
Fonte: Shutterstock.
Deseja ouvir este material?
Áudio disponível no material digital.
praticar para aprender
Prezado estudante,
Esta seção tem o objetivo de apresentar ferramentas para a criação de protótipos de interfaces. Antes de iniciá-la, porém, é imprescindível explicar-lhe que a prototipação é uma parte fundamental do projeto de interface, porque ela permite que a equipe visualize as ideias da interface, explore a organização dos elementos e a navegação da interface, avalie sua adequação aos requisitos do projeto, avalie a interface com usuários reais e tome decisões mais assertivas para que a interface tenha uma boa usabilidade. Sua aplicação está diretamente ligada com o processo iterativo de design, cujo princípio é analisar as necessidades dos usuários, desenvolver, testar e ajustar. As partes de testar e ajustar só são possíveis de aplicar com protótipos que permitam a simulação organizacional, visual e de funcionalidades da interface, para que, então, a equipe possa inspecionar e os usuários possam interagir e testar.
É como quando você quer fazer uma receita nova para convidados: fazê-la e testá-la antes pode ajudá-lo a ver se serão necessários ajustes; em caso afirmativo, é possível aplicá-los e, então, ter mais segurança para o momento de servir.
Esta seção iniciará apresentando as vantagens do desenvolvimento de protótipos, o que ajuda a entender sua relevância e argumentar o seu valor no projeto. Em seguida, serão apresentados os tipos básicos de protótipos, que podem ser divididos em: baixa, média e alta fidelidade, sobre os quais teremos um aprofundamento maior quanto aos conceitos e exemplos de wireframes e mockups. E, por último, serão apresentadas as ferramentas que podem auxiliar no desenvolvimento dos protótipos.
Você trabalha em uma grande fabricante de eletrodomésticos que está lançando uma linha inovadora de produtos para cozinha. O refrigerador terá, acoplado à porta, um painel com tela touchscreen de 11 polegadas conectado à internet sem fio, no qual o usuário poderá armazenar sua lista de compras, consultar receitas ou assistir a vídeos sobre o preparo de alimentos, além de ver o que tem dentro da geladeira sem abrir a porta. Esta última funcionalidade pode, inclusive, trazer uma maior economia de energia.
Você faz parte da equipe que fará o projeto da interface desse painel e sua responsabilidade é criar ao menos duas versões de protótipos, que serão avaliadas pelos usuários para validar as hipóteses de soluções de design desenvolvidas pela equipe de projeto. A primeira versão deve ser um esboço, por isso considere um design minimalista, sem informações desnecessárias, que possa representar as ideias da equipe. Dessa forma, será possível verificar se estão na direção certa em relação às funcionalidades previstas para o painel.
Como você apresentaria essas versões para o seu gestor? Quais ferramentas você pode utilizar para a criação dos dois protótipos e quais as principais características de cada um deles?
Faça um wireframe de baixa fidelidade, imaginando como uma simples interface poderia ser realizada.
Opcional: após a criação do wireframe, você pode criar um protótipo de alta fidelidade para representar mais detalhes da interface.
Dominar a habilidade de prototipar rápido e ao longo de todo o projeto para avaliá-lo, especialmente com usuários, traz mais segurança para o desenvolvimento da interface e maior probabilidade de sucesso com o resultado final.
conceito-chave
Protótipos de interfaces e suas vantagens
A prototipação (CYBIS; BETIOL; FAUST, 2007; BEVAN, 2009) é uma etapa essencial para a validação de um projeto de interface com os usuários e deve ser aplicada desde o início, a partir das primeiras ideias, até o final dele, momento em que a ideia estará bem ajustada e finalizada. Trata-se da representação limitada de um produto, que pode ser feita por meio de materiais e de visual simples, de sketches, de um pedaço do produto com funcionalidade limitada, de um storyboard ou de uma representação já no formato final.
