Fonte: Shutterstock.
Deseja ouvir este material?
Áudio disponível no material digital.
CONVITE AO ESTUDO
Caro aluno,
Imagine o que aconteceria se as empresas não desenvolvessem protótipos nem avaliassem as interfaces antes de o produto ser lançado no mercado. Ele poderia apresentar inúmeros problemas de usabilidade, gerando dificuldades de uso, subutilização e até mesmo poderia ser abandonado pelos usuários. Para fazer ajustes depois do lançamento, há um custo muito mais alto e a probabilidade de se perder clientes também é maior.
Planejar bem a estrutura da interface é muito importante para que ela seja adequada a todos os requisitos do usuário no projeto. Nesse contexto, a prototipação é essencial para validar diversas ideias destinadas a uma interface e para verificar se elas estão adequadas aos requisitos, ao perfil e às necessidades dos usuários, possibilitando fazer ajustes antes de lançar a solução final no mercado.
Esta unidade apresenta uma abordagem prática para o projeto de interfaces com o objetivo principal de analisar ferramentas para criação de protótipos de interfaces, de forma que você saiba como projetar uma interface pensando em cada detalhe. Desenhar uma interface não é simplesmente fazer um desenho bonito ou utilizar cores e ícones interessantes, é mais do que isso: ela precisa atender às necessidades e às expectativas dos usuários, os quais querem alcançar objetivos específicos; ela precisa ter usabilidade e ser agradável de usar, gerando uma boa experiência. Para isso, cada detalhe e cada elemento da interface importam e precisam ser bem pensados e projetados para alcançar seu objetivo.
Na primeira seção desta unidade, será abordada a estrutura de um projeto de interface e os passos iniciais dele, nos quais serão definidas as especificações de uma interface.
A segunda seção falará sobre protótipos, seus tipos, suas finalidades, os momentos de aplicação no projeto, as estratégias para aplicá-los a fim de testar, validar e evoluir a interface, além de tratar de ferramentas para elaboração deles.
A terceira e última seção apresentará os principais conceitos de acessibilidade em interfaces, os recursos existentes para promover o acesso a usuários com diferentes tipos de habilidades e necessidades, bem como estratégias e exemplos de acessibilidade em interfaces.
Esperamos que esta unidade os ajude a desenvolver bons projetos! Bons estudos!
PRATICAR PARA APRENDER
Caro aluno,
Uma interface com usabilidade e que ofereça uma experiência memorável a seus usuários exige planejamento e conhecimento dos recursos disponíveis para sua implementação. Além da correta compreensão do usuário e de suas necessidades, é importante que você conheça alguns princípios básicos de design, que o ajudarão a escolher o melhor estilo de interação, a paleta de cores mais adequada, o correto tamanho das fontes a ser utilizado, a disposição dos elementos na tela e o comportamento dos elementos da interface. Mesmo que você não tenha formação na área de Design, essas orientações guiarão as suas decisões durante o projeto da interface, para que, ao final, o resultado seja um layout agradável e equilibrado, fácil de compreender e de usar e que encantará seus usuários.
Nesta seção, abordaremos as etapas iniciais de um projeto de interface, sua estrutura e qual o tamanho e o formato dos elementos em uma interface, sempre levando em consideração o perfil e as características dos usuários, fatores importantes que influenciarão na interação e no uso do sistema digital.
Para isso, iniciaremos com os principais elementos da experiência do usuário que devem ser considerados no projeto da interface. Abordaremos os principais aspectos visuais que devem ser considerados em um projeto, incluindo princípios como escala, hierarquia, equilíbrio, contraste e Gestalt, que, quando aplicados corretamente, contribuem para uma maior usabilidade na interação. Serão apresentados também diferentes estilos de interação para que você possa analisar e escolher qual deles melhor se adapta ao contexto e às necessidades de seus usuários. Finalmente, você conhecerá o conceito de microinterações, um recurso que pode ser utilizado frequentemente no design de elementos da interface, como a animação de um botão ou ícone a partir de uma ação do usuário. Elas podem ser divertidas e, ao mesmo tempo, funcionais, proporcionando mais usabilidade e uma melhor experiência na interação.
Esperamos que o conteúdo desta seção possa contribuir para a sua tomada de decisão na hora de determinar a melhor abordagem e a escolha dos componentes das suas interfaces.
Boa leitura e bons projetos!
Você, assim que foi contratado para trabalhar em uma empresa de desenvolvimento de jogos digitais, começou a participar de um projeto em andamento de um jogo para smartphone que tem como objetivo o desenvolvimento de habilidades cognitivas dos usuários para produtividade e desenvolvimento de soft skills profissionais, como memória, raciocínio lógico, e organização pessoal de trabalho.
