As diversas aplicações da linguagem orientada a objetos
Utilizando a linguagem orientada a objetos você pode criar animações e jogos 3D.

Fonte: Shutterstock.
Deseja ouvir este material?
Áudio disponível no material digital.
Praticar para Aprender
Caro estudante, bem-vindo à segunda seção dos estudos sobre linguagem orientada a objetos. Quem nunca se perguntou como são feitos os jogos e animações em 3D hoje em dia? É difícil dar uma resposta única para essa indagação, pois existem diversas formas de fazê-los. Uma das formas é programar o jogo ou a animação utilizando alguma linguagem de programação, como Java. Um dos elementos que podem dificultar essa tarefa é a modelagem 3D do ambiente e dos personagens, visto que é necessário ter conhecimento da área de Computação Gráfica (CG). Existem diversas ferramentas disponíveis no mercado que permitem criar jogos e animações 3D sem ter conhecimento da área de CG. Nesta seção estudaremos uma dessas ferramentas, o Alice. Uma das vantagens do Alice é que ele permite fazer a criação de jogos e animações de forma simples e rápida, pois utiliza uma linguagem de programação baseada em blocos. Outra vantagem do Alice é que ele auxilia no ensino dos conceitos de Orientação a Objetos (OO), devido ao seu aspecto lúdico e visual.
Você, enquanto estagiário de uma startup, recebe diversos desafios todos os dias. Recentemente, o seu chefe fechou um trabalho em que deverá ser desenvolvido um robô móvel inteligente. Nessa semana, o seu chefe participou de diversas reuniões com a empresa de e-commerce que o contratou. Em uma dessas reuniões, foi acordado que a sua empresa deverá apresentar uma animação 3D demostrando algumas funcionalidades básicas do robô móvel que será projetado. Assim, o seu chefe imediatamente pensou em você para resolver esse problema. Ele, então, pediu para você fazer uma animação utilizando alguma ferramenta 3D que simule um robô andando em uma sala retangular. As principais funcionalidades que a animação deve contemplar são:
- O robô deve se mover.
- O robô deve fazer o reconhecimento do cenário.
- O robô deve sair de um local de origem e chegar até um local contendo caixas.
- O robô deve conseguir identificar os conteúdos das caixas.
Uma vez que seu desafio foi apresentado, chegou o momento de estudar esta seção, pois ela ajudará a resolvê-lo. Você aprenderá a criar animações e jogos 3D e, para isso, verá como criar objetos de classes já existentes. Você aprenderá também como posicionar os objetos no cenário, como modificar atributos e como definir comportamentos complexos que são o resultado de diversas ações em conjunto. Vamos conhecer essa ferramenta para poder resolver esse desafio?
Bom estudo!
CONCEITO-CHAVE
INTRODUÇÃO ÀS FERRAMENTAS DE PROGRAMAÇÃO ORIENTADA A OBJETO
Uma Linguagem Orientada a Objetos (OO) permite a criação de diversas aplicações. Vamos imaginar que você queira criar uma animação em um ambiente tridimensional e que esse ambiente seja composto por uma sala com alguns objetos e um personagem. Nessa animação, você deseja que o personagem criado possa interagir nesse ambiente, executando algumas ações/comportamentos. Uma das formas de fazer isso é desenvolver um programa utilizando alguma linguagem de programação. Conforme discutido na primeira seção, a OO junto com Java auxilia muito no desenvolvimento de programas como esse. Por ser uma animação tridimensional complexa, é necessário ao desenvolvedor conhecer a área de computação gráfica e ter um forte domínio da OO. Imagine agora que queremos fazer essa animação 3D de forma rápida e sem ter domínio da área de Computação Gráfica. Parece difícil, não é? Não se preocupe: esta seção guiará você nesse caminho, mostrando uma forma que simplifica muito esse processo. Conheceremos a ferramenta Alice.
O software Alice é uma ferramenta que auxilia no ensino e aprendizagem de programação (DANN et al., 2012). Essa ferramenta permite que programadores novos criem animações e jogos usando ambientes 3D de forma fácil, apresentando a OO de maneira bastante lúdica. Assim, convidamos você a mergulhar no software Alice, e logo perceberemos o quanto essa ferramenta é fascinante e permite compreender melhor o mundo da OO.
Nesta seção utilizaremos o software Alice 3, em específico a versão Alice 3.5.0. Acesse o site dessa ferramenta (CARNEGIE MELLON UNIVERSITY, [s.d.]), baixe e efetue sua instalação. O processo é bastante simples e por isso não será mostrado. Caso você tenha alguma dificuldade nessa fase, acesse o site da PBworks (2018), que oferece instruções de instalação. Outro ponto a ser destacado é que após a instalação do Alice pode ser necessária a instalação do Java Development Kit (JDK) caso você não disponha do JDK instalado. O download do JDK pode ser feito no site de download do Java (ORACLE, 2020). O Alice é uma ferramenta gratuita e multiplataforma, ou seja, executa em sistemas operacionais Windows, Linux e MacOS X.
Saiba mais
O cientista da computação Randy Pausch (1960-2008) é o criador da ferramenta Alice. Randy foi um importante professor de ciência da computação na Universidade Carnegie Mellon (CMU). Ele desenvolveu importantes trabalhos na área de realidade virtual, interação homem-computador e design. A ferramenta Alice teve esse nome em homenagem ao autor Lewis Carroll (1832-1898), que escreveu Alice no País das Maravilhas e Alice no País dos Espelhos.