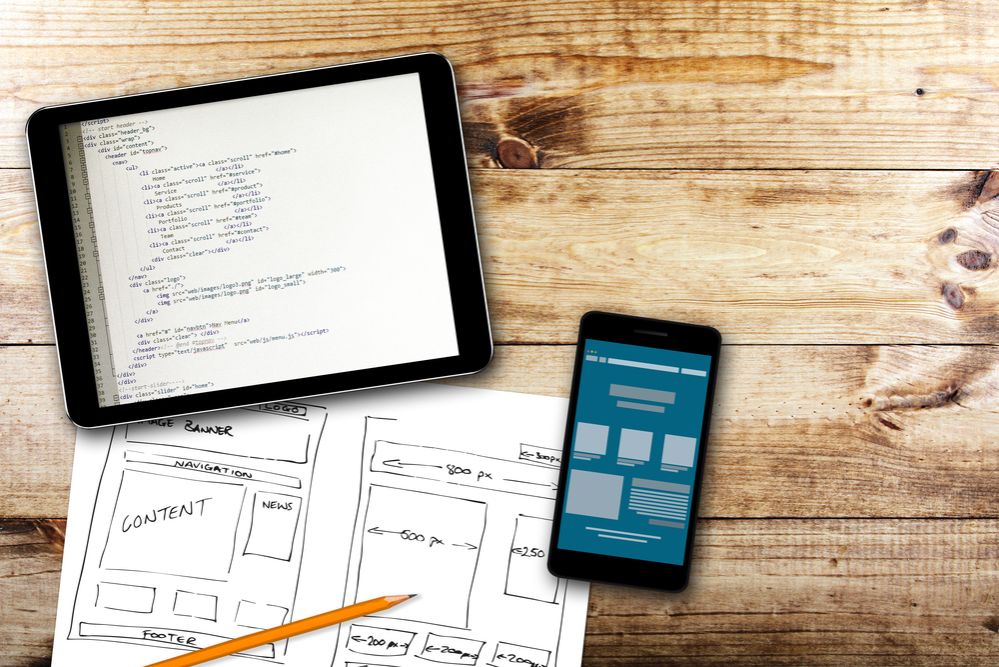
A prototipação permite uma exploração interativa com o projeto da interface (Figura 3.24), ainda em etapas de ideação e concepção, servindo para fazer uma série de verificações, por exemplo: funcionalidade geral da interface, funcionalidades específicas, organização e arquitetura da informação, aspectos de navegação, aspectos visuais, entendimento de elementos da interface, facilidade de uso (usabilidade).

As verificações podem ser feitas com usuários, por meio de métodos de avaliação, ou sem usuários, por meio de métodos de inspeção especialista, dependendo da fase e do detalhamento da interface, com o objetivo de auxiliar em tomadas de decisão de projeto, como fazer ajustes e melhorias visando à adequação às necessidades dos usuários e a uma boa usabilidade.
As vantagens de fazer protótipos, testar e ajustar a interface já no início de um projeto são a agilidade e o baixo custo. Quanto antes a interface for testada adequadamente e forem feitos ajustes, mais barato e rápido é o processo para fazê-lo. Se a prototipação e a verificação forem feitas apenas no final do projeto, pode haver muito mais itens a ajustar e, como já foram investidos muitos recursos em todo o processo, tanto o custo quanto o tempo para fazer os ajustes serão muito maiores (TASSEY, 2002).
Classificação de protótipos: baixa, média e alta fidelidade
Os protótipos podem ser classificados em diferentes níveis, comumente associados à fase do projeto, podendo ser de baixa, média ou alta fidelidade, sendo que essa classificação pode ser aplicada à interface como um todo ou a partes específicas dela.