A empresa já desenvolveu as pesquisas iniciais com os usuários, nas quais identificaram a oportunidade de desenvolver um jogo que ajude as pessoas a identificarem seus tipos de inteligência (autoconhecimento), modelos mentais para resolução de problemas e desenvolver habilidades cognitivas para melhorar sua produtividade profissional, de forma que os usuários consigam desenvolver uma inteligência de raciocínio e de organização pessoal que os ajude a analisar situações do seu dia a dia com relação a seu autoconhecimento para criação de estratégias.
Foram identificados, para o projeto, os seguintes requisitos: permitir que os usuários desenvolvam autoconhecimento a respeito de tipos de inteligência, estilos cognitivos e modelos mentais por meio de atividades lúdicas; simular situações do dia a dia para que os usuários testem estratégias de raciocínio e de organização pessoal e profissional; gerar relatórios de evolução do desenvolvimento do usuário.
Esse aplicativo será utilizado em smartphones de sistema Android e iOS e será destinado principalmente a pessoas de faixa etária entre 30 e 70 anos, profissionalmente ativas.
Descreva como você faria o planejamento e o desenvolvimento desse projeto passo a passo. Inclua todas as etapas do projeto e os resultados que você espera obter em cada uma delas.
O projeto de uma interface é constituído por vários elementos, e pensá-los com foco no usuário, estando atento a detalhes importantes, pode fazer toda a diferença na experiência que as pessoas terão com a interface. Por isso, fique atento!
CONCEITO-CHAVE
Projeto da interface com o usuário
Um projeto de interface sempre deve considerar, em primeiro lugar, características, comportamentos, modelo mental e necessidades do usuário, de forma que seu desenvolvimento gere uma interface cujas funcionalidades, cujo formato e cujo visual sejam adequados aos objetivos e ao perfil das pessoas, bem como seja fácil de usar, eficaz, eficiente e satisfatória.
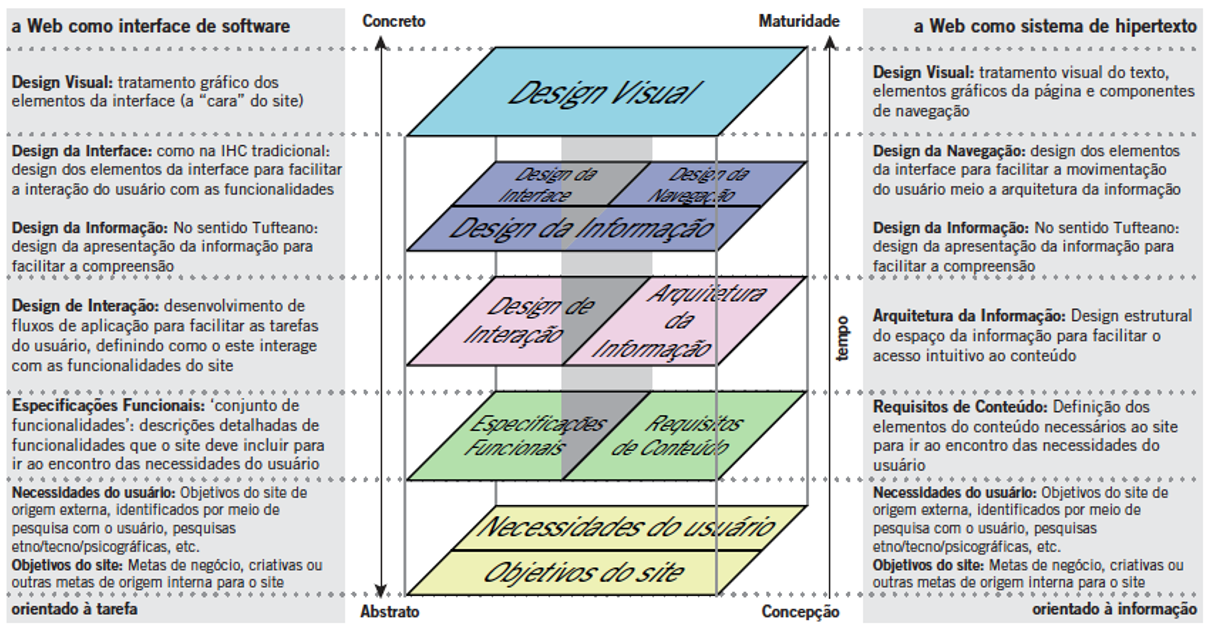
Garrett (2010) apresenta uma estrutura de elementos da experiência do usuário para projetos de site em forma de camadas (Figura 3.1), que pode ser aplicada a qualquer tipo de interface. Nela ele detalha como deve ser elaborado um projeto de interface, desde as etapas iniciais, mais abstratas e de concepção do projeto, até a etapa mais concreta e de maturidade da interface, isto é, em como ela se apresenta para o usuário final.
A ordem correta de leitura da estrutura ocorre de baixo para cima, de maneira que a parte inferior é a base e o início do projeto. Portanto, a primeira camada é composta pela identificação dos objetivos da interface (o autor fala de objetivos do site, mas pode ser considerado qualquer tipo de interface), os quais têm a ver com os aspectos do negócio, como metas e estratégias, e que são compostos pelas necessidades do usuário, as quais devem ser identificadas por meio de pesquisas com o usuário, como entrevistas, questionários, observação, etc.
A partir dessas identificações, a segunda camada é composta pela especificação funcional da interface, onde devem ser descritas as funcionalidades que a interface precisa ter para atender às necessidades do usuário e os requisitos de conteúdo, momento em que se definem os elementos que a interface precisa ter para atender às necessidades do usuário. Ou seja, nessa etapa são definidos os requisitos dos usuários para a interface.
A próxima camada é do design de interação e da arquitetura da informação. Aqui devem ser desenvolvidos os fluxos de tarefas do usuário e se deve definir como ele interagirá com a interface e com a estrutura espacial dos elementos na interface, de forma que ele consiga acessar tudo o que precisa com facilidade.
A quarta camada é constituída do design da interface, do design da navegação e do design da informação. Aqui deve ser desenvolvido o formato dos elementos da interface e devem ser especificados como as informações serão apresentadas ao usuário e o projeto das possibilidades de navegação, que permite ao usuário descobrir o que busca na interface.
A quinta e última camada é a do design visual, em que é feito todo o acabamento gráfico da interface, incluindo a identidade visual, ou seja, como a interface se apresentará ao usuário, finalizada.
Aspectos visuais nas interfaces
Para que sejam definidas as características visuais de uma interface, precisa-se aplicar os princípios de usabilidade e os princípios de Gestalt, a fim de que a aparência da interface seja agradável e intuitiva, ou seja, que os usuários entendam com facilidade o que significa e para que serve cada elemento apresentado.
Alguns aspectos importantes no layout de uma interface são: tamanho, localização e formato dos elementos, cores e contraste. Estes devem ser baseados nas características físicas da interface e dos usuários, bem como em seus modelos mentais.
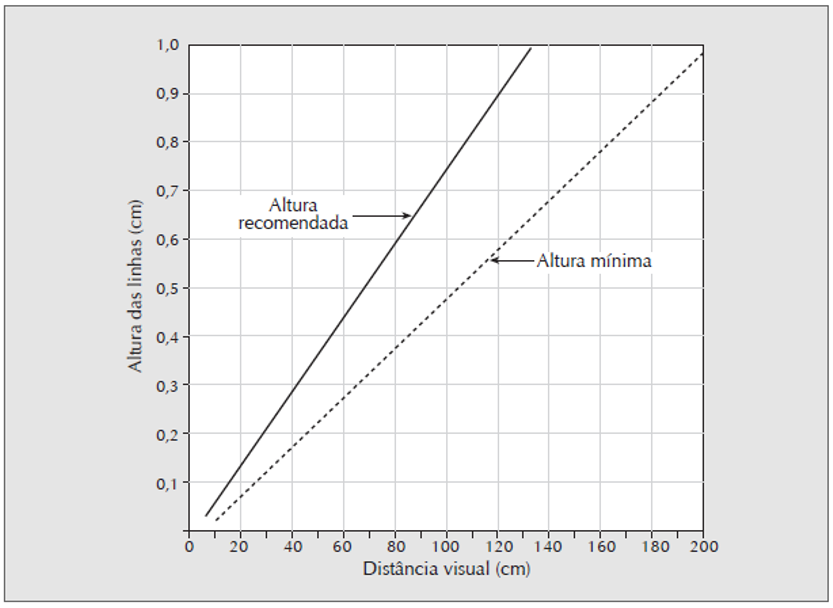
Para definir o tamanho e a localização dos elementos é preciso levar em consideração algumas medidas antropométricas e alguns comportamentos. A primeira das medidas é a distância do olho das pessoas com relação à interface, na Figura 3.2, Iida (2005) apresenta um gráfico que indica a altura da linha escrita mínima e recomendada, com relação à distância visual, para uma boa legibilidade.