EXPLORANDO O ALICE
TELA DE DESENVOLVIMENTO PRINCIPAL
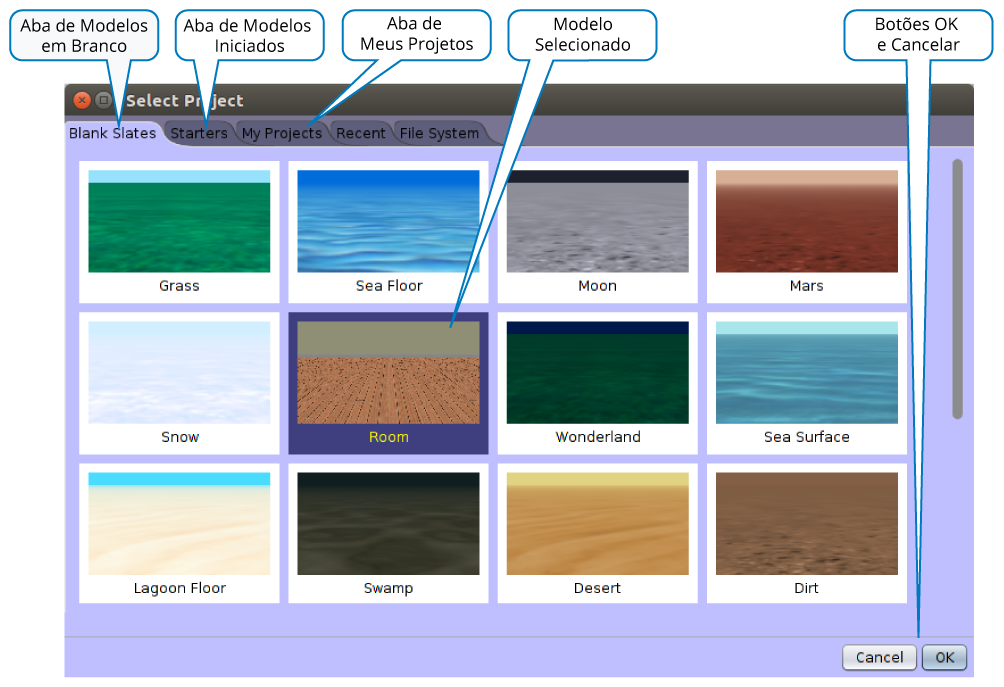
Ao abrir o software Alice, a primeira tela que aparece é a de seleção de projetos, conforme Figura 1.6.
Nessa tela existe uma aba chamada Blank Slates, na qual temos disponíveis diversos modelos em branco, que são cenários de fundo mais simplificados. Na aba Starters existem diversos modelos iniciados, que são cenários de fundo mais complexos com diversos componentes já montados. Você pode selecionar o modelo que mais lhe agrade.
Para quem está iniciando com a ferramenta, o mais adequado é trabalhar com os modelos em branco, com menos recursos, tornando o aprendizado mais fácil. Selecione, por exemplo, o modelo Room e clique em OK para avançar.
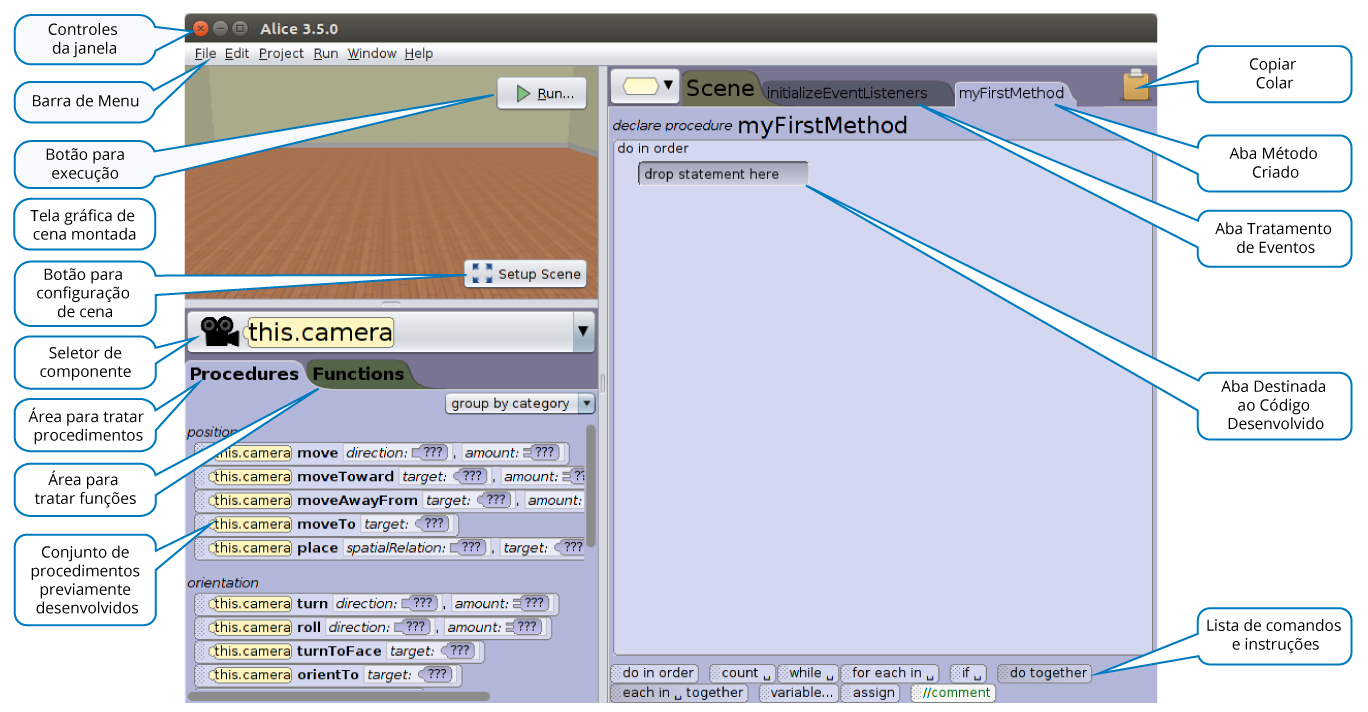
A ferramenta Alice será então direcionada até a tela de desenvolvimento principal, também chamada tela de edição de código. Assim, pode-se ver uma tela semelhante à Figura 1.7.
Analise as descrições feitas na figura para conhecer os principais recursos presentes nessa janela. Alguns elementos principais disponíveis nesse ambiente são:
- A tela gráfica da cena montada.
- O botão para configuração da cena (setup scene).
- Os procedimentos previamente desenvolvidos.
- A área destinada ao desenvolvimento de código.
Dica
Caso você deseje, o idioma pode ser alterado para diversas línguas, inclusive o Português. Para trocar o idioma vá em menu Window, Preferences, Locale e então selecione o Português (Brasil).
Observação: um dos problemas de se alterar o idioma é que alguns comandos, métodos e classes utilizados na programação são também alterados (traduzidos), assim a familiaridade dos comandos da linguagem Java é reduzida.