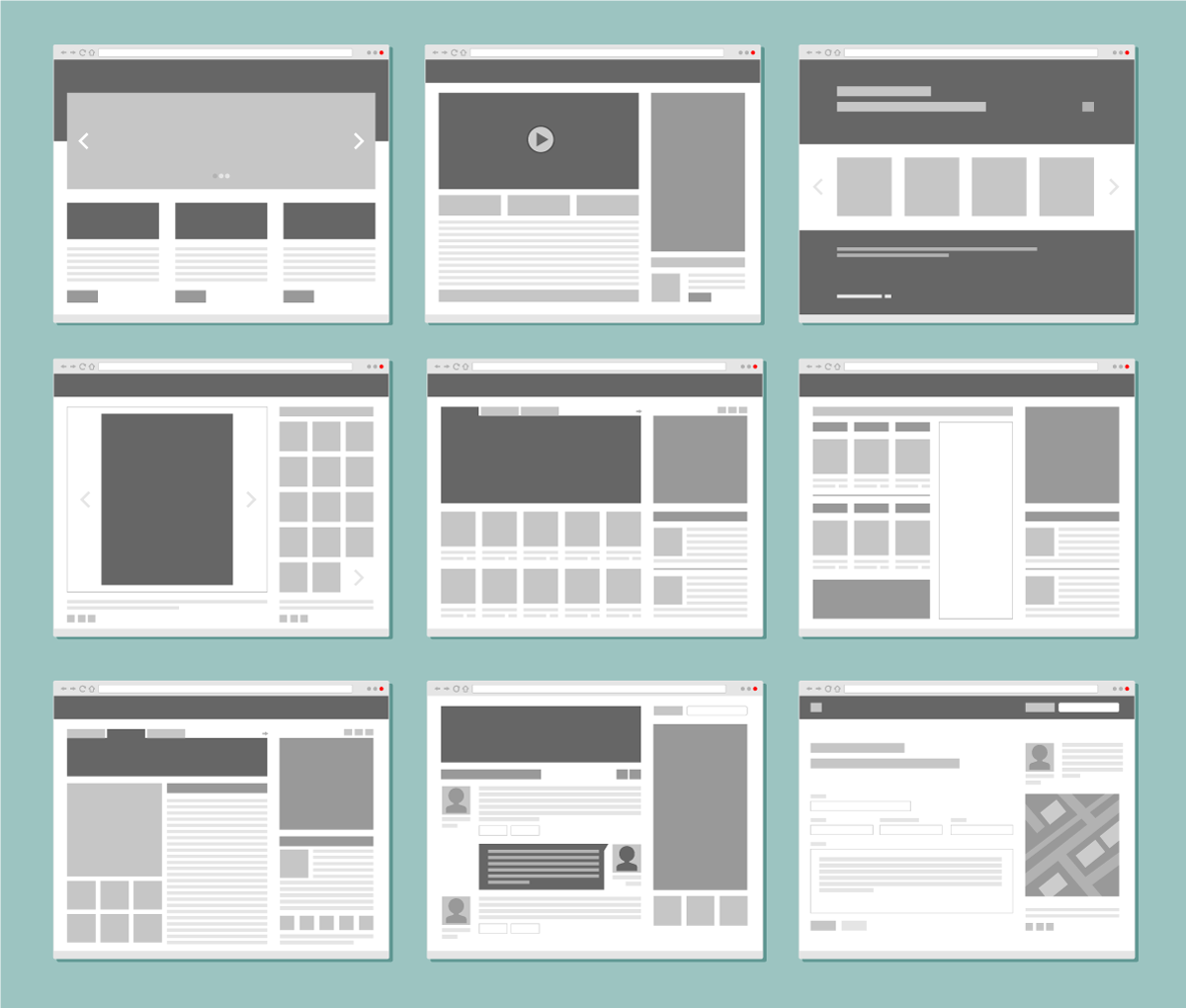
Um protótipo de baixa fidelidade (Figuras 3.24 e 3.25) também pode ser chamado de mockup ou, no caso de interfaces digitais, de wireframe. Ele costuma ser mais distante do produto final, feito em materiais ou meios diferentes, como papel ou ferramentas específicas para prototipação, como se fosse um rascunho das ideias do produto. É um protótipo rápido, fácil e barato de fazer e de modificar.
É importante que esse tipo de protótipo, de fato, seja simples e rápido de fazer para que ele sirva ao seu objetivo, que é explorar as ideias do projeto, criar, fazer ajustes rápidos, testar formas e possibilidades diferentes, sem perder muito tempo com detalhes de acabamento, para que as tomadas de decisão sejam assertivas e ágeis.
Além do papel, também é possível criar wireframes de forma ágil por meio de ferramentas digitais, como: Wireframe cc (WIREFRAME CC, [s. d.]) e Visual Paradigm Online (VISUAL PARADIGM ONLINE, 2021).


Reflita
Muitas vezes é tentador desenvolver todas as telas com o layout, as cores e os detalhes de uma interface já na primeira ideia, no início do projeto, mas todo esse detalhamento gera muitas horas de trabalho. Se todos esses elementos forem aplicados em uma ideia de interface ainda pouco estruturada, o risco de perder todo o trabalho após ter mais discussões com a equipe, após haver mais análise de contextos de uso e da tarefa e depois de realizar avaliações com usuários é muito grande. Portanto, pense bem em como e quando desenvolver cada tipo de protótipo em um projeto.