A segunda medida importante, para interfaces touch, é o tamanho do dedo dos usuários. Nesse caso, pode-se considerar o tamanho do dedo de pessoas maiores (percentil 95) para definir o tamanho da área de toque dos botões.
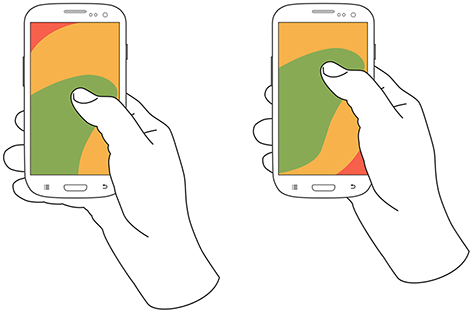
Já o comportamento é a análise de como a pessoa usa fisicamente a interface, por exemplo, quais movimentos faz com as mãos e com os dedos. Ao comparar esse movimento com as medidas da mão e dos dedos dos usuários e com as medidas da interface, é possível identificar as áreas de alcance mais fáceis da interface e, então, definir a localização dos elementos que serão utilizados com maior frequência, como ilustrado na Figura 3.3.

O tamanho do elemento pode ser definido para destacar os elementos mais importantes ou para torná-los mais acessíveis, no caso de elementos que são utilizados com maior frequência ou em contextos de uso rápido.
Assimile
Hoober (2013) identificou, em uma pesquisa na qual se observaram 1.333 pessoas usando um smartphone, que 49% delas usa o polegar para interagir com a tela. A partir dessa informação, ele fez um estudo para identificar as áreas da tela que os usuários alcançam com maior facilidade, o que auxilia na definição de onde colocar os elementos mais importantes na interface (Figura 3.3).
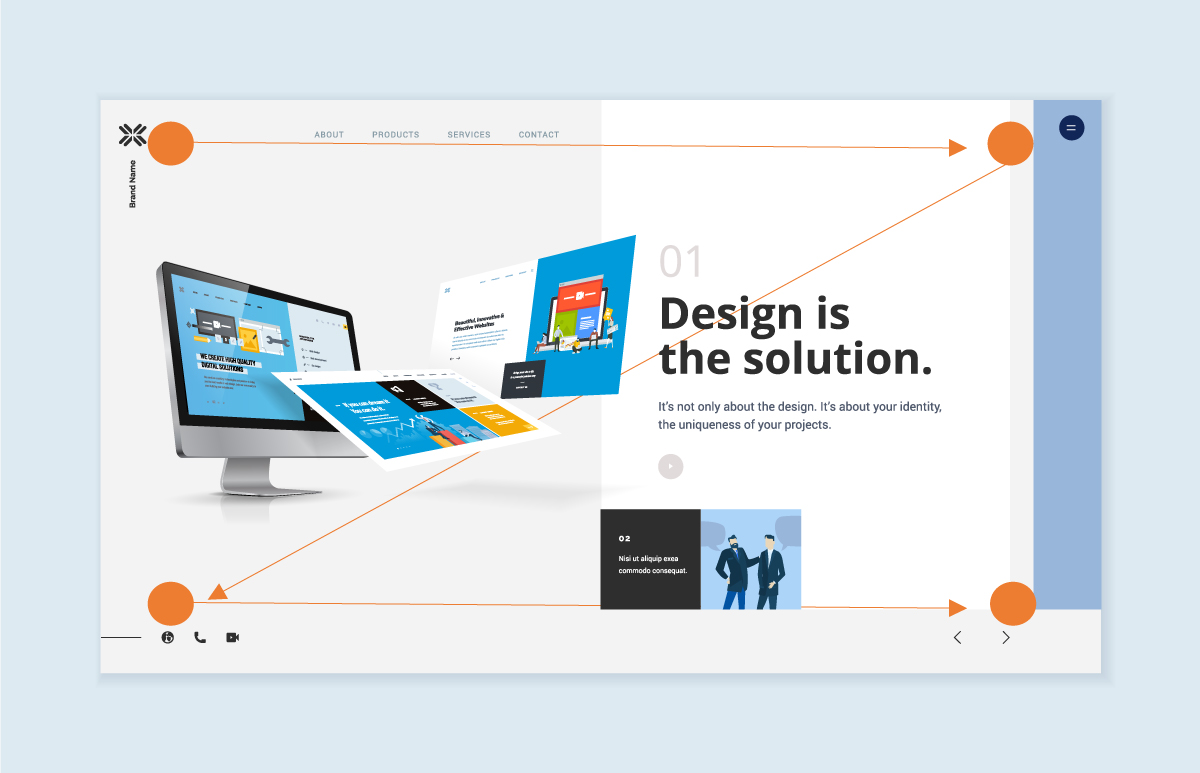
A fim de definir a localização dos elementos, também é necessário entender o padrão de visualização das pessoas. No Ocidente, por exemplo, as pessoas leem da esquerda para a direita e de cima para baixo (Figura 3.4). Além disso, costumam escanear, visualmente, uma imagem antes de buscar entender os elementos.

Exemplificando
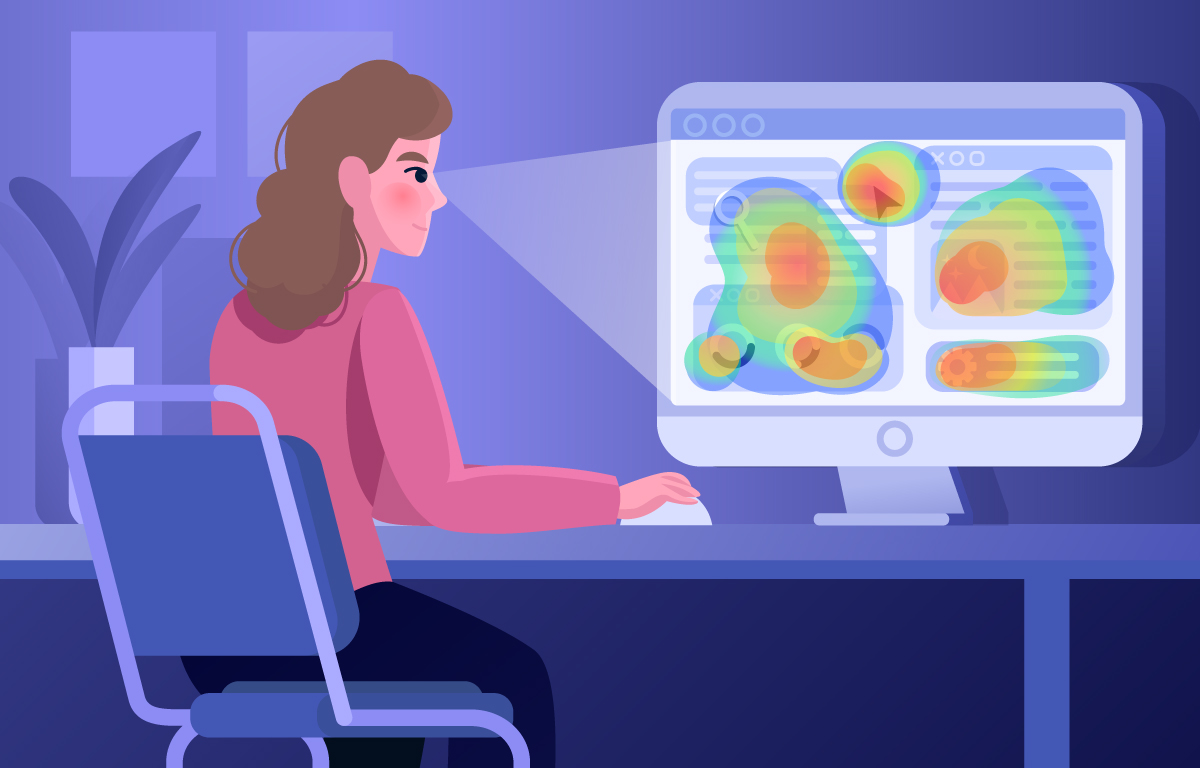
Uma ferramenta muito útil para compreender melhor o padrão de visualização do usuário e para identificar o que mais chama a sua atenção na interface é o eyetracking. Esta tecnologia faz um rastreamento ocular, mapeando tanto o caminho percorrido pelo olhar do usuário, quanto os pontos da interface em que ele fixa a atenção por mais tempo. O eyetracking pode ser baseado em tela, quando o movimento ocular é registrado por um equipamento externo, por exemplo, a própria câmera do computador; ou vestível, quando o usuário tem que “vestir” algum equipamento, como um par de óculos, que permite, inclusive, mapear a visualização de interfaces em ambientes físicos.
O resultado do rastreamento é mostrado em um mapa de calor que destaca em cores diferentes os diversos pontos da interface que chamaram mais a atenção do usuário (Figura 3.5).

Cada tipo de interface poderá exigir análises de medidas e de comportamentos específicos, por exemplo, pode ser necessário entender o movimento da mão, do pulso e do braço para interfaces que utilizam um mouse ou para interfaces de reconhecimento de gestos.
Para definir o formato dos elementos de uma interface, é útil aplicar os princípios da Gestalt e também entender as preferências e os gostos das pessoas, a partir dos quais pode ser definida uma identidade visual com a qual o usuário se identifique e se sinta bem. Também é importante considerar qual a funcionalidade de cada elemento e projetar uma forma que deixe clara sua função, ou seja, tenha um bom affordance (convite ao uso). Para isso, é importante entender como é o formato de elementos similares no mundo real, físico, e como a pessoa reage a esta forma. Por exemplo, um botão na interface deve se parecer com um botão para que a pessoa saiba que pode clicar sobre ele e para que entenda de que forma deve ser a interação. É através do uso de cores, sombras e contrastes que o designer transmite ao usuário a forma de operação dos elementos da interface (Figura 3.6).

