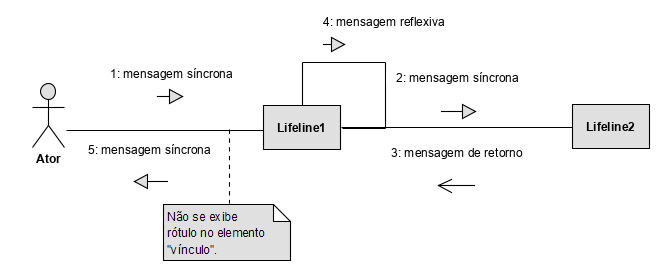
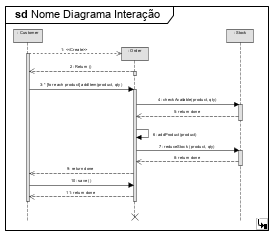
A Figura 3.18 ilustra a ligação entre os elementos básicos do diagrama de comunicação. Observe que a mensagem identificada com o número 3 refere-se a uma mensagem de retorno representada graficamente por uma seta aberta, no entanto não é tracejada como é no diagrama de sequência.

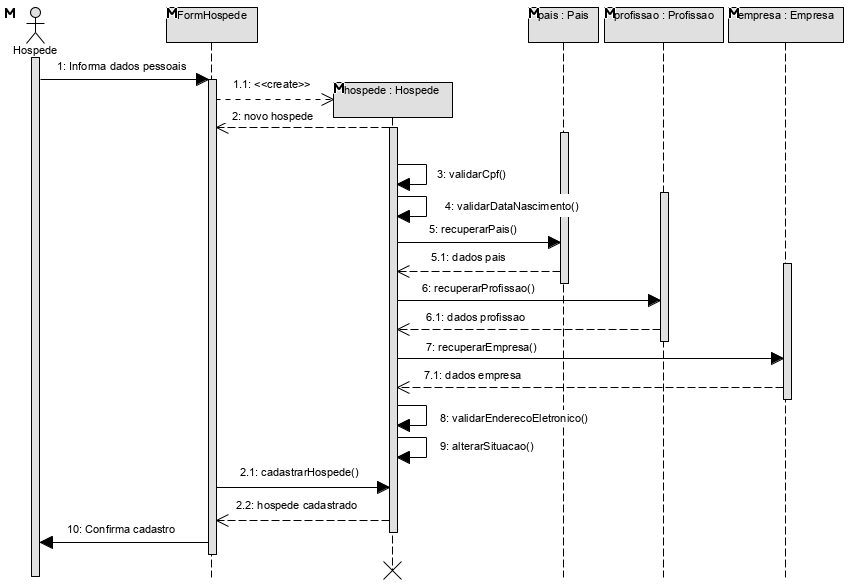
A Figura 3.19 ilustra um diagrama de sequência correspondente ao cenário principal do caso de uso “Manter Hóspede”, que contempla o cadastro de um novo hóspede a partir da participação dos seguintes elementos, que realizam o caso de uso: ator “Hóspede”, ator primário responsável por fornecer os dados para que ocorra o cadastramento de um novo hóspede e que inicia a interação do caso de uso; lifeline “FormHospede”, representa a interface gráfica do caso de uso, sendo o elemento principal de interação entre o ator e os objetos das classes para que ocorra a troca de mensagens até concretizar o cadastro de um novo hóspede; e os objetos das classes “pais:Pais”, “profissao:Profissao”; “empresa:Empresa”; e “hospede:Hospede”.