O protótipo de média fidelidade (Figura 3.27) é um pouco mais próximo do produto final. Nele são utilizadas ferramentas que não necessariamente são as mesmas do produto final, mas que já permitem uma maior interação e um maior detalhamento de elementos, de organização e de funcionalidades da interface, permitindo simular o comportamento da interação.
Esse tipo de protótipo normalmente é desenvolvido quando o projeto já possui maiores definições e especificações, com o objetivo de testar alguma funcionalidade específica ou de ter um uso mais real da interface ou de outros aspectos que já foram especificados.

O protótipo de alta fidelidade (Figura 3.28) é muito similar ao produto final, pois já apresenta as ferramentas que serão utilizadas na interface final e os detalhamentos visuais, de interação e de comportamento iguais ao produto final.
Normalmente esse protótipo já permite validar a viabilidade e a usabilidade total do produto final; serve para validações no fim do processo do projeto, para fazer ajustes mais finos e um teste mais fidedigno ao contexto e ao uso real.
Portanto, é possível perceber que a escolha do tipo de protótipo a ser desenvolvido no projeto é uma decisão estratégica que está relacionada à etapa do projeto, aos prazos, ao objetivo de validação e às tomadas de decisão necessárias.

Exemplificando
Em um projeto de interface, seguindo as etapas projetais, após a análise das necessidades dos usuários, é feita a geração de ideias, que levará ao desenvolvimento de vários protótipos de baixa fidelidade. Esses protótipos de ideias podem ser utilizados para que a equipe analise, por meio de inspeções, a adequação das ideias aos requisitos de projeto e aos princípios de usabilidade. A equipe também pode selecionar alguns protótipos e fazer um teste simples ou um card sorting com os usuários, para entender o modelo mental deles e, então, desenvolver os wireframes. Após essas avaliações, deve ser feita uma seleção das ideias e ajustes para, então, ir a uma próxima etapa de maior detalhamento, a qual pode levar a um novo protótipo de baixa fidelidade ou, dependendo da maturidade da ideia, a um protótipo de média ou de alta fidelidade. É nesse momento que a iteração ocorre, porque os protótipos são desenvolvidos, testados e ajustados até chegar à interface ideal. E, ao final de todo o processo, é essencial criar um protótipo de alta fidelidade e testar novamente com o usuário, por completo, com todos os detalhes e funcionalidades.
Wireframes e mockups
Os wireframes são protótipos de baixa fidelidade específicos para interfaces digitais. Podem incluir apenas a organização dos elementos e formatos básicos ou podem conter alguns detalhamentos, como nomes de botões, tipos de conteúdo, etc. São similares a rascunhos da interface e podem ser feitos de forma manual (em papel), nesse caso são conhecidos como paper prototype, ou de forma digital.
Eles servem para especificar os elementos das telas como se fossem esqueletos de mapeamento e de composição das telas, permitindo que a equipe do projeto produza ideias com agilidade e clareza. Permitem organizar a hierarquia das informações, definindo os elementos mais e menos importantes, de uso mais ou menos frequente, sendo também a base para o posterior design visual da interface.
Os mockups podem ter significados e aplicações diferentes dependendo do contexto. Em um contexto de projeto mais geral, mockups são protótipos de baixa fidelidade que podem ser desenvolvidos para qualquer tipo de produto, ou seja, desde produtos físicos até ambientes e serviços (Figura 3.29), em escala real ou miniatura. Normalmente são feitos de materiais simples, como papel/papelão, ou utilizam partes de objetos ou ambientes existentes.