Reflita
Veja os elementos na interface do seu computador: as pastas se parecem com pastas do mundo físico, o ícone da lixeira se parece com uma lixeira física, o ícone da bateria se parece com uma pilha e assim por diante, porque formas que os usuários já conhecem do seu cotidiano ajudam a identificar seu significado na interface.
Observe os aplicativos e websites que você utiliza frequentemente e tente identificar, em suas interfaces, elementos que se assemelham a objetos do mundo real. Quais você encontrou? Qual a função desses elementos na interface? A qual objeto do mundo físico eles se referem? De que forma esse objeto está relacionado ao elemento na interface?
Para definir as cores na sua interface, você precisa entender as preferências e os gostos dos usuários, além de compreender o significado das cores na cultura do seu público-alvo e seus efeitos neurológicos. É preciso, ainda, entender o contexto de uso, o tipo de negócio e o que a interface deseja transmitir, de forma que as cores comuniquem e sejam coerentes com a proposta da interface. Por exemplo, não faria sentido um aplicativo de meditação para um público de cultura ocidental usar cores muito fortes e vibrantes. Uma vez que o objetivo deve ser relaxar, a preferência deve ser por cores mais suaves.
A fim de definir o contraste na interface, é importante entender alguns aspectos básicos de teoria da cor, especialmente que, ao colocar uma cor sobre a outra, seja em imagem ou texto, é imprescindível utilizar cores de alto contraste, sendo uma mais clara e outra mais escura. Se forem usadas cores muito claras sobrepostas, ou muito escuras, a legibilidade será prejudicada. Também é necessário levar em consideração o contexto de uso: os usuários utilizarão as interfaces em locais mais ou menos iluminados? Fazer testes do contraste visual dos elementos da interface nesses contextos pode ser essencial para gerar uma boa experiência.
Reflita
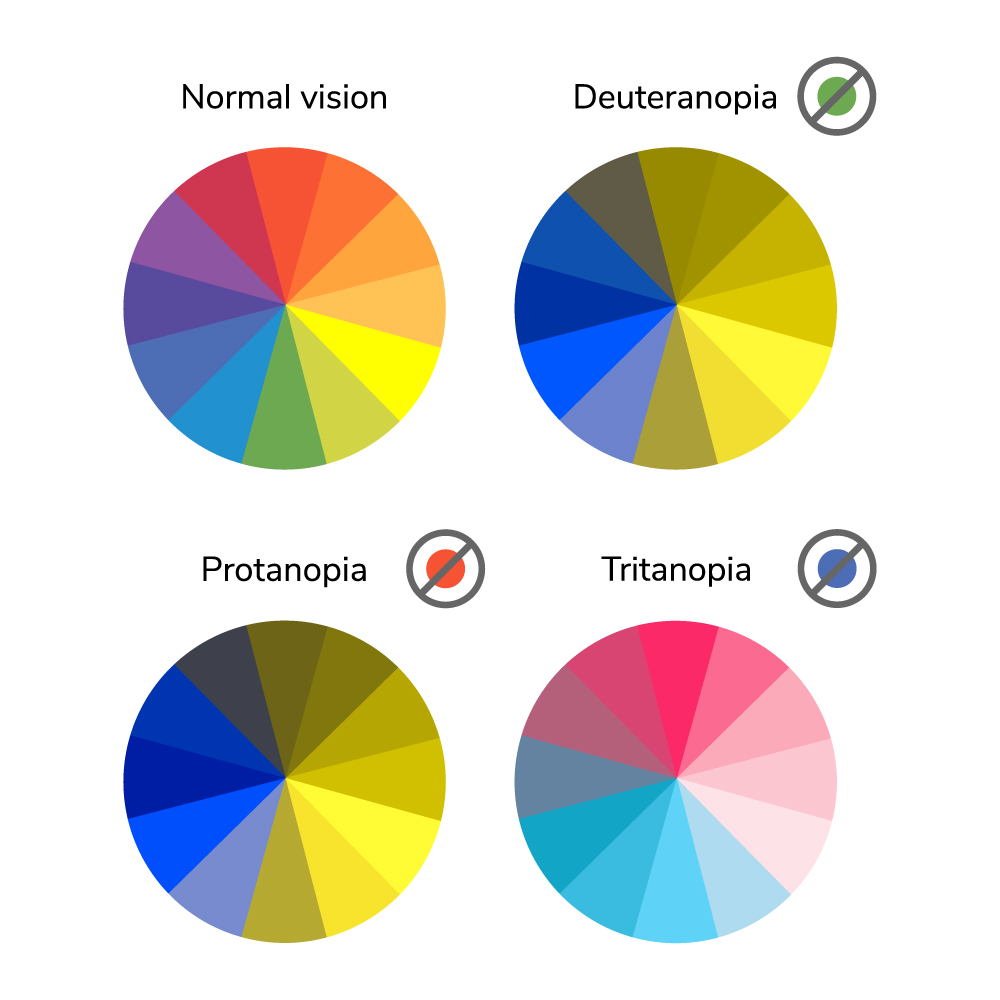
Ao projetar suas interfaces, inclua as pessoas que têm algum tipo de deficiência de visão de cores (discromatopsia), mais conhecida como daltonismo. Os tipos mais comuns de daltonismo são deuteranopia (dificuldades com a cor verde), protanopia (dificuldades com a cor vermelha) e tritanopia (dificuldades com as cores azul e amarelo) (Figura 3.7). É estimado que as discromatopsias congênitas acometem até 8% dos homens e até 0,5% das mulheres.
Ao projetar as cores de suas interfaces, você utilizará paletas que sejam adequadas a esses usuários, de forma que sua interface seja acessível ao maior número de pessoas possível?
Utilize a ferramenta on-line Adobe Color para encontrar paletas acessíveis a pessoas com daltonismo (ADOBE, 2021).

Ao projetar a interface, procure aplicar os cinco princípios de design visual que orientam como os elementos de design (linhas, cores, grids, formas e espaço) podem ser combinados para aumentar a usabilidade. Quando bem aplicados, esses princípios podem impactar positivamente a experiência do usuário:
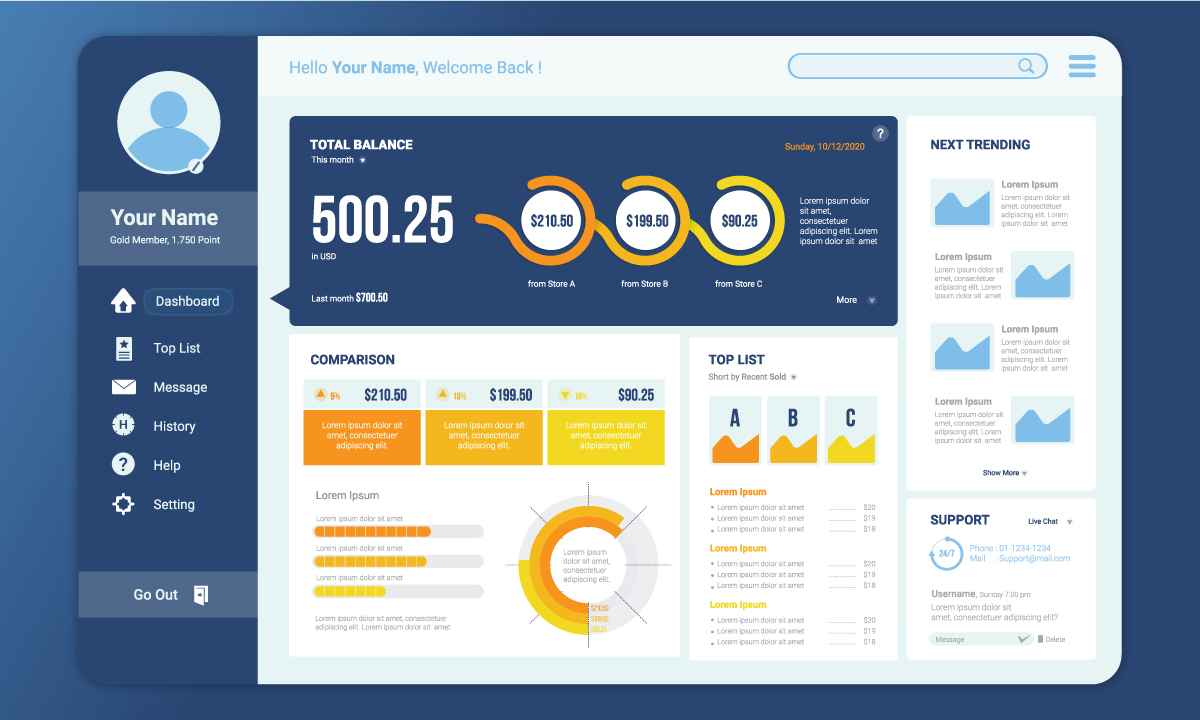
- Escala: utilize diferentes tamanhos para indicar a hierarquia e a importância dos elementos na composição visual da interface (na Figura 3.8, observe a diferença de tamanho entre os títulos e subtítulos).
- Hierarquia visual: faça uso de elementos como a cor, o tamanho, a forma e a posição dos elementos na interface para guiar o olhar do usuário por ela, indicando quais elementos são os mais importantes e, portanto, merecem mais atenção (na Figura 3.8, observe como o valor numérico em fonte maior que o restante do texto chama mais atenção).
- Equilíbrio: procure distribuir os elementos na interface de forma harmoniosa e proporcional, mas não necessariamente simétrica (na Figura 3.8, observe como os elementos estão bem distribuídos na tela).
- Contraste: utilize o contraste para informar ao usuário que elementos visualmente distintos são realmente diferentes, têm funções diferentes e se comportam de maneira diferente (na Figura 3.8, observe como a área de fundo azul escuro é separada da área de fundo azul claro, delimitando o que é área de menu e o que é área de conteúdo; observe também o uso de texto branco sobre o fundo azul escuro e como ilustrações na cor laranja sobre esse mesmo fundo oferecem um bom contraste e, consequentemente, facilitam a leitura).
- Gestalt: aplique os princípios da Gestalt, os quais dizem que o ser humano tende a perceber o todo e não as partes separadamente (na Figura 3.8, observe como os elementos que estão próximos uns dos outros indicam que eles pertencem a um mesmo grupo, conceito reforçado pelo retângulo branco que envolve cada grupo).