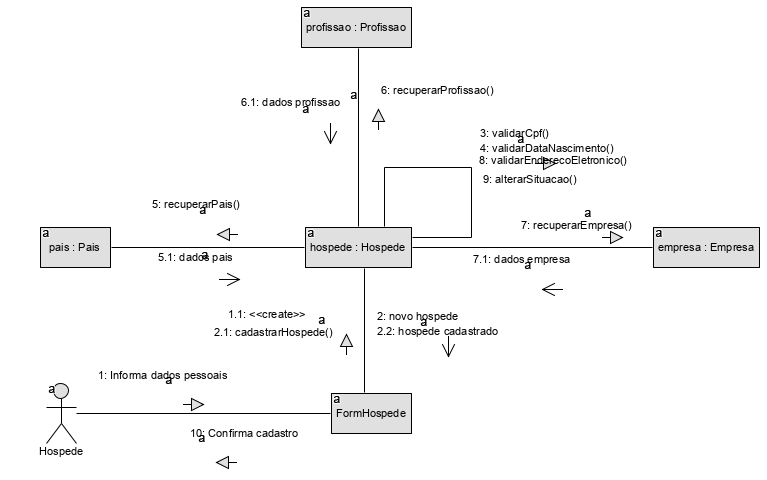
Agora confira a Figura 3.20, que apresenta o diagrama de comunicação correspondente ao diagrama de sequência da Figura 3.19 com os mesmos elementos que participam da realização do caso de uso. O diagrama de comunicação foi gerado automaticamente pela ferramenta CASE Visual Paradigm Community Edition. Na ferramenta, a partir do diagrama de sequência aberto na área de trabalho, seleciona-se a opção “Synchronize to Communication Diagram”, com o botão direito do mouse entre os elementos do diagrama de sequência, e, assim, o diagrama de comunicação é gerado com o nome idêntico ao do diagrama de sequência.

Na Figura 3.20, observe que a numeração definida no rótulo das mensagens indica a ordem de envio das mensagens envolvidas na interação do caso de uso, sendo que, em algumas delas, a numeração está no formato simples, representado por números inteiros, por exemplo, 1, 2, 3 etc. e, em outras, está no formato composta, representada por valores em casas decimais, por exemplo, 2.1, 2.2, 5.1 etc., exatamente conforme consta no diagrama de sequência. Caso o diagrama de comunicação não seja elaborado automaticamente pela ferramenta CASE, a partir do diagrama de sequência, geralmente adota-se a numeração no formato simples entre todas as mensagens.
Assimile
A ênfase do diagrama de comunicação está em demonstrar exatamente a ligação entre os objetos representados pela lifeline, que participam da realização de um caso de uso. No diagrama de comunicação, o relacionamento entre o ator e as lifelines é estabelecido pelo elemento denominado vínculo, sendo que, para indicar as mensagens, deve-se primeiramente estabelecer o vínculo entre as lifelines. Em um único vínculo pode-se representar várias mensagens; cada uma delas é identificada por uma numeração que indica a ordem em que foram disparadas.
Observe novamente a troca de mensagens “2 e 2.2” entre a lifeline “FormHospede” e a lifeline do objeto “hospede:Hospede”; e a troca de mensagens “5.1, 6.1 e 7.1” entre a lifeline do objeto “hospede:Hospede” e as demais lifelines de objetos, que são todas indicativas de mensagens de retorno, representadas pela seta aberta.

Dos elementos da notação gráfica do diagrama de comunicação, o multiobjeto é um elemento exclusivo dos diagramas de interação, sendo utilizado no diagrama de comunicação com mais frequência. A Figura 3.21 ilustra uma parte de um diagrama de comunicação que exemplifica o uso do elemento multiobjeto “item:item Pedido”, considerando que um pedido é composto por, no mínimo, um item obrigatoriamente.
![A imagem ilustra um exemplo de diagrama de comunicação com multiobjeto, as trocas de mensagens são: Entre as lifelines FormPedido e pedido:Pedido: 2: create com seta fechada e 3.verdadeiro com seta aberta. Entre a lifeline FormPedido e o elemento multiobjeto item:itemPedido: 4: <<create>> com seta fechada e 5: verdadeiro com seta aberta. Entre a lifeline e o elemento multiobjeto item:itemPedido: 6: [para cada produto] adicionarItem() com seta fechada e 10: item cadastrado com seta aberta. Entre o elemento multiobjeto e a lifeline produto:Produto: 7: verificarQuantidade() coms eta fechada e 8: quantidade disponível com seta aberta e 9. CadastrarItem() com seta fechada. Há uma linha que sai do multiobjeto e retorna para ele mesmo.](assets/img/figura_3-21.png)
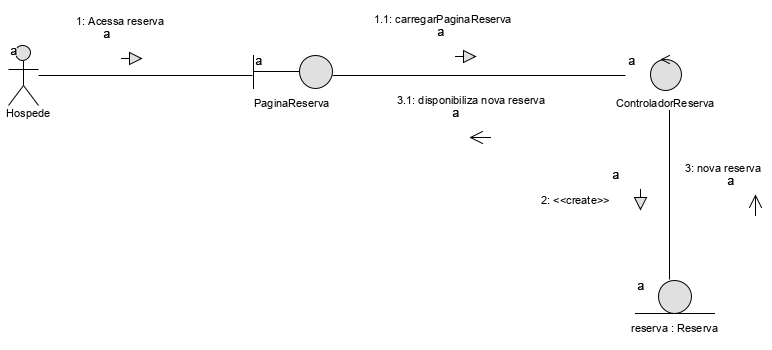
Além disso, os mesmos estereótipos <<boundary>>, <<control>> e <<entity>> aplicados no diagrama de sequência podem ser igualmente utilizados nas lifelines do diagrama de comunicação, representando da mesma forma as mensagens trocadas entre os objetos vinculados à realização do caso de uso. A Figura 3.22 demostra uma parte de um diagrama de comunicação com a indicação dos estereótipos.

