Fonte: Shutterstock.
Deseja ouvir este material?
Áudio disponível no material digital.
SEM MEDO DE ERRAR
Para iniciar é preciso entender, com maior profundidade, os dados que a empresa já levantou em pesquisas com os usuários. Isso possibilitará a maior compreensão das necessidades deles, que podem ser, por exemplo, aumento de produtividade no trabalho. Também é necessário entender os objetivos da empresa com a interface, o que pode ser feito por meio de reunião com gestores que tenham essas informações estratégicas, as quais podem ser, por exemplo, escalar o número de usuários, abrir novas frentes de jogos, abrir novos negócios, etc.
Neste momento pode-se aplicar um método de entrevista contextual para entender o contexto de uso do projeto e quais as funcionalidades e os formatos necessários na interface.
Com base nessas informações, devem ser feitas análises que traduzam as necessidades e os objetivos em especificações funcionais e requisitos de conteúdo, que poderiam ser, por exemplo:
- Jogos rápidos.
- Jogos que levem a resultados de autoconhecimento.
- Gráficos de acompanhamento de evolução.
- Possibilidade de inserir dados de rotina do usuário para personalização dos jogos.
- Informações objetivas.
Em seguida, pode ser elaborado o design de interação para definir como ela se dará: por meio de elementos gráficos, de voz, de texto, etc., e para estabelecer a arquitetura da informação, como a interface será estruturada para alcançar seus objetivos, onde é possível fazer um mapa da interface ou até wireframes, por exemplo.
Neste momento pode ser aplicado um método de card sorting para verificar o modelo mental dos usuários com relação à organização da interface e para fazer ajustes nos wireframes.