Estilos de interação
Os estilos de interação são as formas com as quais os usuários interagem com a interface. É o estilo de interação que define a aparência e o comportamento dos componentes da interface e, dessa forma, indica a forma com a qual o usuário se comunicará com o sistema digital.
O estilo de interação deve ser escolhido de acordo com as necessidades dos usuários e de suas tarefas e pode ser combinado com outros. Os estilos de interação incluem: linguagem natural, linguagens de comando, seleção por menus, preenchimento de formulário e WIMP (windows, icons, menus, pointers).
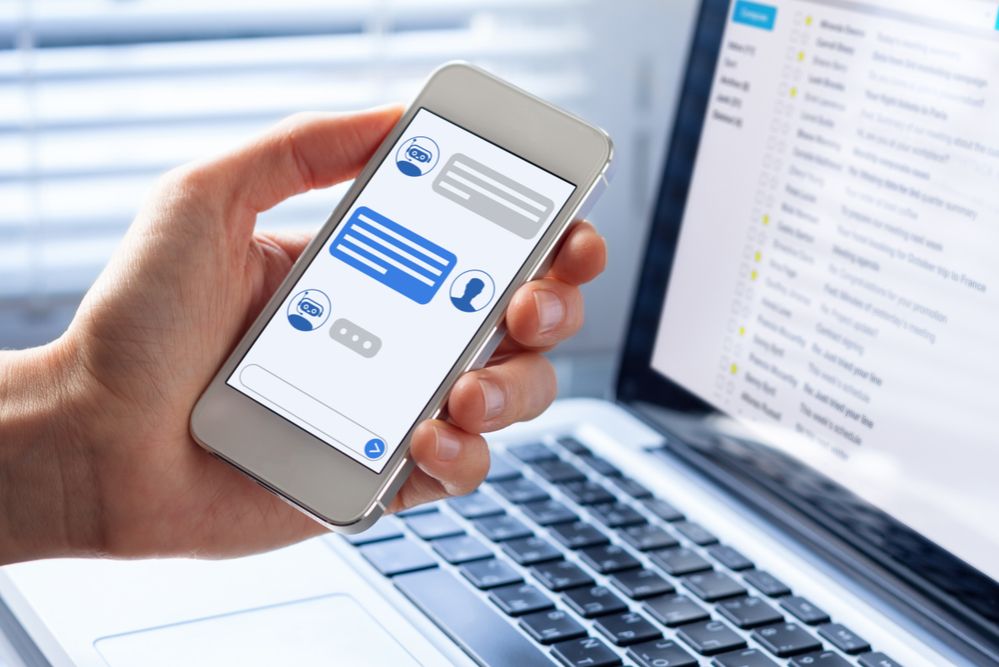
- A linguagem natural é aquela em que o usuário insere uma informação em sua linguagem natural, como um texto, um comando de voz ou um gesto (Figura 3.9).

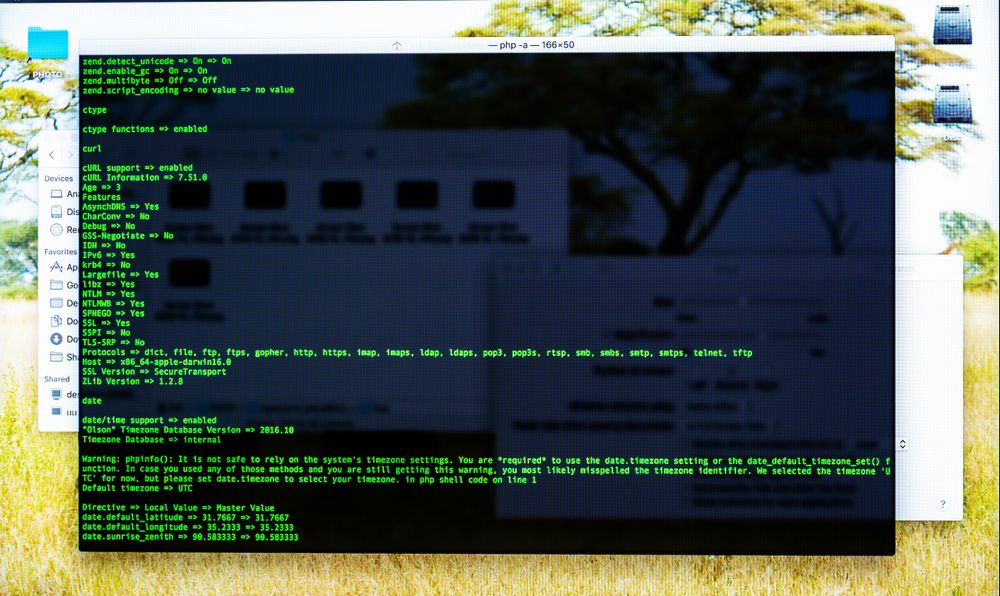
- A linguagem de comando foi uma das primeiras formas de comunicação com os computadores. Ela possibilita ao usuário enviar uma instrução direta à interface, como códigos e comandos por caracteres, abreviações, palavras ou teclas (Figura 3.10).

- O menu é um conjunto de opções apresentadas na interface que funciona por seleção simples, assim o usuário não precisa inserir nenhuma informação, apenas clicar sobre o item desejado. Os menus podem ser em formato de texto, de ícones ou de uma combinação dos dois elementos (Figura 3.11).

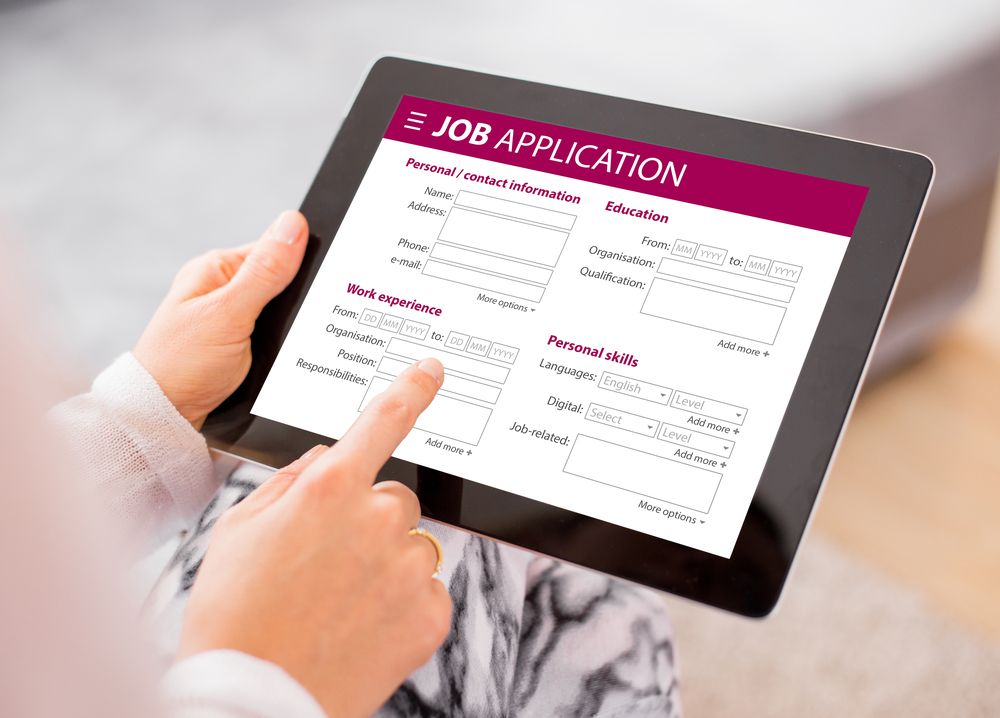
- O preenchimento de formulário na interface se comporta como um formulário físico. A interface indica qual informação deve ser inserida, e o usuário a insere, em forma de texto ou de seleção de opções, como se faz em cadastros. O uso de formulários é indicado quando é necessário coletar uma grande quantidade de informação do usuário (Figura 3.12).