No exemplo, o ator “Hóspede” inicia a realização do caso de uso “Realizar Reserva”, interagindo com a página correspondente à funcionalidade de realização de uma reserva. O elemento “PaginaReserva” indica uma lifeline do tipo fronteira (<<boundary>>); o elemento “ControladorReseva” indica uma lifeline do tipo controladora (<<control>>) e o elemento “reserva:Reserva” indica um objeto lifeline do tipo entidade (<<entity>>).
É importante atentar-se para o fato de que, durante a modelagem das interações, a indicação de cada mensagem trocada entre os objetos envolvidos na realização de um processo, geralmente os casos de uso, implicará a existência de uma operação no objeto receptor, o qual deve ser consistentes com as operações listadas nas classes do diagrama de classes.
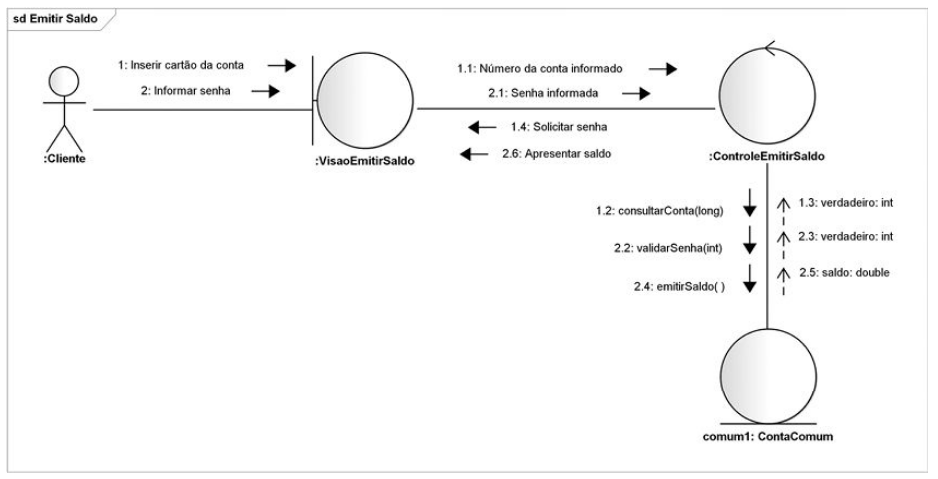
Exemplificando
A figura a seguir ilustra um exemplo do diagrama de comunicação com as lifelines representadas pelos estereótipos de classes <<boundary>>, <<control>> e <<entity>> correspondentes ao caso de uso “Emitir Saldo”, referente ao exemplo clássico do domínio de movimentação bancária em caixas eletrônicos denominado Automatic Teller Machine (ATM). No exemplo, o ator “Cliente” interage com a lifeline “VisaoEmitirSaldo” e esta com a lifeline que representa a classe controladora da interação “ControleEmitirSaldo”, que por sua vez se comunica com a lifeline da classe “ContaComum” a partir da troca de mensagens síncronas e de retorno. Observe que o diagrama foi modelado em uma ferramenta CASE, a qual indica as mensagens de retorno com a seta aberta, conforme o padrão da notação, e com a linha tracejada idêntica à representação do diagrama de sequência.

A seguir vamos conhecer o objetivo e a aplicabilidade de outro diagrama de interação, o diagrama de visão geral de interação.
Diagrama de visão geral de interação
O diagrama de visão geral de interação é um novo diagrama da UML 2.0. É uma variação do diagrama de atividades, que integra os diagramas de interação, principalmente o diagrama de sequência, demonstrando um processo geral.