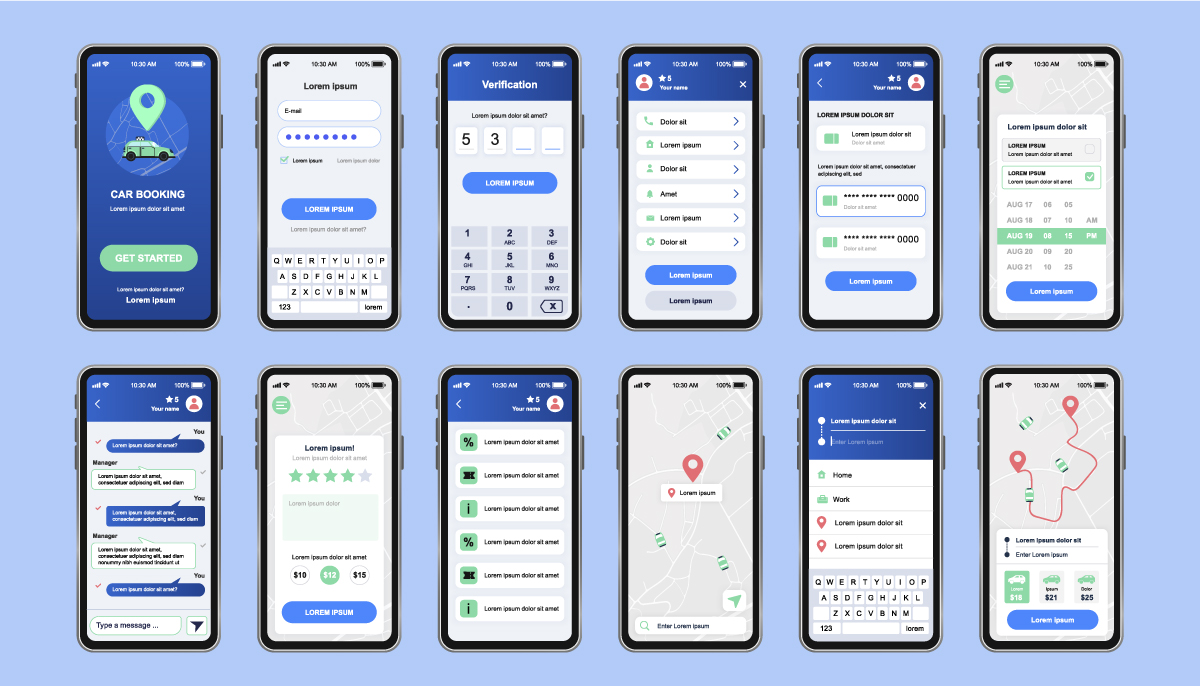
Existem também mockups digitais, que são simulações de produtos reais em um ambiente ou em uma imagem digital, as quais conseguem representar algo de forma mais realista, como ilustrado na Figura 3.30, onde já é possível ver as telas do aplicativo aplicadas em telas de um celular, em uma imagem digital. Isso também pode ser feito, por exemplo, com produtos físicos ou de comunicação (Figura 3.31).


Assimile
Você já deve ter visto vários e-books sendo anunciados com imagens de livros físicos reais. Isso é um mockup digital de um produto físico, o que ajuda na representação de um produto de forma que as pessoas consigam visualizar melhor sua aplicação, fazendo sua relação com o mundo real.
Ferramentas para criação de protótipos