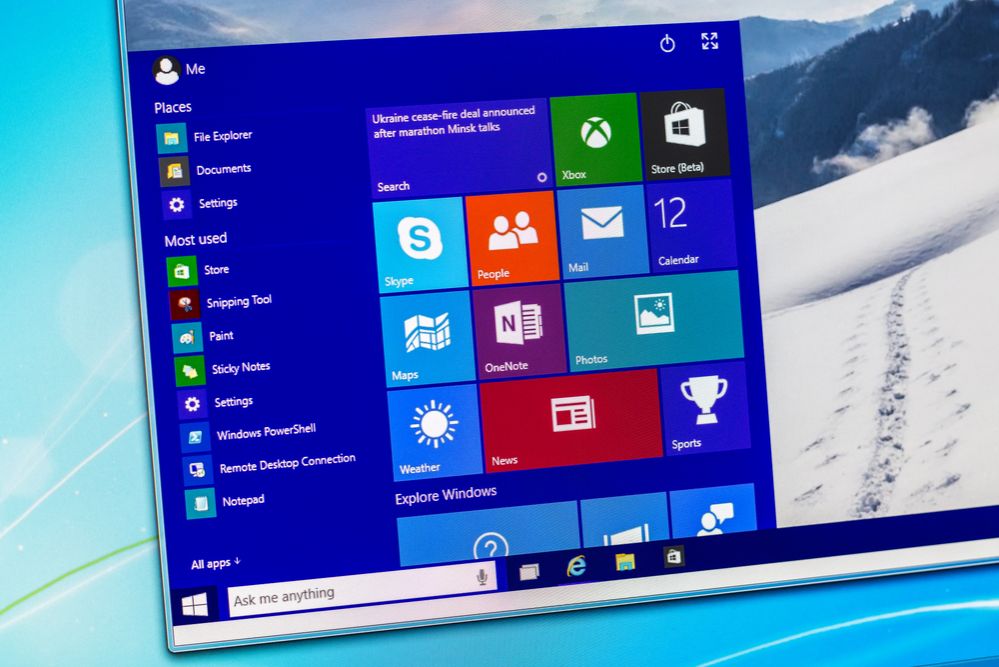
WIMP são janelas (windows), ícones (icons), menus e apontadores (pointers) que permitem a interação, de forma mais visual, o que a torna mais próxima de uma interação com objetos físicos na realidade (Figura 3.13).

Microinterações
Toda interface possui macro e microinterações. As macrointerações são as interações com a interface como um todo, contemplando um conjunto de ações, enquanto as microinterações são interações mais específicas e pontuais com um único elemento da interface. Por exemplo, uma microinteração é o botão de “soneca” do despertador. Ao clicar nele, normalmente, muda de cor e o alarme para de tocar. É um único botão que executa alguns comportamentos nele mesmo (Figura 3.14).

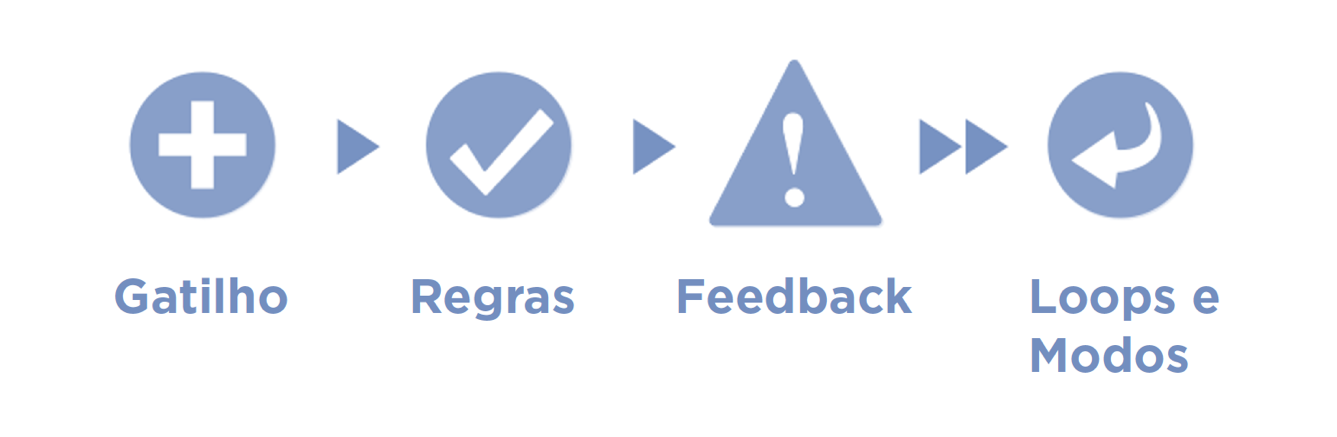
Conforme Saffer (2013), as microinterações são compostas por quatro elementos (Figura 3.15): gatilho (ação que o usuário precisa executar ou ação disparada pelo sistema), regras (regras de funcionamento dos comportamentos do elemento), feedback (comportamento do elemento que comunica ao usuário o que ele fez) e os loops e modos (o elemento volta a ficar disponível para refazer ou desfazer a ação).
As microinterações podem fazer muita diferença na experiência do usuário para tornar uma interface agradável, fluida e intuitiva para interagir, uma vez que ela executa uma função muito específica e ajuda a comunicar o que o usuário fez. Só tome cuidado para não criar microinterações que não tenham uma função, pois, desse modo, ela não faz sentido e a interface pode se tornar cansativa para os usuários.

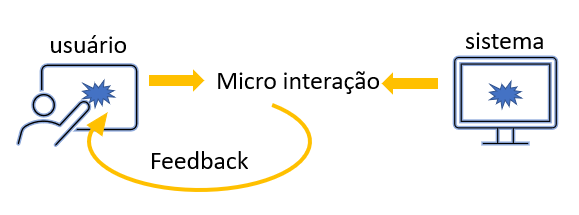
A microinteração pode ser acionada pelo usuário quando ele clica em um elemento da interface, faz um gesto ou usa um comando de voz, ou ainda pode ser acionada de forma automática pelo sistema a partir de uma mudança de estado. Ao ser acionada, a microinteração fornece um feedback ao usuário (Figura 3.16).