De acordo com Guedes (2018), o diagrama de visão geral de interação demostra uma visão geral de um sistema ou processo, envolvendo vários subprocessos que interagem entre si a partir de um fluxo similar ao do diagrama de atividades, o qual utiliza quadros no lugar dos nós de ação. Segundo Bezerra (2014), o diagrama de visão geral de interação consiste em uma abordagem para modularizar a construção de diagramas de interação com o objetivo de dar uma visão geral dos diversos cenários de um caso de uso.
Com o diagrama de visão geral de interação é possível ter uma visão de alto nível das interações de vários processos ou de um único processo correspondente à realização de um caso de uso.
Assim, quem orienta a melhor forma de adotar o diagrama não é a definição da UML e sim a metodologia de uma equipe e/ou empresa de desenvolvimento de sistemas. Por exemplo, considere o domínio de um sistema de hotelaria referente ao módulo reserva, o qual mantém as funcionalidades do cadastro de hóspede, realização de reserva e demais funcionalidades. Ao adotar o diagrama de visão geral de interação, em um único diagrama, seria possível unir a representação das interações do cadastro do hóspede, especificando as operações de inclusão, alteração ou consulta, e, na sequência, integrar a representação da interação correspondente à realização da reserva; ou representar dois diagramas separados. Essa decisão, depende da complexidade do domínio e funcionalidades do sistema.
Notação gráfica
A notação gráfica do diagrama de visão geral de interação consiste na representação de dois tipos de quadros, conforme ilustra a Figura 3.24, sendo:
- Quadros de interação: os que contêm a representação completa dos diagramas de interação do tipo diagrama de sequência ou diagrama de comunicação. O quadro de interação é representado graficamente por um retângulo que contém uma subdivisão no canto superior esquerdo identificado por um rótulo com a expressão “TipoDiagrama NomeDiagrama”; no interior do quadro, é especificado o diagrama de interação de acordo com o tipo descrito no rótulo.
- Quadros de ocorrência de interação: fazem referência a um diagrama de interação especificado separadamente por um diagrama de sequência, contudo não apresentam detalhamento, ou seja, pode-se utilizar ocorrências de interação para fatorar interações comuns a vários diagramas de visão geral de interação e reutilizar esse quadro diversas vezes. O quadro de ocorrência de interação também é representado graficamente por um retângulo, contendo uma subdivisão no canto superior esquerdo, identificado por um rótulo com a palavra “ref”; no interior do quadro é descrito apenas o nome do diagrama de interação reutilizado.
Assimile
O diagrama de visão geral de interação é uma variação do diagrama de atividades, no entanto utiliza quadros no lugar dos nós de ação, demostrando uma visão de alto nível das interações de um sistema ou processo a partir da integração de vários diagramas de interação, principalmente os do diagrama de sequência.


Na elaboração do diagrama de visão geral de interação, além da representação dos quadros de interação e/ou quadros de ocorrência de interação, há a união dos quadros com os mesmos elementos do diagrama de atividades (nó inicial, nó final, nó de decisão, nó de bifurcação e nó de união), que você conheceu na Seção 2.3 deste livro.
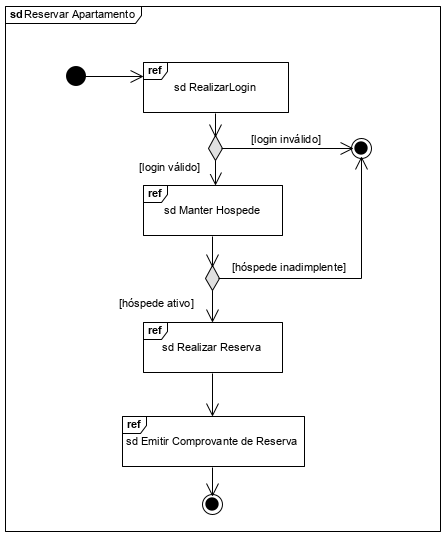
A Figura 3.25 ilustra um diagrama de visão geral de interação integrando quadros de ocorrência de interação dos seguintes diagramas de sequência: Realizar Login, Manter Hóspede, Realizar Reserva e Emitir Comprovante de Reserva.
Na Figura 3.25 é possível observar o controle do fluxo de várias atividades para concretizar o processo geral de reservar um apartamento, o qual utilizou-se de quadros de ocorrência de interação no lugar dos nós de ação de um diagrama de atividades.

E, para finalizar os diagramas de interação da UML, vamos conhecer o diagrama de tempo.