TELA DE E CONFIGURAÇÃO DA CENA
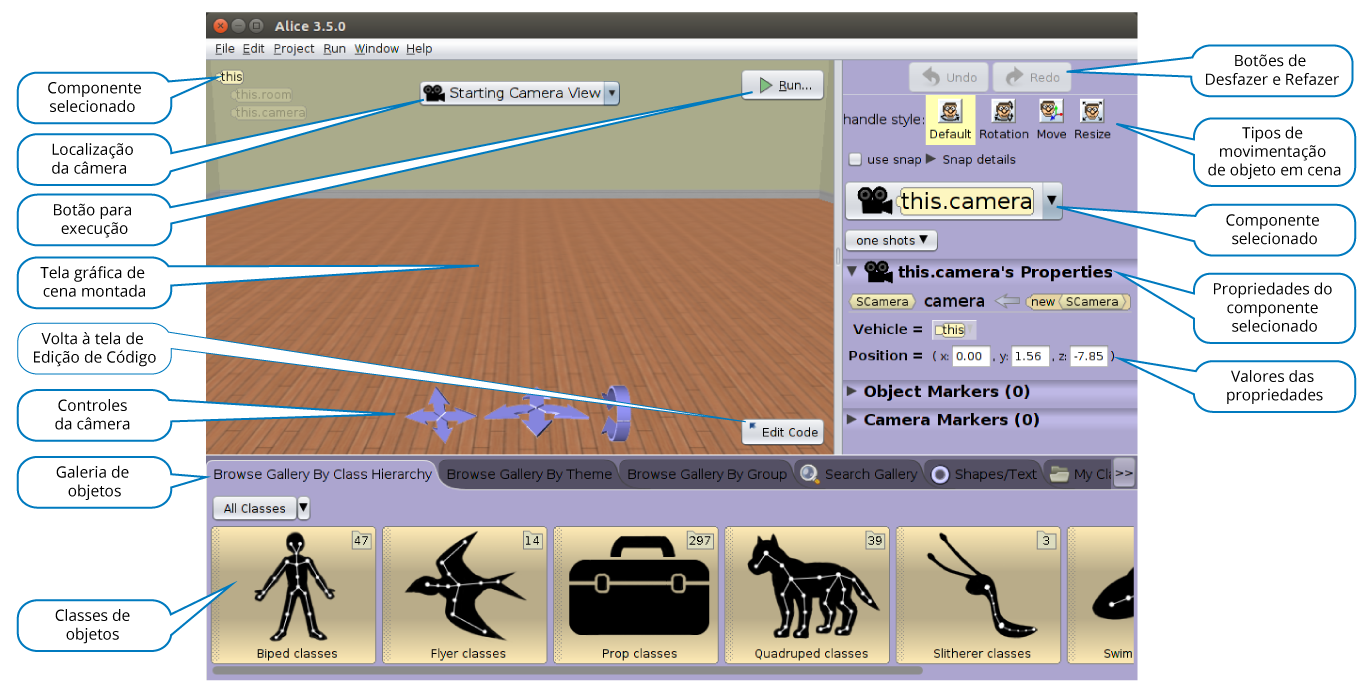
Uma vez conhecida a tela de desenvolvimento principal, vamos, agora, conhecer a tela de montagem e configuração da cena. Dessa maneira, clique em setup scene, e uma tela semelhante à Figura 1.8 será mostrada.
Analise as descrições feitas na figura para conhecer os principais recursos presentes nessa janela. Entre os elementos principais presentes nessa tela, temos:
- O componente que está selecionado.
- O botão para iniciar a execução.
- As classes de objetos disponíveis.
- As propriedades do componente selecionado.
ESCREVENDO UM PROGRAMA NO ALICE
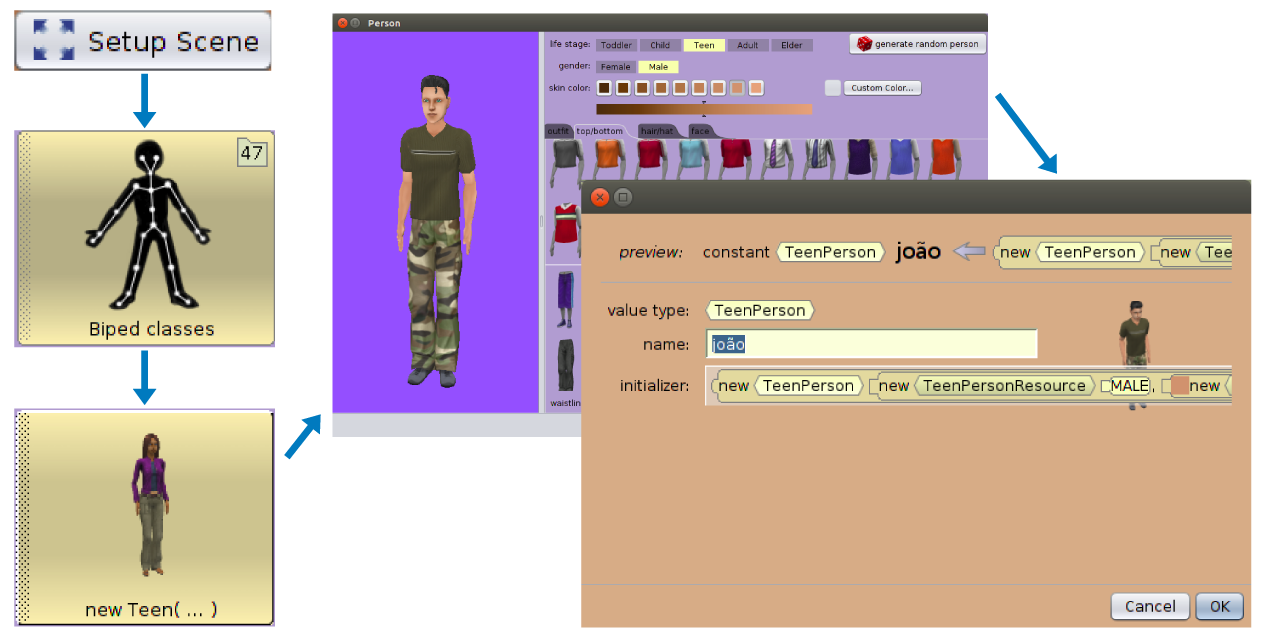
Uma vez que foi dada uma visão geral do software, agora vamos montar um cenário em que possamos escrever o nosso primeiro programa com o Alice. Nesse sentido, o primeiro passo é fazer a criação de um personagem e então inseri-lo na cena. A Figura 1.9 mostra alguns passos necessários para isso.