Depois deve ser realizado o design da interface, da navegação e da informação, já especificando como as informações serão dispostas e organizadas na interface, quais serão os elementos utilizados para cada funcionalidade e para cada parte da interface, etc.
Nessa etapa devem ser feitos os fluxos de interação, detalhando o que ocorre em cada parte da interface, em cada momento de interação. Também pode ser aplicada uma análise de padrão de visualização e de distância do olhar para definir o tamanho dos textos e dos ícones na interface.
Aqui é importante fazer mais uma avaliação com usuários reais para verificar a usabilidade, o entendimento da interface e a adequação às necessidades dos usuários, além de fazer os ajustes necessários.
Por último, é elaborado o design visual da interface, com a definição da identidade visual, das cores e das formas de todos os elementos e telas.
Avançando na prática
Aplicação de microinterações para melhorar a experiência do usuário
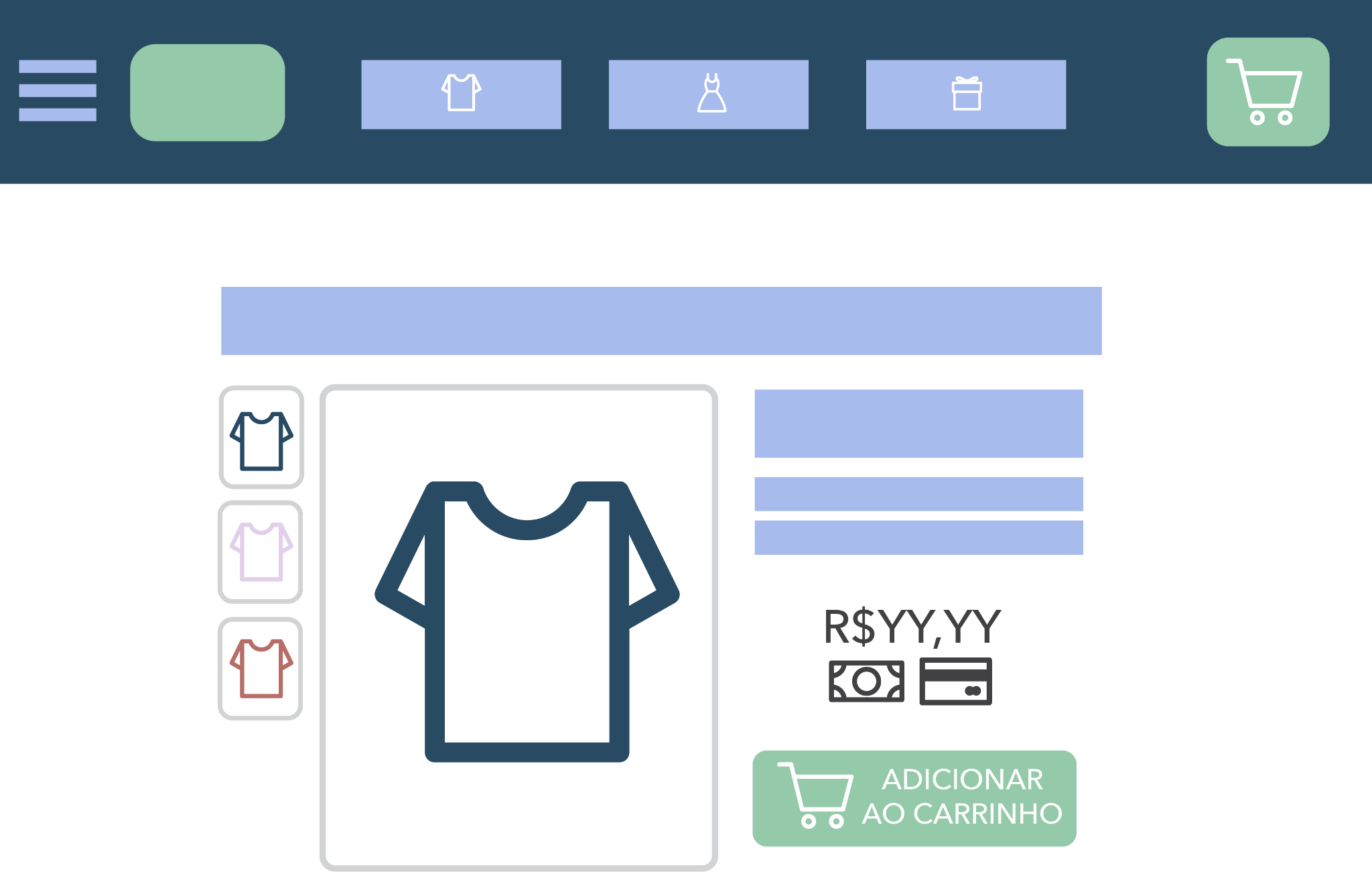
Na empresa em que você trabalha, o gerente de projetos pediu que você fizesse uma análise da interface do website de comércio eletrônico, particularmente da página de check-out. A empresa tem percebido que há muito abandono de carrinho e que a conversão de vendas vem caindo semanalmente nos últimos três meses. A partir disso, você faz a análise solicitada e percebe que acrescentar microinterações nos elementos principais poderia melhorar a experiência dos usuários e, por conseguinte, aumentar potencialmente a conversão.
Ao observar a página de check-out na Figura 3.22, em quais elementos você poderia aplicar microinterações e qual seria um exemplo dessa aplicação?

As microinterações são pequenos detalhes incorporados ao aspecto visual e ao comportamento dos elementos da interface para torná-la mais fácil de usar e para permitir uma interação mais agradável, melhorando, dessa forma, a experiência do usuário.
