ImplementaçÃo de uma interface gráfica para o robô
Desenvolvimento da GUI para o robô por meio da biblioteca JavaFX.

Fonte: Shutterstock
Deseja ouvir este material?
Áudio disponível no material digital.
Sem medo de errar
A startup em que você trabalha lhe passou uma grande tarefa. O seu gestor lhe pediu para implementar uma interface gráfica para o robô utilizando a biblioteca JavaFX.
Como forma de iniciar o trabalho, você decidiu partir do Código 3.22 para adicionar os recursos da interface gráfica. Após quebrar a cabeça, você conseguiu terminar o desenvolvimento. O Código 3.29 destacou apenas as principais alterações feitas, mas o código completo pode ser acessado no GitHub do autor. Caro aluno, faça as devidas implementações e execute o código para que possa entender melhor o seu funcionamento.
//código de importação omitidos
public class AppGUI extends Application {
private final String IMG_FUNDO = "recursos/galpao.png";
private final String IMG_FRENTE = "recursos/robo1.png";
private final String IMG_COSTAS = "recursos/robo2.png";
private final String IMG_ESQ = "recursos/robo3.png";
private final String IMG_DIR = "recursos/robo4.png";
private final String IMG_BOX_LVR = "recursos/box.png";
private final String IMG_BOX_HD = "recursos/box2.png";
private final String IMG_BOX_PRT = "recursos/box3.png";
private final Image imgFundo = new Image(getClass()
.getResourceAsStream(IMG_FUNDO));
private final Image imgRoboFrente = new Image(getClass()
.getResourceAsStream(IMG_FRENTE));
private final Image imgRoboCostas = new Image(getClass()
.getResourceAsStream(IMG_COSTAS));
private final Image imgRoboEsq = new Image(getClass()
.getResourceAsStream(IMG_ESQ));
private final Image imgRoboDir = new Image(getClass()
.getResourceAsStream(IMG_DIR));
private final Image imgBoxLvr = new Image(getClass()
.getResourceAsStream(IMG_BOX_LVR));
private final Image imgBoxHd = new Image(getClass()
.getResourceAsStream(IMG_BOX_HD));
private final Image imgBoxPrt = new Image(getClass()
.getResourceAsStream(IMG_BOX_PRT));
private final ImageView viewFundo = new ImageView(imgFundo);
private final ImageView viewRobo = new ImageView(imgRoboFrente);
private final ImageView viewBoxLvr = new ImageView(imgBoxLvr);
private final ImageView viewBoxHd = new ImageView(imgBoxHd);
private final ImageView viewBoxPrt = new ImageView(imgBoxPrt);
private final Mundo2D mundo = new Mundo2D(600, 400);
private final Robo robo = new Robo(32, 300);
private final Caixa caixaLvr = new Caixa(
"Caixa de Livros", 15, 25, 100, 30, 0.4f, 0.4f, 0.3f);
private final Caixa caixaHd = new Caixa(
"Caixa de HDs", 20, 280, 50, 40, 0.5f, 0.5f, 0.3f);
private final Caixa caixaPrt = new Caixa(
"Caixa Impressoras", 8, 525, 100, 40, 0.6f, 0.6f, 0.4f);
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage janela) {
viewFundo.setTranslateX(0);
viewFundo.setTranslateY(0);
viewBoxLvr.setTranslateX(caixaLvr.getPosX());
viewBoxLvr.setTranslateY(caixaLvr.getPosY());
viewBoxHd.setTranslateX(caixaHd.getPosX());
viewBoxHd.setTranslateY(caixaHd.getPosY());
viewBoxPrt.setTranslateX(caixaPrt.getPosX());
viewBoxPrt.setTranslateY(caixaPrt.getPosY());
viewRobo.setTranslateX(robo.getPosicaoX());
viewRobo.setTranslateY(robo.getPosicaoY());
Group grupo = new Group();
grupo.getChildren().addAll(viewFundo, viewBoxLvr,
viewBoxHd, viewBoxPrt, viewRobo);
Scene cena = new Scene(grupo, mundo.DIM_X, mundo.DIM_Y);
janela.setTitle("Simulador de Robótica");
janela.setScene(cena);
janela.show();
cena.setOnKeyPressed((evt) -> {
if (evt.getCode() == KeyCode.UP) {
viewRobo.setImage(imgRoboCostas);
robo.setPosicaoY(
robo.getPosicaoY()-(int)robo.getVelocidade());
if (robo.getPosicaoY() < 0) {
robo.setPosicaoY(0);
}
viewRobo.setTranslateX(robo.getPosicaoX());
viewRobo.setTranslateY(robo.getPosicaoY());
}
//código de movimentação DOWN, LEFT e RIGHT omitidos
if (evt.getCode() == KeyCode.SPACE) {
if (robo.getVelocidade() == 1) {
robo.setVelocidade(5);
} else {
robo.setVelocidade(1);
}
}
});
}
}
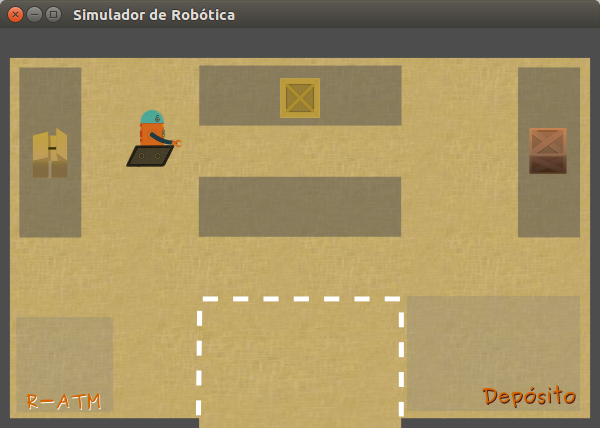
Ao executar o Código 3.29, uma tela semelhante à Figura 3.17 deve ser mostrada. Repare que utilizamos o JavaFX e conseguimos reproduzir um simulador bem parecido com o construído utilizando a ferramenta Greenfoot mostrada na Seção 3 da Unidade 1.