Na configuração da cena escolhemos de qual classe queremos inserir o nosso personagem; nesse exemplo, foi escolhida a classe bípede. Escolhemos também que seria um adolescente (classe Teen). Em seguida, foi aberta uma tela para edição das características físicas do nosso personagem. Selecionamos que ele seria do sexo masculino, de cor clara, cabelos pretos e curtos. Além disso, sua roupa também pode ser especificada.
Esses elementos especificados podem ser pensados como sendo os atributos da classe TeenPerson.
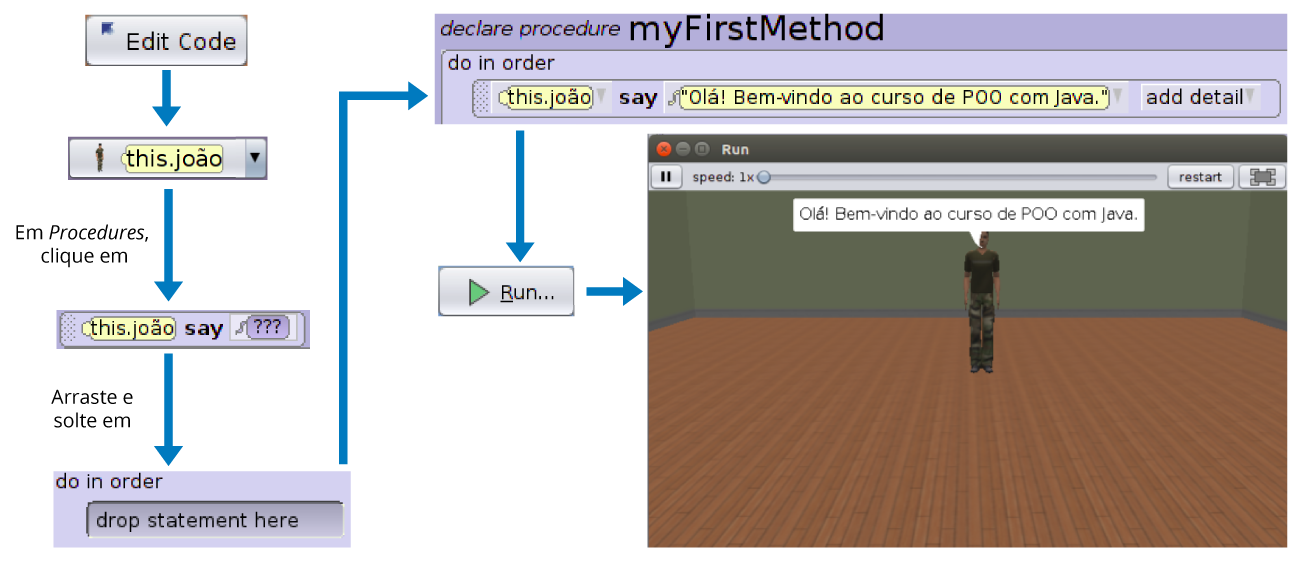
Vamos agora definir um primeiro comportamento para o nosso personagem. A Figura 1.10 ilustra o fluxo a ser seguido para definir um comportamento de fala.
É necessário ir à área de edição de códigos, clicando em Edit Code. Em seguida, certifique-se de que this.joão esteja selecionado e, na aba Procedures, deve-se clicar, arrastar e soltar algum comportamento que você deseje. Nesse exemplo, o comportamento de falar (say) foi escolhido, sendo arrastado até a região de inserção de código. Uma mensagem de boas-vindas foi inserida, posteriormente, e clicamos em executar (run). Então, uma animação é executada em que o nosso personagem (joão) diz "Olá! Bem-vindo ao curso de POO com Java”. Pronto, finalizamos a nossa primeira animação utilizando o software Alice.
Dica
Caso você tenha interesse, pode-se exibir o código Java que foi automaticamente gerado pela ferramenta. Para isso, é preciso ir ao menu Window, Preferences e então marcar o campo Java Code On The Side (hidden). Esse recurso é interessante para que você se familiarize com a linguagem Java.
Adicionando mais objetos em um cenário
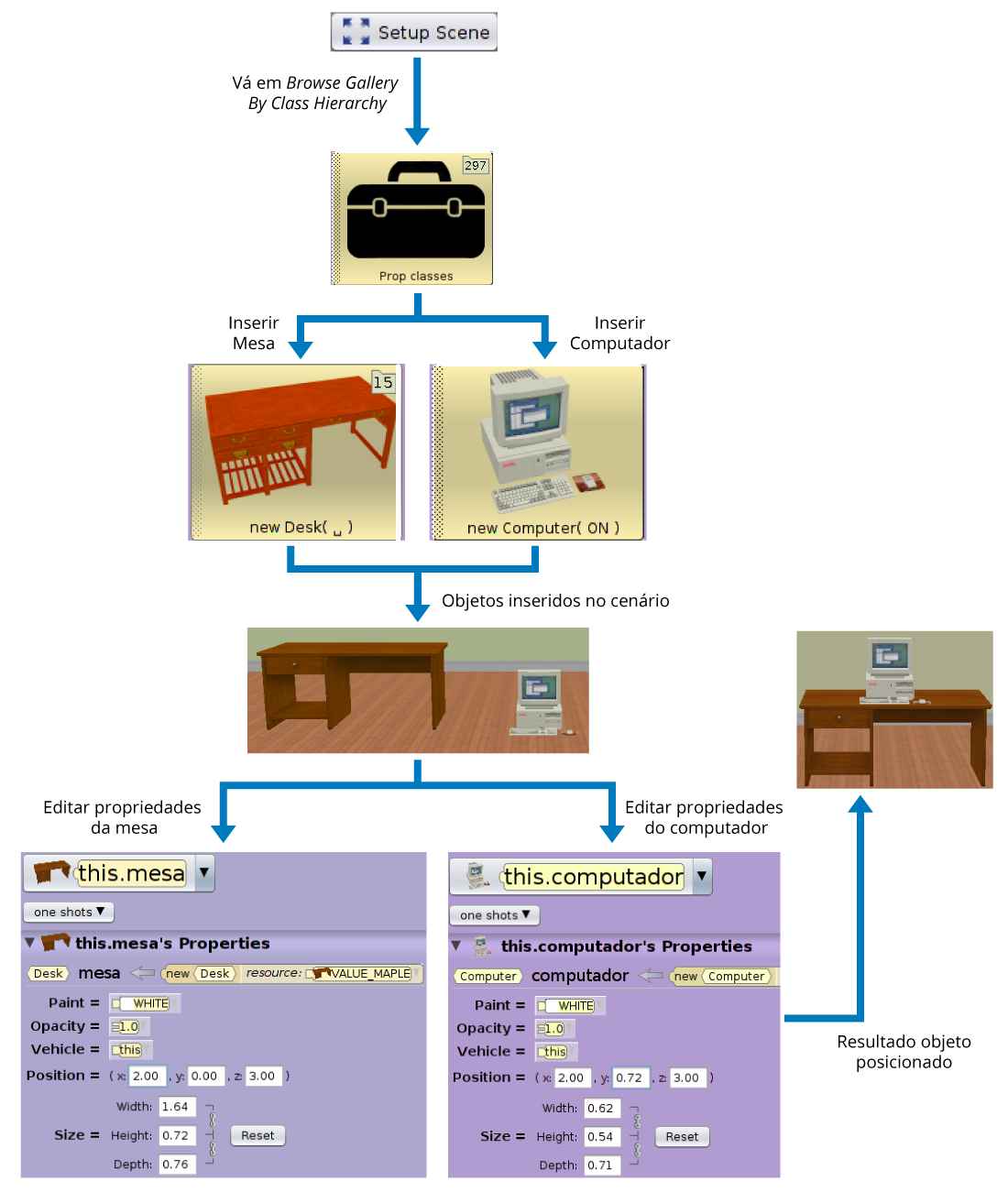