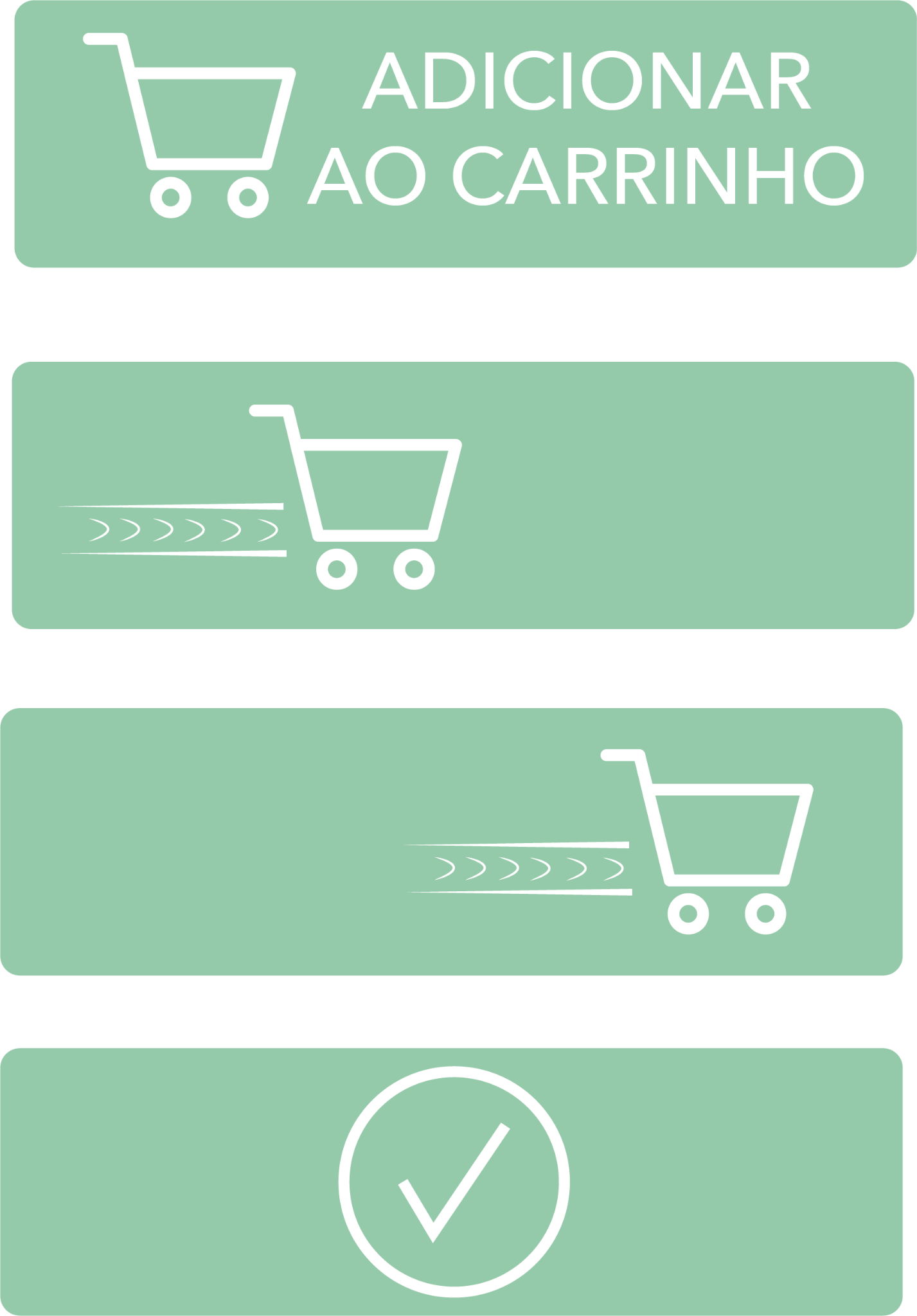
Na página de check-out do exemplo, poderiam ser aplicadas microinterações em momentos importantes da jornada do usuário. Por exemplo, nos botões de navegação do menu e no topo da página, os ícones podem ser ampliados ou ter uma pequena animação sempre que o usuário passar o mouse sobre eles. Outra opção pode ser aplicar uma animação no botão “Adicionar ao carrinho”. Por exemplo: quando o usuário clicar sobre este botão, o ícone do carrinho pode se movimentar para a direita e finalizar a trajetória com um símbolo indicando que a inclusão do item no carrinho foi feita com sucesso, conforme ilustra a Figura 3.23.