Diagrama de tempo
O diagrama de tempo foi introduzido a partir da UML 2.0. Ele representa, de forma concisa e simples, a mudança pontual nos estados de um objeto, relevante para o contexto da execução de um processo que envolve várias atividades ou especificamente de um caso de uso em resposta aos eventos disparados durante uma interação. Pode-se indicar diferentes unidades de medida de tempo no mesmo diagrama ou apenas uma.
O diagrama de tempo é útil para documentar a modelagem principalmente de sistemas de tempo real, bem como de aplicações que utilizam recursos de multimídia e sincronização de eventos.
De acordo com Guedes (2018), o diagrama de tempo, ou de temporização, demostra a mudança no estado de um objeto, uma condição de uma instância de uma classe ou o papel que ela assume em um período exato e importante de tempo, em resposta aos eventos externos.
O diagrama de tempo concentra-se nas condições que mudam dentro e entre linhas de vida ao longo de um eixo de tempo linear. O diagrama descreve o comportamento dos classificadores individuais e as interações dos classificadores, concentrando a atenção no tempo dos eventos, que causam mudanças nas condições modeladas das linhas de vida.
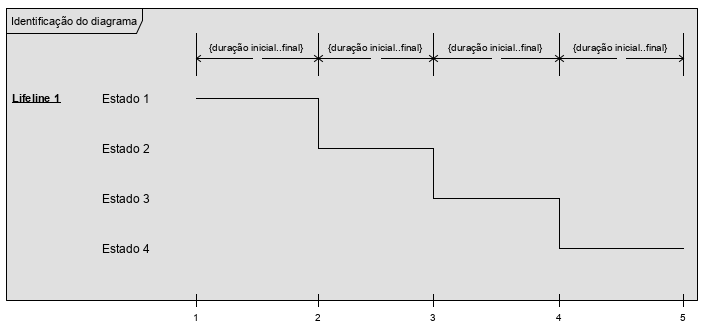
A notação gráfica do diagrama de tempo consiste em um único retângulo (quadro) com a indicação do nome em um rótulo, indicado no canto superior à esquerda do quadro, contendo os seguintes elementos, conforme ilustra a Figura 3.26:
- Lifeline: linha de vida é um elemento nomeado que caracteriza um participante individual na interação, representando apenas uma entidade que interage. A linha de vida é aparece com o nome do classificador ou com a instância que ele representa. É colocada dentro do quadro do diagrama ou em uma "raia".
- Estado ou condição: são os estados do classificador ou atributo participante ou de algumas condições testáveis, como um valor discreto ou enumerável de um atributo. O nome dos estados ou condições são vinculados a cada lifeline, ilustrados de forma concisa na vertical ou no formato robusto que concentra os estados distribuídos na linha de vida.
- Tempo da restrição: o tempo da restrição refere-se a um intervalo de tempo, representado por uma unidade de tempo, indicada no eixo X do quadro, podendo ser segundos, minutos, horas, dias etc. O intervalo de tempo é uma expressão usada para determinar se a restrição é satisfeita. A restrição de tempo é mostrada como associação gráfica entre um intervalo de tempo e a construção que ela restringe. Normalmente, essa associação gráfica é uma pequena linha, por exemplo, entre uma especificação de ocorrência e um intervalo de tempo.
- Duração da restrição: refere-se a um intervalo de duração, que indica o tempo mínimo e máximo que dura a transição de um estado. A duração da restrição é mostrada como uma associação gráfica entre um intervalo de duração e as construções que ela restringe.

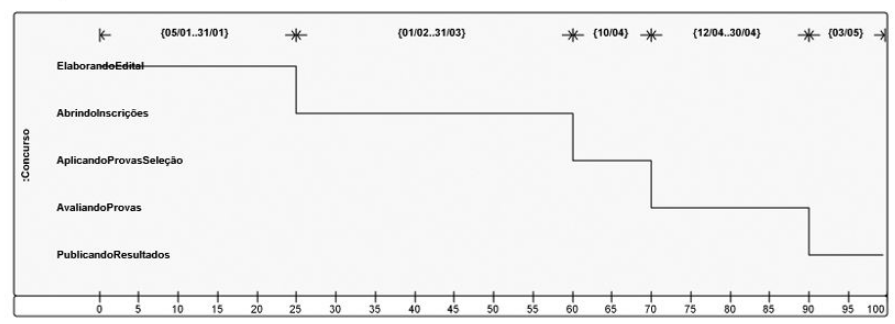
A Figura 3.27 ilustra um exemplo de diagrama de tempo correspondente à classe de objetos “Concurso”, que apresenta as etapas que identificam os estados “ElaborandoEdital, AbrindoInscrições, AplicandoProvaSeleção, AnalisandoProvas e PublicandoResultados”, definindo o período das datas em função da unidade de tempo dia.