A construção de um cenário envolve uma série de itens (objetos) que podem ser adicionados. Cada objeto tem alguns atributos, como dimensões e posições que ocupam na cena. Vamos adicionar mais dois objetos na sala em que o personagem joão se encontra, para compreender as propriedades de dimensão e posição. A Figura 1.11 ilustra os procedimentos efetuados para inserção de uma mesa e um computador. Repare que inicialmente o computador está no chão.

Agora vamos supor que queremos colocar o computador sobre a mesa. O primeiro passo é determinar qual posição espacial a mesa ocupará. A mesa tem o atributo position que contém as coordenadas (x, y, z). Dessa maneira, decidimos posicionar o objeto na coordenada (2.00, 0.00, 3.00). É importante destacar também que a mesa tem alguns atributos que dão sua dimensão, que são: width (largura), height (altura) e depth (profundidade). Os valores default são: 1.64, 0.72 e 0.76, respectivamente. Tendo esses valores em mente, agora fica fácil posicionar o computador sobre a mesa. Basta clicar nas propriedades do computador e então definir a posição como sendo , , .
Repare que colocamos o computador na mesma posição x e z que a mesa e na posição y colocamos o valor como sendo a altura da mesa.
ANIMANDO UMA CENA
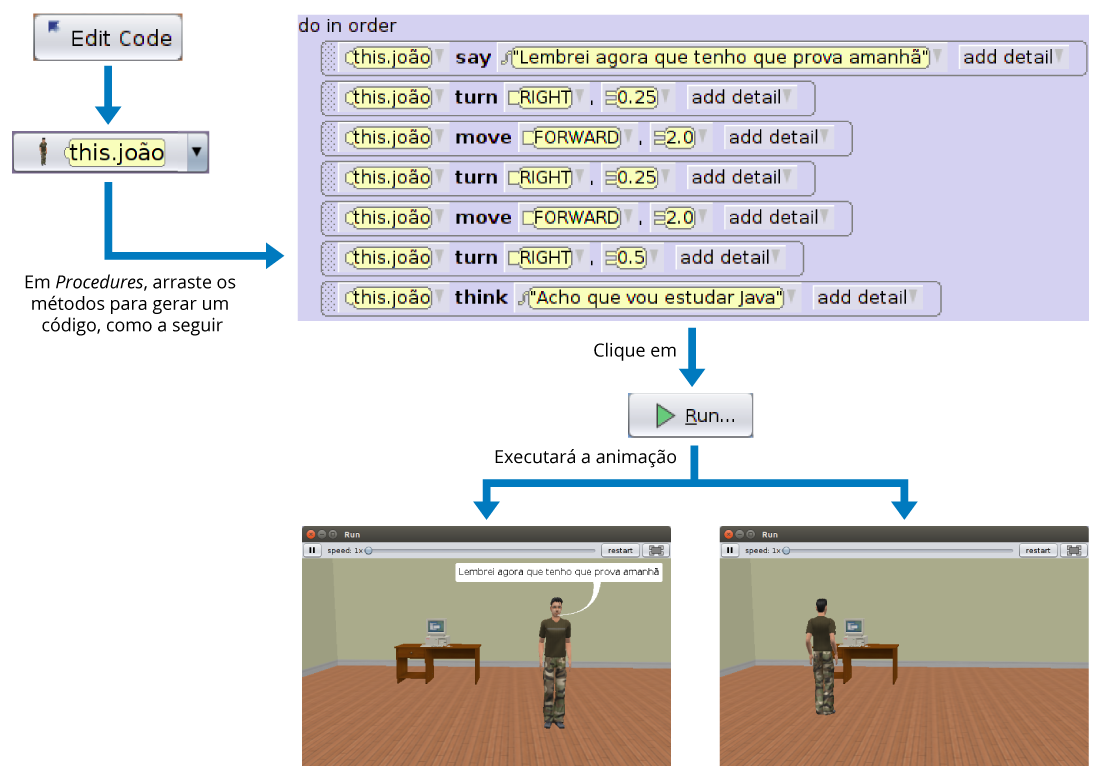
Agora que você já conhece a estrutura principal do software, vamos fazer uma animação que explora um conjunto de comportamentos. Imaginemos que nosso personagem joão acabou de lembrar que tem uma prova amanhã. Assim, você gostaria que ele saísse da sua posição atual e fosse até o computador para poder começar a estudar. Considere que ele se encontra na posição 0, 0, 0. Uma possível solução para isso está ilustrada na Figura 1.13, a seguir. Essa animação foi construída utilizando os métodos say (falar), turn (girar), move (mover), turn, move, turn e think (pensar), nesta ordem.