Há diversas ferramentas disponíveis para facilitar e agilizar a criação de protótipos, desde templates para protótipos em papel, facilmente encontrados na internet, réguas do tipo stencil ou gabarito para desenho de protótipos em papel, até ferramentas digitais tanto para protótipos de baixa fidelidade como para de média e alta, gratuitas e pagas.
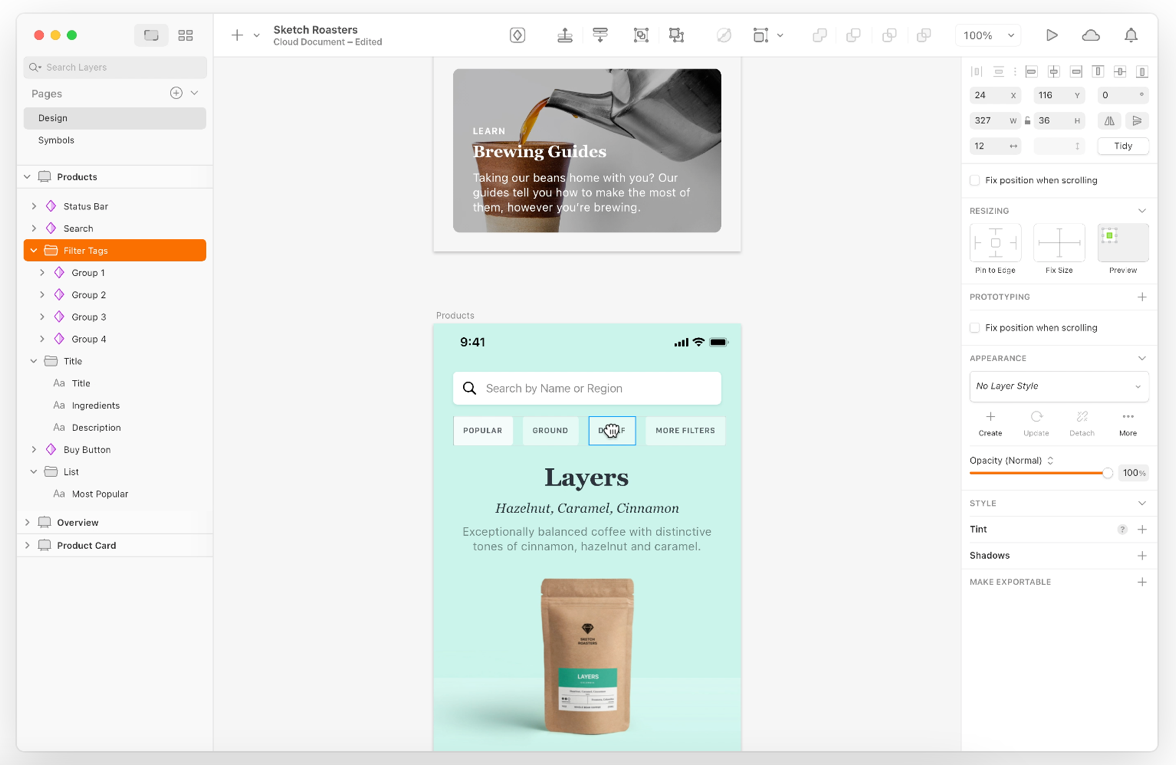
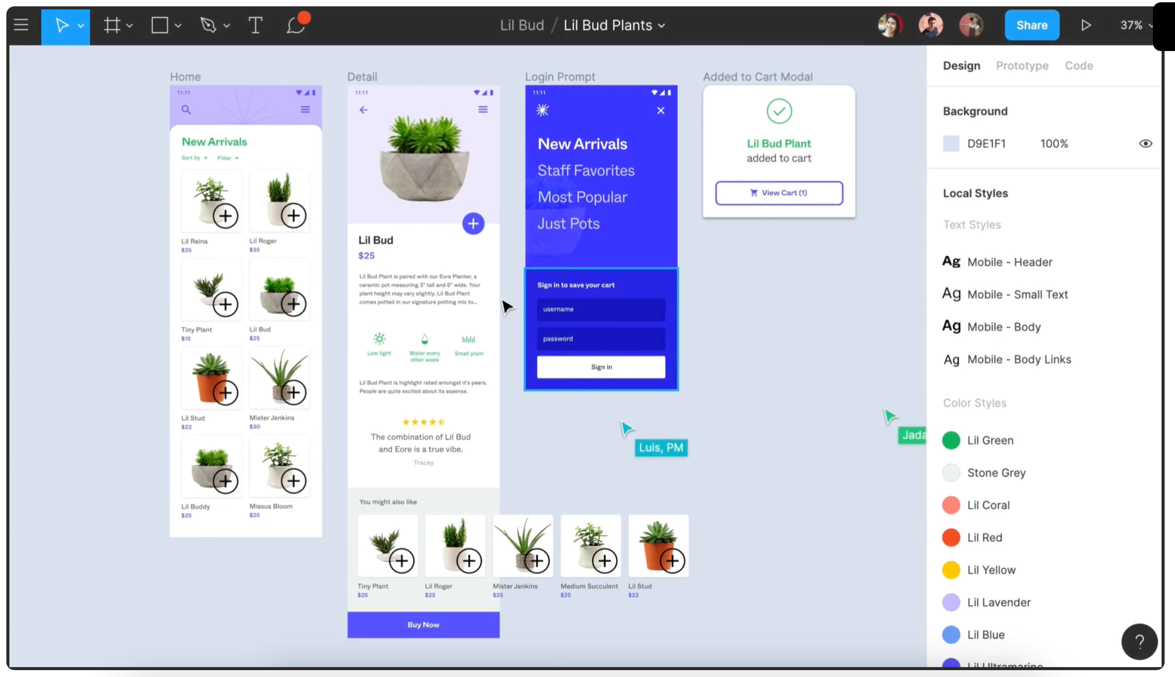
Duas ferramentas bastante comuns para desenvolver protótipos são o Sketch (SKETCH, 2021), Figura 3.32, e o Figma (FIGMA, 2021), Figura 3.33. Ambas possuem uma versão gratuita e uma paga e são bem simples de utilizar. Elas possuem alguns templates e elementos prontos que facilitam a criação, permitem interação entre pessoas de uma equipe e ainda permitem o desenvolvimento de protótipos digitais navegáveis.