Dependendo do domínio e da complexidade de um projeto de software, é importante fornecer múltiplas visões da modelagem do sistema sob diferentes aspectos de análise e detalhamento. Como vimos, a UML privilegia a descrição de um sistema em três perspectivas principais de visões, sendo que a perspectiva da visão estrutural enfatiza a visão estática do sistema; a funcional prioriza a modelagem das funcionalidades do sistema correspondente aos requisitos funcionais; e a perspectiva dinâmica representa a visão do comportamento dos objetos em tempo de execução.
Agora você já conhece todas as técnicas de modelagem da UML, sabe o objetivo e a aplicabilidade de cada modelo, sendo que a UML abrange as técnicas de modelagem classificadas em estruturais e comportamentais. Contudo, a UML não define quais de suas técnicas de modelagem devem ser adotadas para documentar exatamente uma fase ou atividade de um processo de desenvolvimento.
Reflita
Considerando que você tem que definir uma metodologia de desenvolvimento de software orientado a objetos, integrando um modelo de processo de engenharia com a Unified Modeling Language (UML) para documentar os artefatos de software, quais técnicas de modelagem comportamental da UML você acredita que são essenciais e recomendadas para especificar as interações entre os objetos que realizam os casos de uso?
A Modelagem
Como modelagem essencial da atividade de análise de um processo de desenvolvimento de software, recomenda-se iniciar a modelagem a partir da delimitação do escopo do projeto de software e, com isso, dimensionar as partes que integram o sistema e, se necessário, adotar o diagrama de pacotes para agrupar e organizar, em pacotes lógicos ou físicos, os componentes ou módulos que integram um sistema e suas dependências. Diante dessa definição, inicia-se a modelagem comportamental do sistema com o diagrama de casos de uso (Use Cases), representando um refinamento da especificação dos requisitos funcionais do sistema com o objetivo de definir os serviços, tarefas ou funcionalidades do software. Na sequência, enfatiza-se a modelagem estrutural das classes de objetos a partir da especificação do diagrama de classes, sendo que, à medida que o sistema é desenvolvido, o modelo de classes é incrementado com novos detalhes de notação, sendo refinado em vários níveis de abstração ou versões. Por fim, enfatiza-se ainda a modelagem comportamental dos estados dos objetos das classes, elaborando um diagrama de máquina de estados para cada classe que possui estados relevantes para o contexto do domínio do sistema; e geralmente se faz a opção em demonstrar a realização de cada caso de uso com o diagrama de atividades ou com os diagramas de interação.
Assim, a consistência entre os modelos que integram a documentação da modelagem de análise e de projeto de um sistema de software deve ser assegurada a partir do desenvolvimento incremental e iterativo dos artefatos de software. Na própria atividade de análise, os modelos podem ser refinados com mais detalhes, apresentando várias perspectivas de visões de um mesmo diagrama e, posteriormente, a modelagem da atividade de projeto é considerada uma extensão refinada dos diagramas de análise com um olhar para a implementação de acordo com as tecnologias que serão adotadas para o desenvolvimento do sistema.
Nesta seção finalizamos o estudo das técnicas de modelagem comportamentais da UML, que visam demonstrar o comportamento e a interação entre os elementos do sistema, colaborando para a perspectiva da visão dinâmica do sistema. Os diagramas de interação representam um subgrupo dos diagramas comportamentais, que mostram a interação de como os objetos do sistema agem internamente para apoiarem a realização dos casos de uso definidos no diagrama de casos de uso.
Referências
BEZERRA, E. Princípios de análise e projeto de sistemas com UML. 3. ed. Rio de Janeiro: Elsevier, 2014.
BOOCH, G.; JACOBSON, I.; RUMBAUGH, J. UML: guia do usuário. 2. ed. Rio de Janeiro: Campus, 2006.
GUEDES, G. T. A. UML: uma abordagem prática. 3. ed. São Paulo: Novatec, 2018.
SOMMERVILLE, I. Engenharia de software. 10. ed. São Paulo: Pearson Education do Brasil, 2018.