Ainda com base no exemplo descrito, todos os métodos utilizados recebem argumentos/parâmetros de entrada.
- Os métodos say e think recebem um literal como entrada; esses argumentos serão utilizados pelos balões de fala e pensamento durante a animação.
- Os métodos turn e move recebem dois argumentos como entrada:
- O primeiro argumento é a direção do giro (RIGHT) ou do movimento (FORWARD).
- O segundo argumento indica um valor de intensidade usado no giro ou no movimento.
Uma dica é sempre executar o código desenvolvido, assim haverá uma maior compreensão do comportamento implementado.
Você deve ter reparado que o personagem joão, ao se deslocar, é arrastado no cenário como se estivesse de patins. Assim, pergunta-se: é possível definir movimentos para as pernas do joão de forma que ele pareça caminhar no cenário? A resposta é: sim, é possível. Fica o desafio para você, aluno: criar um comportamento no joão de forma que ele caminhe de fato pelo cenário.
Lembre-se
Ao construir um projeto na ferramenta Alice lembre-se sempre de salvá-lo. A extensão utilizada para salvar um projeto é .a3p (Alice 3 Project). Para fazer isso, basta ir ao menu File, clicar em Save e colocar um nome para o projeto.
ESTRUTURAS DE CONTROLE UTILIZANDO O ALICE
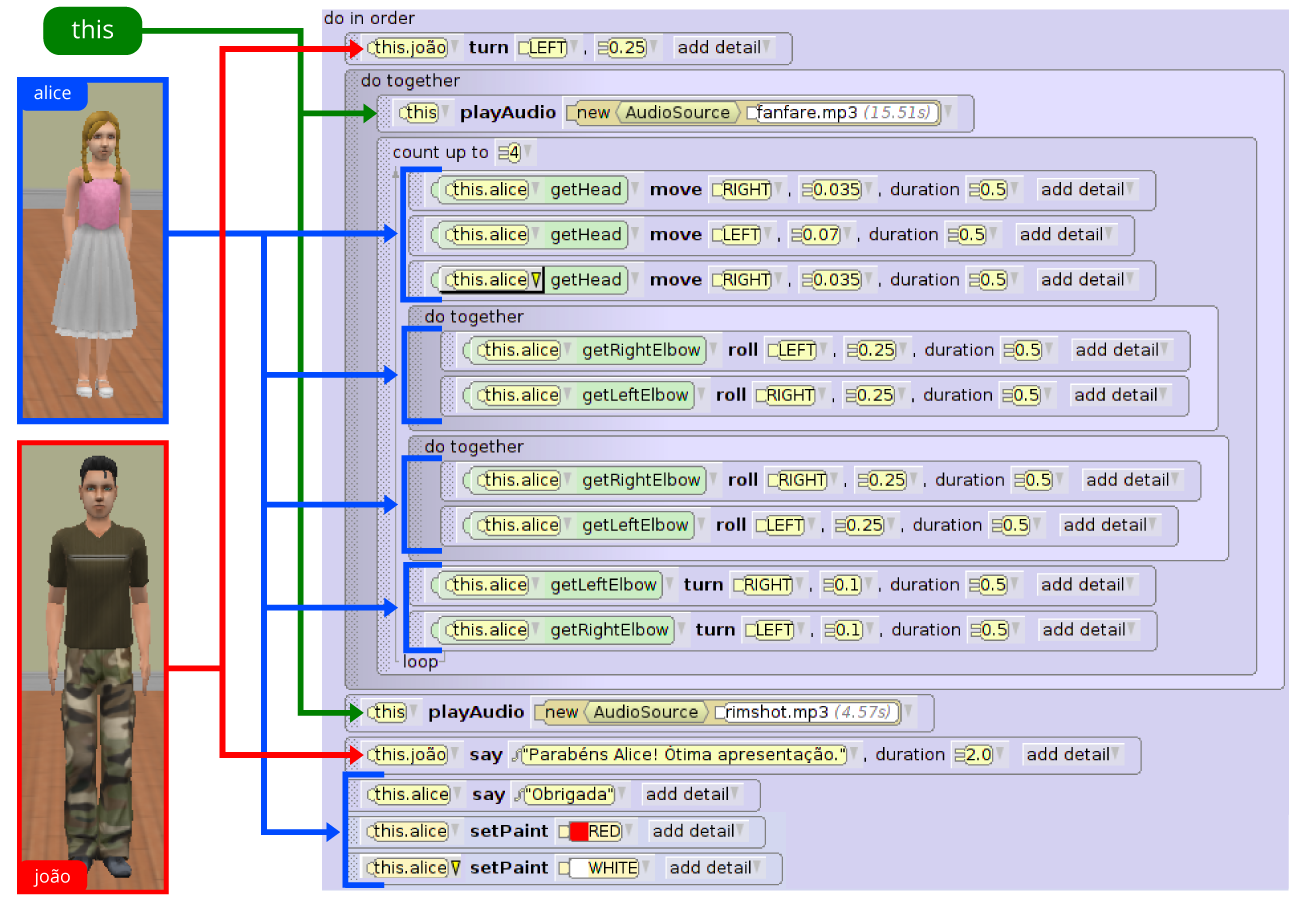
Vamos mostrar como criar algumas estruturas de controle utilizando o Alice. Para isso, imagine que desejamos criar uma apresentação de dança, e uma nova personagem chamada alice foi criada e inserida na mesma sala que joão. Após isso, você deseja que ela faça uma simples apresentação de dança para o joão. O código mostrado na Figura 1.14 ilustra uma forma de criar um simples passo de dança feito pela alice, cena em que joão é o espectador.
Convidamos você a implementar esse código (Figura 1.14) e ver o efeito de animação que ele produzirá. O código mostrado destacou sobre quais objetos os métodos são chamados. O leitor atento deve ter reparado que algumas ações foram executadas pelo joão, outras pela alice e outras ainda pelo this. A ação executada pelo this foi a ação de tocar áudio. Como o áudio (música tocada) vem do ambiente, e não da alice ou do joão, fica fácil entender por que não chamamos essas ações a partir deles. O áudio, neste caso específico, é um elemento que deve vir do cenário em si, então foi colocado para o this chamar essa ação. Compreenderemos melhor esse comando nas seções seguintes deste livro.
