Criação de threads
Utilização de threads na criação de uma animação de movimento para a máquina carregadora de caixas, independente do movimento do robô.

Fonte: Shutterstock.
Deseja ouvir este material?
Áudio disponível no material digital.
Sem medo de errar
A startup em que você trabalha está muito satisfeita com o seu simulador de robô. Como tarefa final de desenvolvimento, o seu gestor pediu a você que desenvolvesse duas tarefas:
- Criar uma animação em zigue-zague que contivesse a máquina carregadora de caixas em operação.
- Fazer utilização de threads nessa animação de forma que o movimento (animação) da máquina carregadora fosse independente do movimento do robô.
Após revisar as sugestões de seu gestor, você, então, decidiu partir do Código 4.14 que havia desenvolvido. A primeira coisa que decidiu fazer foi criar uma classe chamada Carregador para conter a modelagem da máquina que operará na sala com o robô. O Código 4.20 abaixo destaca as principais alterações feitas, sendo que, na classe Carregador, temos quatro atributos (linhas 3 a 6), que são: as posições da máquina, um objeto que contém a referência da imagem usada para sua renderização e a velocidade de operação dela. Repare que a classe Carregador implementa a interface Runnable, assim, o método run deve ser sobrescrito (linhas 12 a 34). O código do método run é uma adaptação do método act que foi desenvolvido utilizando-se a ferramenta Greenfoot na Seção 3 da Unidade 1. A ideia geral é fazer com que essa máquina se mova para frente e para trás, em zigue-zague. Poucas alterações foram feitas na classe AppGUI, sendo elas a criação de alguns atributos para inserção da máquina carregadora e a instanciação da thread que iniciará os movimentos da máquina carregadora (linhas 47 e 48).
Após esses passos, o seu programa ficou pronto, com todas as alterações requisitadas pelo seu gestor. No Código 4.20, diversas partes foram omitidas, mas o código completo pode ser acessado no GitHub do autor.
import javafx.scene.image.ImageView;
public class Carregador implements Runnable {
private float posicaoX;
private float posicaoY;
private final ImageView viewCarregador;
private final int velocidade = 3;
public Carregador(float posX, float posY, ImageView view) {
this.posicaoX = posX;
this.posicaoY = posY;
this.viewCarregador = view;
}
@Override
public void run() {
boolean isMoveRight = true;
while (true) {
if (isMoveRight) {
posicaoX += velocidade;
} else {
posicaoX -= velocidade;
}
if (isMoveRight && posicaoX > 350) {
isMoveRight = false;
} else if (!isMoveRight && posicaoX < 190) {
isMoveRight = true;
}
viewCarregador.setTranslateX(posicaoX);
viewCarregador.setTranslateY(posicaoY);
try {
Thread.sleep(100);
} catch (InterruptedException ex) {
System.out.println(ex);
}
}
}
}
... //as importações foram omitidas
public class AppGUI extends Application {
... //algumas declarações foram omitidas
private final String IMG_CAR = "recursos/Carregador.png";
private final Image imgCar = new Image(getClass()
.getResourceAsStream(IMG_CAR));
private final ImageView viewCar = new ImageView(imgCar);
private final Carregador car = new Carregador(250, 270, viewCar);
@Override
public void start(Stage janela) {
Thread threadCarregador = new Thread(car);
threadCarregador.start();
... //algumas linhas de código foram omitidas
grupo.getChildren().add(viewCarregador);
... //algumas linhas de código foram omitidas
}
}
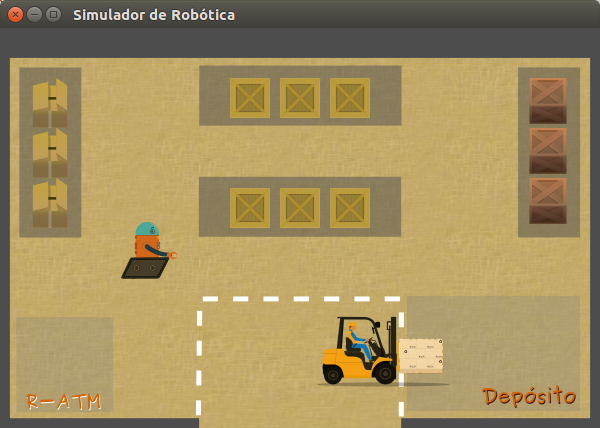
Ao executar o Código 4.20, uma tela semelhante à Figura 4.15 deve ser mostrada.

Parabéns, você chegou ao final deste estudo sobre Linguagens Orientadas a Objetos com foco em Java. Acreditamos que o seu estudo sobre OO e Java ainda não terminou, pois ainda há muito o que aprender sobre esse imenso universo, mas acreditamos que as principais bases foram transmitidas.
Boa sorte em sua jornada pelo aprendizado.