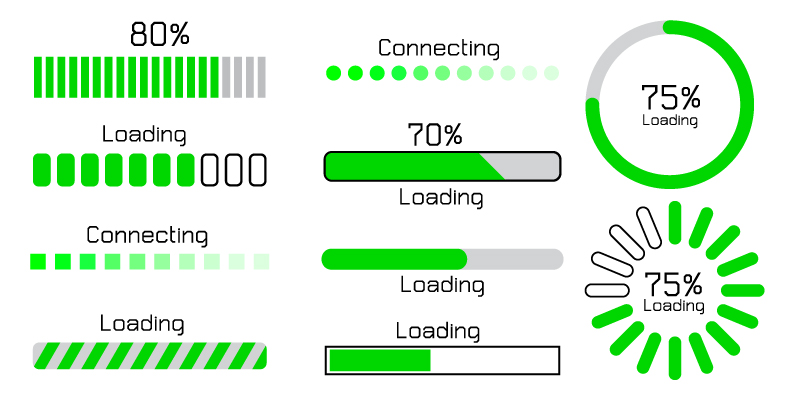
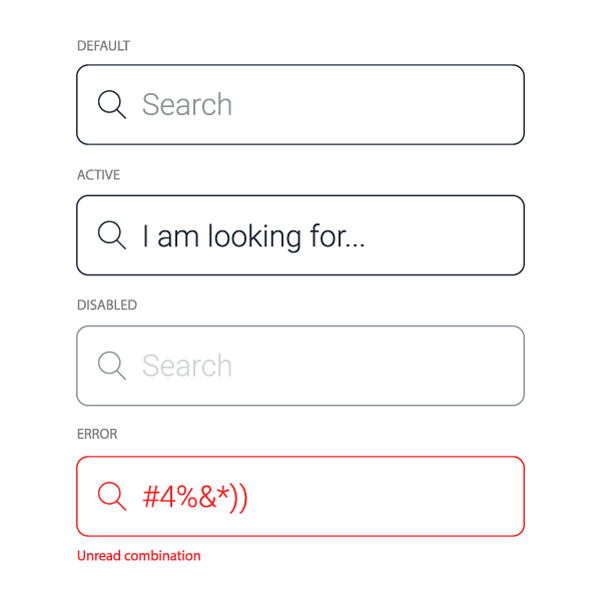
Pela própria definição, as microinterações são pequenas alterações nas interfaces comumente usadas para indicar o estado do sistema (Figura 3.17) ou para prevenir erros (Figura 3.18). As microinterações são muito eficientes como forma de comunicação com o usuário e são, portanto, recursos valiosos para auxiliar a projetar uma excelente experiência para seus usuários.


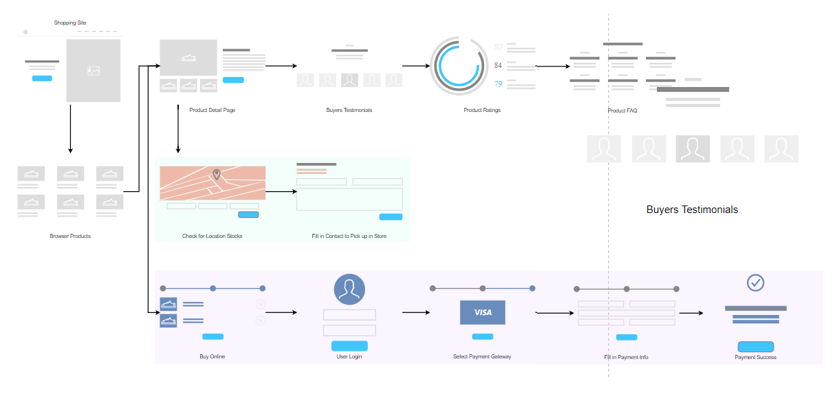
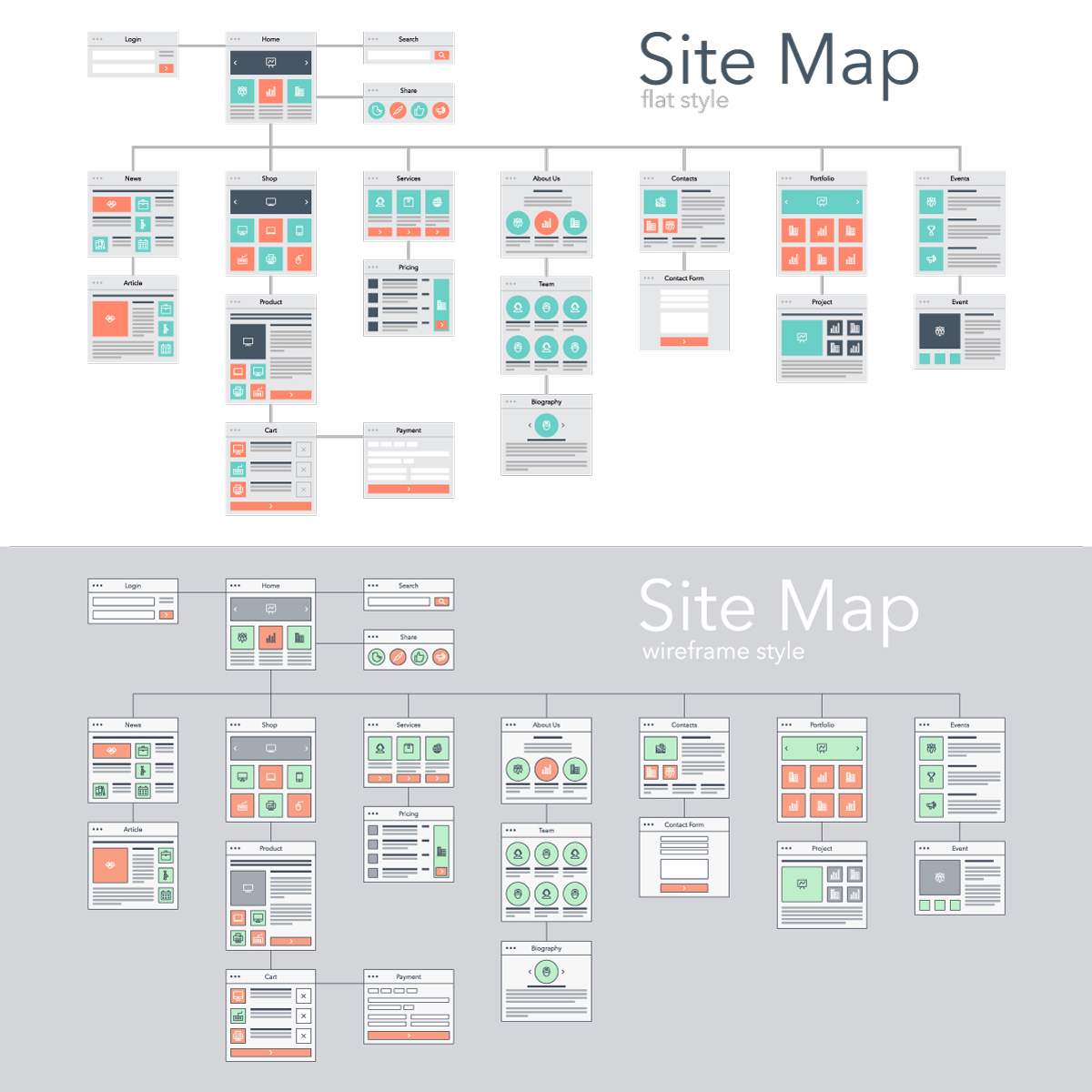
Tanto o conteúdo quanto o design da interface podem ser planejados de forma modular. Após analisar a jornada e elaborar um fluxo de tarefas do usuário, os principais elementos presentes nas telas e as interações da interface podem ser representados em um mapa da interface (Figura 3.20), no qual são mapeadas todas as telas e as relações entre elas. Lembre que esse fluxo de tarefas do usuário deve ser feito a partir de dados de pesquisa, ou seja, dados reais do que os usuários buscam e fazem na interface ou de situações nas quais eles realizam as mesmas tarefas.
Exemplificando
Imagine que o seu projeto seja um website para comércio eletrônico. O mapa da interface vai apresentar as telas que compõem a interface, considerando a hierarquia e a relação entre elas.
No mapa, as telas devem estar em ordem de uso e podem apresentar alguns exemplos dos elementos básicos que a compõem, como imagens de produtos, botões de navegação, simulações de textos descritivos e ícones. O objetivo não é apresentar todos os detalhes da interface, mas informar a equipe de projeto sobre uma visão geral da estrutura do website, dos principais componentes e da arquitetura da informação.