Reflita
O código mostrado na Figura 1.14 apresenta alguns comandos como count up to e do together. O que esses códigos fazem? Na personagem alice a função getHead (pegue a cabeça) foi utilizada. O que você acha que ela faz? Ao aplicar sobre a alice a ação de mover, com o getHead especificado, qual parte do corpo da alice você acha que vai se mover? De forma semelhante, tente compreender o que faz as funções getLeftElbow e getRightElbow.
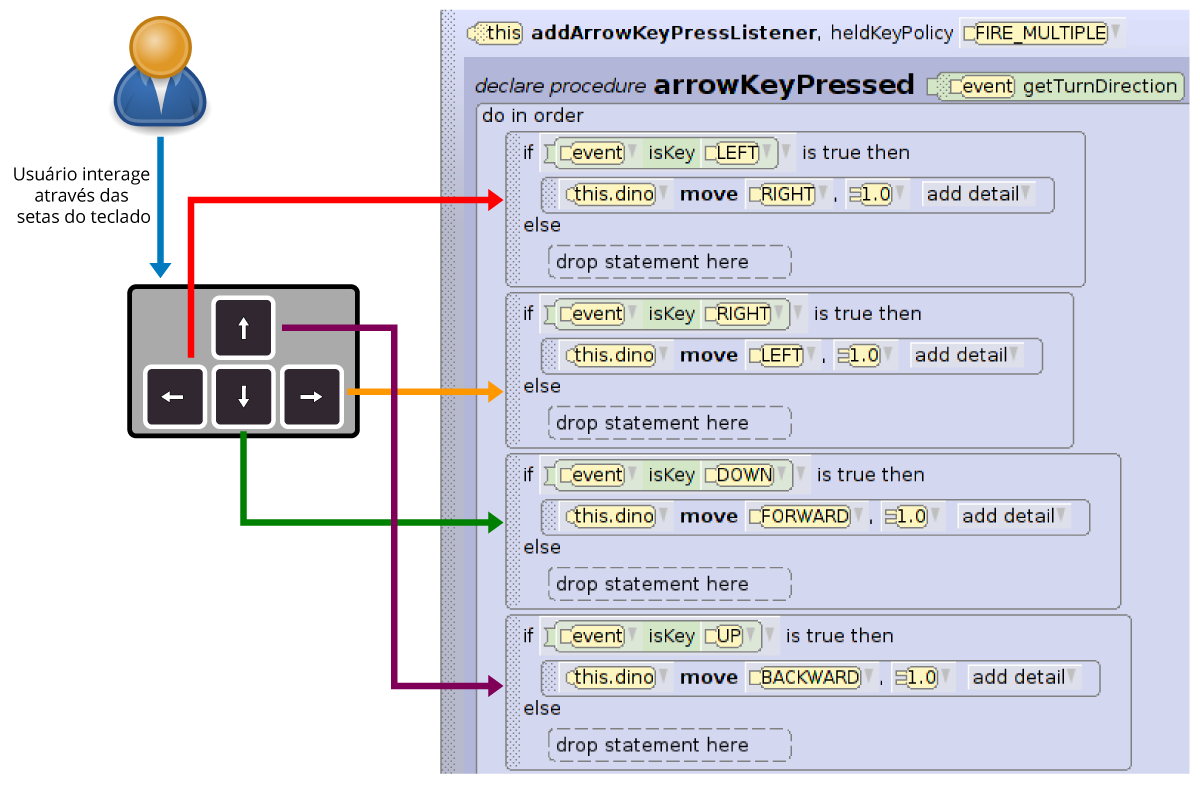
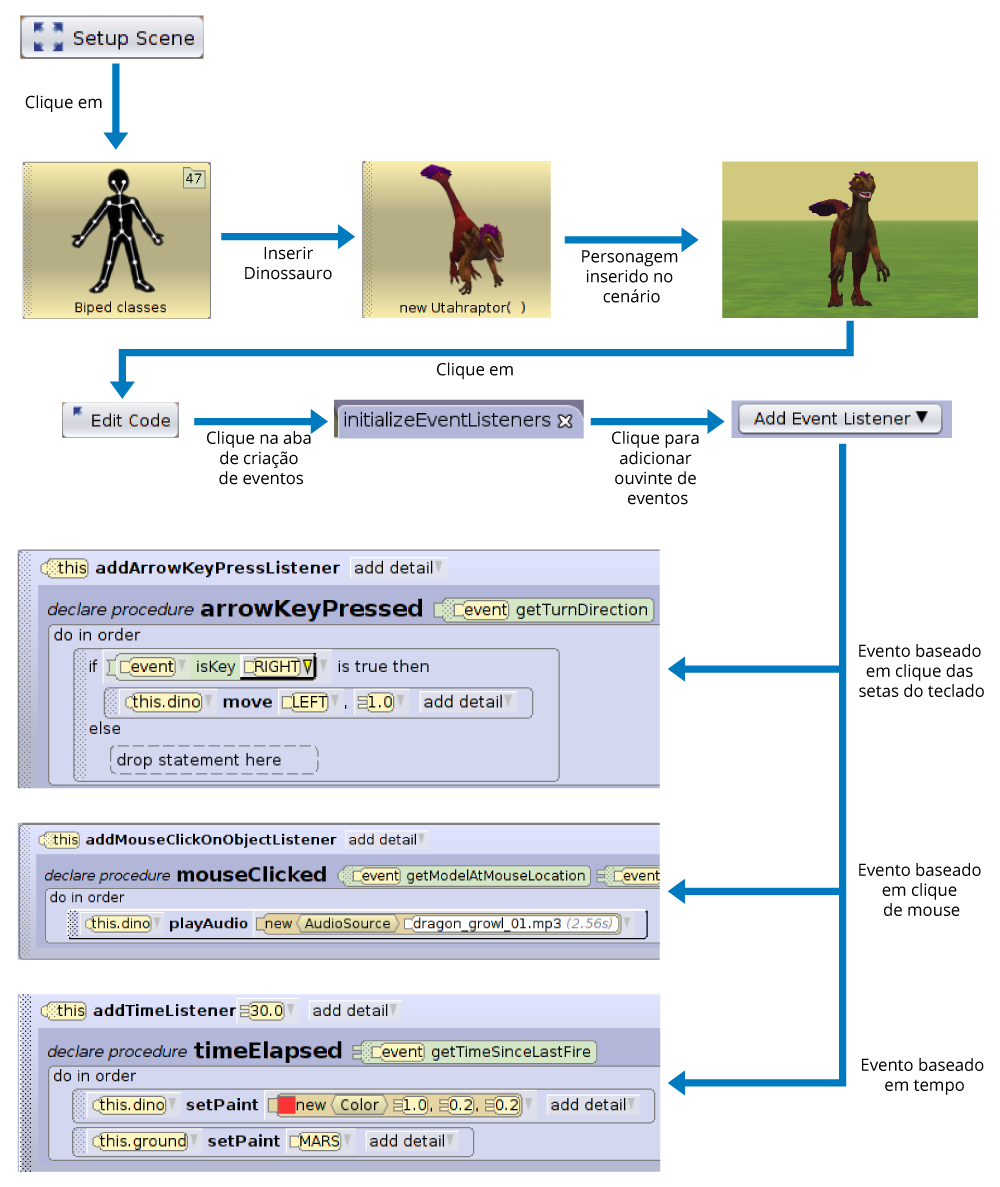
No início desta seção foi dito que a ferramenta Alice permite a criação de jogos; no entanto, até agora vimos apenas a criação de animações. Um jogo, de forma geral, necessita de algum tipo de interação por meio de eventos de teclado ou mouse. Esses eventos precisam mudar algum comportamento na cena para permitir a interação entre o jogador e o personagem. A seguir, podemos ver um exemplo de jogo simples que permite ao jogador interagir com o personagem. A Figura 1.15 esquematiza alguns dos passos usados para criar esse ambiente de interação.