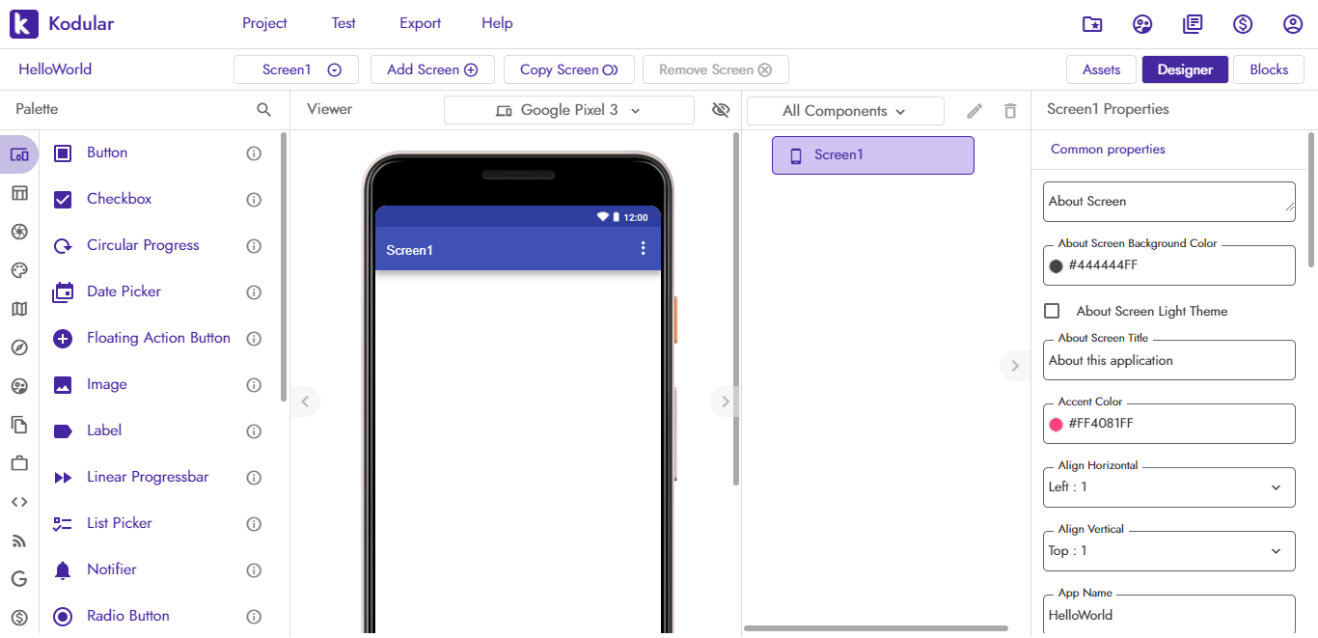
Há também a ferramenta Kodular, específica para criação de aplicativos mobile (KODULAR, 2021), Figura 3.34, e que possui templates e elementos prontos, bem como a criação de protótipos navegáveis. A ferramenta Kodular possibilita a você criar aplicativos para Android mesmo sem conhecer nada de programação, pois é uma plataforma de programação visual. Além disso, você também pode conectar o seu dispositivo Android e testar o aplicativo no seu próprio celular.

Estas são só algumas das dezenas de ferramentas disponíveis. Todas possuem formatos e funcionalidades bem similares, portanto explore, teste e veja a qual você mais se adapta.
Você percebeu que a prototipação precisa estar presente em todo o processo de desenvolvimento de um projeto de interface, que pode ser simples e rápido de aplicar e que faz toda a diferença para o resultado final da interface, de sua usabilidade e de sua adequação aos usuários. Então explore suas aplicações e ferramentas e, na dúvida, prototipe.
faça valer a pena
Questão 1
Existem diversos tipos ou níveis de protótipos que podem ser aplicados em um projeto de interface. Cada um possui um formato, um nível de detalhamento e objetivos diferentes, podendo também ser aplicados em momentos diferentes do projeto.
Assinale a alternativa que apresenta o tipo de protótipo que pode ser aplicado nas fases iniciais de um projeto.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Correto!