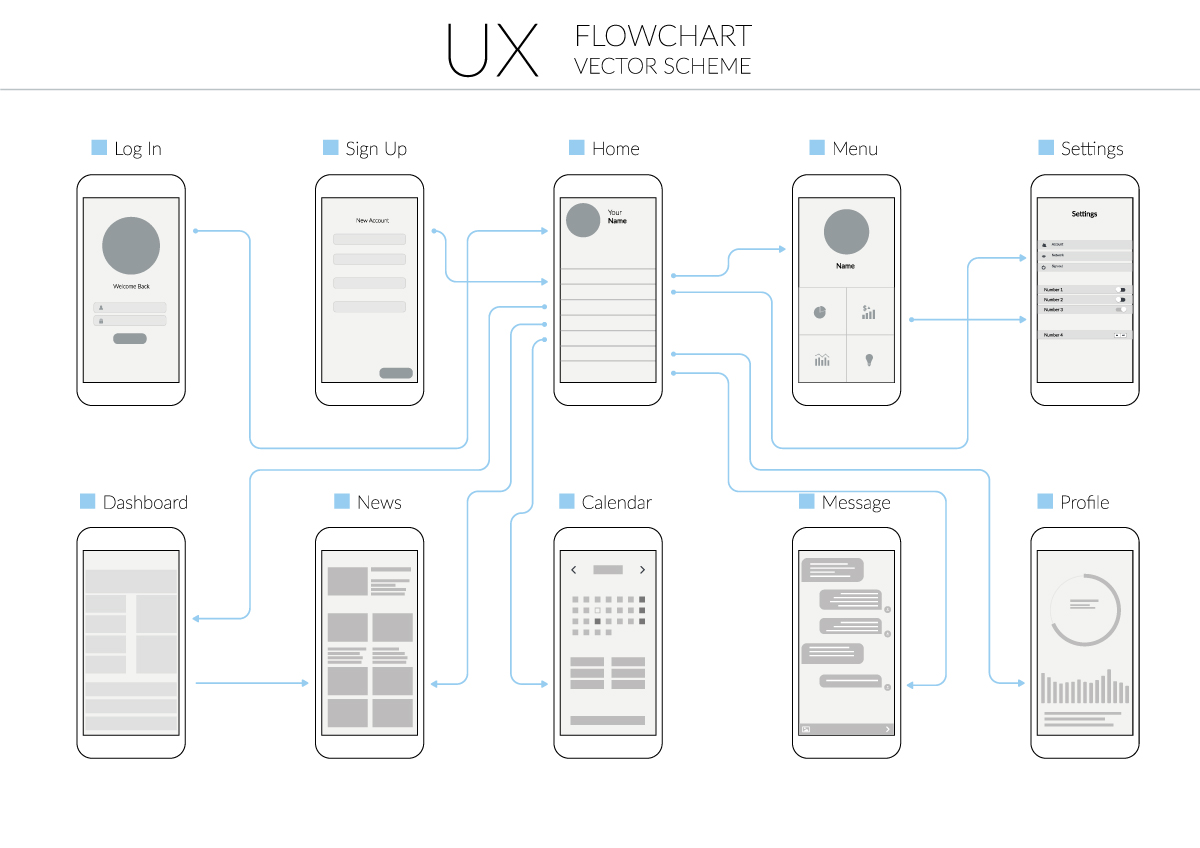
A partir do mapa da interface, pode-se elaborar a estrutura que define o fluxo de interação (Figura 3.21) com a localização, o formato e o comportamento dos componentes de cada tela, normalmente realizada no formato de wireframes (protótipos de baixa fidelidade), no primeiro momento, para organizar a hierarquia das informações e os elementos, conforme sua funcionalidade, seus objetivos e seus estilos de interação.

Nesta seção vimos alguns aspectos importantes que devem ser analisados para projetar uma interface com boa usabilidade. Pudemos perceber que cada detalhe da interface é importante e pode fazer muita diferença na percepção e no entendimento de uso. Portanto, pense bem em cada ícone, forma, cor, contraste, localização, tamanho e organização dos elementos na sua interface e, sempre que possível, faça pesquisas com os usuários para tomar suas decisões.
faça valer a pena
Questão 1
Os estilos de interação são as formas pelas quais os usuários interagem com a interface. Eles definem a aparência e o comportamento dos componentes da interface e, assim, indicam a maneira com a qual os usuários se comunicarão com o sistema digital. Elas podem ser orientadas pela ação direta do usuário na interface ou pelo objeto da interface que exige uma ação do usuário. Os estilos de interação incluem: linguagem natural, linguagens de comando, seleção por menus, preenchimento de formulário e WIMP.
Considerando os diferentes estilos de interação, assinale a alternativa que contém o significado de WIMP.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Correto!
Dentre os estilos de interação, o estilo WIMP é o mais visual, pois utiliza elementos e formas de interação por meio de janelas, ícones, menus e apontadores, que permitem aos usuários interagirem de uma forma mais dinâmica e direta com a interface.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Questão 2
Para definir as características visuais de uma interface, devem ser aplicados os princípios de usabilidade e os princípios de Gestalt, a fim de que a aparência visual da interface seja agradável e intuitiva, ou seja, que os usuários entendam, com facilidade, o que significa e para que serve cada elemento apresentado. Alguns aspectos importantes no visual de uma interface são: tamanho, localização e formato dos elementos, cores e contraste.
Assinale a alternativa que apresenta os tipos de pesquisas e/ou análises que devem ser feitas para auxiliar na definição do tamanho e da localização dos elementos em uma interface digital.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Correto!
Entender o perfil e as preferências dos usuários pode ser importante, porém isso se volta mais para a definição de formatos, cores e identidade visual da interface. Para definir o tamanho e a localização dos elementos é preciso pesquisar e analisar alguns fatores que estão conectados nessa situação; eles são a interação física (antropometria), a distância e o padrão de visualização dos usuários com relação à interface e aos modelos mentais dos usuários. Ao analisar esses três aspectos em conjunto, as definições serão claras e a interface terá maior probabilidade de ser acessível às pessoas.
Questão 3
Garrett (2010) apresenta uma estrutura de elementos da experiência do usuário para projetos de site em forma de camadas, que pode ser aplicada a qualquer tipo de interface. Nesse modelo, o autor detalha como deve ser elaborado um projeto de interface, desde as etapas iniciais, mais abstratas, de concepção do projeto, até a etapa mais concreta e de maturidade da interface, isto é, como ela se apresenta para o usuário final.
Assinale a alternativa que contém a ordem das camadas da estrutura de elementos da experiência do usuário de Garrett (2010).
Correto!
A ordem correta dos elementos é:
- Necessidades do usuário/objetivos do site.
- Especificações funcionais/requisitos de conteúdo.
- Design de interação/arquitetura da informação.
- Design da interface/design da navegação/design da informação.
- Design visual.
O início sempre é baseado nas necessidades do usuário e nos objetivos da interface; a partir daí, são definidas as especificações e os requisitos para, então, definir a interação e a arquitetura da informação, que são aspectos ainda um pouco abstratos e estruturais. Em seguida, é realizado o design da interface, da navegação e da informação, que já começa a determinar os conteúdos, os espaços e a organização da interface. Por último vem o design visual, que determina o acabamento da interface com o usuário, com as cores, as formas e os elementos gráficos.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
referências
ADOBE. Adobe Color, [S. l.], 2021. Disponível em: https://adobe.ly/3k4EUQ3. Acesso em: 17 jul. 2021.
DAN Saffer - Microinteractions: Designing Details. [S. l.: s. n.], 2016. 1 vídeo (46 min). Publicado pelo canal ConveyUX. Disponível em: https://bit.ly/3ATnjRS. Acesso em: 24 abr. 2021.
GARRETT, J. J. The Elements of User Experience. [S. l.]: New Riders, 2010.
GORDON, N. Colour blindness. Public Health, [S. l.], v. 112, n. 2, p. 81-84, 1998.
GOOGLE. Introduction. Material Design, [S. l.], 2021. Disponível em: https://bit.ly/3xRRk2E. Acesso em: 24 abr. 2021.
HOOBER, S. How Do Users Really Hold Mobile Devices? UX Matters, [S. l.], 18 fev. 2013. Disponível em: https://bit.ly/3AWEwKp. Acesso em: 6 abr. 2021.
IBM. Carbon Design System, [S. l.], 2021. Disponível em: https://bit.ly/3yXeZ2Y. Acesso em: 24 abr. 2021.
IIDA, Itiro. Ergonomia: projeto e produção. 2. Ed. São Paulo: Edgard Blucher, 2005.
SAFFER, D. Microinteractions: Designing with Details. California: O'Reilly Media, 2013.
VISUAL PARADIGMA ONLINE. Templates. User Flow Website. Online Shopping Site, [S. l.], 2021. Disponível em: https://bit.ly/2W5VBT9. Acesso em: 17 ago. 2021.