Nesse exemplo da Figura 1.15, um personagem novo foi adicionado. É um dinossauro, ao qual chamamos dino. Na parte de edição de código, é necessário ir até a aba de criação de eventos (initializeEventListeners). Nessa tela, temos um botão para adicionar ouvinte de eventos. Nesse exemplo, foram adicionados três tipos de eventos distintos, que são:
- Evento para ouvir entrada de informação baseada em cliques das setas do teclado do computador, chamado addArrowKeyPressListener.
- Evento para ouvir entrada de informação baseada em cliques de mouse sobre um objeto, chamado addMouseClickOnObjectListener.
- Evento para ouvir informação baseada em tempo, chamado addTimeListener (essa informação não é uma entrada do usuário).
As ideias por trás da orientação a eventos serão mais bem discutidas na Unidade 3 deste livro. Por hora, podemos pensar nesses eventos como entradas do usuário (jogador) que podem alterar o fluxo de controle do código de forma dinâmica. Assim, ao pressionar a seta do teclado para a direita, o evento chamado event.isKey(RIGHT) é disparado, então o personagem dino é movido para a direita. Repare que no código está especificado que o dino moverá para a sua esquerda (left), que para nós é correspondente à direita (o dinossauro está de frente para a tela, logo os sentidos de direita e esquerda estão invertidos).
Exemplificando
Considere o seguinte trecho de código, mostrado na Figura 1.16, que efetua o controle mais completo das ações de deslocamento do nosso personagem. Nesse sentido, diferentes ações de movimentação foram inseridas, de forma a responder ao clique para a esquerda, para a direita, para baixo e para cima. Ao inserir esses comandos no nosso personagem ele fica mais dinâmico, melhorando a jogabilidade. Caso incorporemos ainda mais comportamentos, o jogo vai se tornando mais complexo e, de forma geral, mais atrativo.
Caso você queira se aprofundar ainda mais na ferramenta Alice, recomendamos a referência Dann et al. (2014), um bom material de apoio ao estudo. Outra fonte de informações é o site com vários guias do software, disponíveis em Carnegie Mellon University (2014).
Reflita
Agora que você já sabe fazer algumas animações e jogos com a ferramenta Alice e viu a enorme facilidade de utilizá-la, tente imaginar como você faria as mesmas animações e jogos sem essa ferramenta. Pense na grande quantidade de funções que você deveria implementar e que já estão prontas na ferramenta Alice.
Nesta seção você conheceu um pouco da ferramenta Alice, que auxilia no desenvolvimento de animações e jogos 3D e no ensino e aprendizagem de programação com OO. Você também viu como inserir objetos, modificar atributos e definir comportamentos para os nossos objetos, criando, assim, uma animação completa. Os projetos aqui desenvolvidos estão disponíveis no GitHub (ARANTES, 2020). A partir de agora será possível aprofundar mais na programação.
Referências
ARANTES, J. S. Livro: Linguagem Orientada a Objetos. Github, 2020. Disponível em: https://bit.ly/3eiUMcF . Acesso em: 20 abr. 2020.
CARNEGIE MELLON UNIVERSITY. Alice. CMU, [s.d.]. Disponível em: https://bit.ly/2Zf7k0p . Acesso em: 26 abr. 2020.
CARNEGIE MELLON UNIVERSITY. How to Guide for Alice 3. CMU, 2014. Disponível em: https://bit.ly/2O9nPVC . Acesso em: 5 maio 2020.
DANN, W. et al. ALICE 3: how to guide. Pittsburgh, Pennsylvania: Carnegie Mellon, 2014.
DANN, W. et al. Mediated transfer: Alice 3 to java. In: ACM TECHNICAL SYMPOSIUM ON COMPUTER SCIENCE EDUCATION, 43., 2012, Raleigh, North Carolina. Proceedings […]. Raleigh, SIGCSE, 2012, p. 141-146.
INTRODUÇÃO à lógica de programação orientada a objetos utilizando a ferramenta Alice. Youtube, 15 jul. 2019. 8 vídeos (2h27min). Publicado pelo canal Danilo Filitto. Disponível em: https://bit.ly/3aWv10l . Acesso em: 2 maio 2020.
ORACLE. Java SE Downloads. Oracle, 2020. Disponível em: https://bit.ly/3iKLytv . Acesso em: 25 abr. 2020.
PBWORKS. How to download and install Alice 3. PBworks, 2018. Disponível em: https://bit.ly/2Cq54e8 . Acesso em: 25 abr. 2020.