Protótipos de média e alta fidelidade exigem um nível maior de detalhamento da interface, portanto podem ser aplicados em etapas mais avançadas do projeto. O termo “protótipo geral” não existe, os mockups são protótipos de baixa fidelidade e os protótipos de baixa fidelidade podem ser físicos ou digitais, portanto a resposta correta é: protótipo de baixa fidelidade.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Questão 2
Existem diversas ferramentas que possibilitam a elaboração de protótipos, desde as manuais, como o próprio papel e a caneta, templates e réguas, até as digitais, como Sketch, Figma, Kodular e outras. Cada uma delas possui algumas funcionalidades específicas; algumas servem apenas para prototipação, outras possibilitam a interação remota entre várias pessoas, outras ainda permitem a exportação para implementação da interface (programação), além de várias especificidades.
Assinale a alternativa que apresenta a melhor ferramenta para desenvolver um protótipo de média fidelidade.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Correto!
Protótipos em papel são apenas utilizados como protótipos de baixa fidelidade. A interação entre a equipe de projeto e a ferramenta pode ser interessante se houver uma equipe trabalhando no protótipo, mas pode não ser o caso e nem um aspecto essencial na ferramenta. O custo pode ser importante, mas não é um fator decisivo para o tipo protótipo, até porque algumas ferramentas gratuitas permitem fazer o mesmo. O número de funcionalidades não significa que todas atendam ao objetivo, portanto a resposta é a ferramenta que permite detalhar os elementos e comportamentos da interface, uma vez que o protótipo de média fidelidade já possui alguns detalhes de tipos de componentes e comportamentos.
Questão 3
A prototipação é uma etapa essencial em qualquer projeto de interface. Se, durante o projeto, não for desenvolvido nenhum tipo de protótipo, há grandes riscos de a interface ser inadequada às necessidades e aos contextos de uso dos usuários, o que resultará em um projeto fracassado.
Sobre os motivos pelos quais deve ser desenvolvido um protótipo de interface em um projeto, análise as afirmativas a seguir.
- Para testar a ideia da interface com usuários reais.
- Para verificar a viabilidade do projeto.
- Para analisar o modelo mental dos usuários.
- Para verificar a usabilidade da interface.
É correto o que se afirma em:
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Correto!
A prototipação possui diversos objetivos para ser desenvolvida em um projeto, podendo servir para muitas avaliações e validações da interface, tanto com relação aos usuários, seus modelos mentais e a usabilidade da interface, como com relação a aspectos de viabilidade do projeto. Sendo assim, todas as afirmativas estão corretas.
referências
BEVAN, N. Criteria for selecting methods in user-centered design. I-USED, [S. l.], 2009.
CYBIS, W.; BETIOL, A. H.; FAUST, R. Ergonomia e Usabilidade: conhecimentos, métodos e aplicações. São Paulo: Novatec Editora, 2007.
FARIA, M. M. de. Card Sorting: noções sobre a técnica para teste e desenvolvimento de categorizações e vocabulários. RDBCI: Revista Digital de Biblioteconomia e Ciência da Informação, Campinas, v. 8, n. 1, p. 1-9, 2010. Disponível em: https://bit.ly/3yY0Qml. Acesso em: 25 abr. 2021.
FIGMA. Minds meeting minds is how great ideas meet the world. Figma, [S. l.], 2021. Disponível em: https://www.figma.com/. Acesso em: 17 jul. 2021.
KODULAR. Kodular – Much more than a modern app creator without coding. Kodular, [S. l.], 2021. Disponível em: https://bit.ly/3z0w1x8. Acesso em: 17 jul. 2021.
SKETCH. Sketch, [S. l.], 2021. Disponível em: https://bit.ly/2W98T1f. Acesso em: 17 jul. 2021.
TASSEY, G. The Economic Impact of Inadequate Infrastructure for Software Testing – Planning Report 02-3. Gaithersburg: NIST, 2002.
VISUAL PARADIGM ONLINE. Visual Paradigm Online, [S. l.], 2021. Disponível em: https://bit.ly/3m9TWH3. Acesso em: 19 jul. 2021.
WIREFRAME CC. Wireframe CC, [S. l., s. d.]. Disponível em: https://bit.ly/2VY08Y4. Acesso em: 19 jul. 2021.



