
Fonte: Shutterstock.
Deseja ouvir este material?
Áudio disponível no material digital.
Praticar para aprender
Caro aluno,
Você já deve ter percebido que existem algumas regras básicas para que uma interface seja fácil de usar, por exemplo, você sabe que ela deve ajudar o usuário a realizar o que ele deseja, os ícones devem ser fáceis de entender, as mensagens de erro devem esclarecer e orientar os usuários. Diversos autores estudaram estes princípios básicos e os apresentaram como critérios ou recomendações gerais para uma interface com boa usabilidade. São princípios atemporais, relacionados ao comportamento do ser humano, às suas expectativas e necessidades ao interagir com interfaces. Podem ser aplicados a qualquer tipo de produto digital ou até mesmo físico. Um dos autores, inclusive, revisitou estes princípios recentemente (NIELSEN, 2020), confirmando a contínua aplicabilidade dos mesmos, e trazendo uma apresentação mais clara.
Os princípios serão contextualizados em conceitos de psicologia cognitiva, que nos auxiliará no entendimento do funcionamento da mente humana e sua relação com as interfaces, nos aspectos de comunicação, recepção de informações, processamento de informações, atenção, memória, percepção, interpretação e ação, a partir dos quais podemos identificar como desenvolver interfaces mais fáceis e agradáveis de usar.
Nesta seção você aprenderá também sobre princípios importantes como affordances, visibilidade e feedback, conceitos que devem estar presentes ao projetar uma interface para assegurar a qualidade de uso não somente da interface, mas de todo sistema de software que você irá desenvolver, seja ele um website, ou um aplicativo móvel. Você conhecerá dois dos conjuntos de princípios de usabilidade mais aplicados para o design de interfaces, as Heurísticas de Nielsen (NIELSEN, 1994) e as Regras de Ouro (SHNEIDERMAN, 2005), é importante destacar que cada autor os intitulou de uma forma, mas a essência é a mesma, e você notará as similaridades entre eles.
Esta seção também abordará os princípios de Gestalt, que têm origem em uma escola de psicologia experimental, e tratam da teoria da forma em estudos de psicologia cognitiva. Você compreenderá como as pessoas reagem aos estímulos visuais e assim poderá escolher com mais assertividade quais elementos irá utilizar em suas interfaces, dependendo de seus objetivos em relação à forma como seus usuários deverão perceber e interpretar as informações na tela.
É importante que você aprenda e estude bem todos esses princípios, pois eles podem ser aplicados em diversos momentos de um projeto de interface, como no início para auxiliar na definição de critérios e requisitos de projeto, no momento da geração de ideias para possíveis soluções, durante o desenvolvimento de um protótipo, ou para avaliar sua usabilidade e prevenir problemas antes do produto chegar ao usuário final.
Você acabou de ser contratado por uma grande empresa da área de saúde que está decidida a ampliar sua presença on-line. A empresa possui uma rede de academias e uma plataforma digital com os dados de seus clientes, fichas de treinos para as atividades na academia e alguns vídeos de treinos que os clientes podem fazer em casa como um adicional aos treinos na academia. Eles perceberam que o engajamento nessa plataforma digital está muito baixo, apenas 20% de seus clientes usam o sistema e muitos já reclamaram que não gostam de utilizar por considerar difícil e confusa. A equipe da qual você faz parte foi encarregada de avaliar o que pode estar ocorrendo para a plataforma não ser bem aceita pelos usuários e como melhorá-la para gerar maior engajamento de seus clientes.
Ao mapear esses momentos, quais as situações nessas interações você acredita que são mais críticas e podem gerar mais oportunidades de melhoria?
Quais dos princípios de usabilidade, leis e conceitos de Gestalt você acredita que devem conduzir o projeto de melhoria da interface dessa plataforma?
Estes princípios serão extremamente úteis na sua profissão se você quiser desenvolver interfaces e interações de qualidade para as pessoas, preste bastante atenção, se possível anote-os em algum lugar visível e mantenha-os sempre em mente quando estiver desenvolvendo o projeto de suas interfaces.
conceito-chave
O sucesso de um produto depende diretamente da qualidade de uso de sua interface. Um modelo de qualidade de uso de um produto de software deve assegurar essencialmente que o sistema interativo atenda às necessidades do usuário, o apoiando na realização de suas tarefas. Dentro dessa abordagem, a usabilidade é o conceito de qualidade de uso mais amplamente utilizado pois, projetando para a usabilidade, o usuário conseguirá atingir seus objetivos com eficácia, eficiência e satisfação.
Para auxiliar o desenvolvedor a projetar sistemas interativos com maior qualidade de uso, foi criada uma série de conjuntos de princípios ergonômicos de usabilidade que podem ser aplicados tanto na fase inicial de concepção, quanto posteriormente, nas etapas de avaliação das soluções em relação aos requisitos iniciais de projeto. Esses princípios, ou boas práticas de projeto, foram desenvolvidos a partir da compreensão do processo cognitivo, ou seja, do entendimento de como o ser humano percebe, interpreta e reage aos estímulos recebidos.
Nesta seção finalizaremos a parte mais conceitual e teórica da disciplina, introduzindo uma contextualização sobre processos cognitivos, para você entender os princípios básicos do processamento de informações na mente humana, e apresentaremos a forma como esses conceitos foram utilizados na elaboração de princípios ergonômicos de usabilidade, para que você conheça esses princípios e passe a aplicá-los em seus projetos de interfaces com o usuário.
Os princípios e heurísticas que serão trabalhadas nesta seção estão diretamente relacionadas ao processo cognitivo humano, por isso iniciaremos falando sobre ele.
Processo cognitivo
O processo cognitivo diz respeito à forma como a mente humana processa as informações, esse processamento é o que faz com que as pessoas percebam algo, interpretem e ajam conforme o que entenderam, ou seja, é o que permite às pessoas se comunicar e interagir com outras pessoas e qualquer coisa ao seu redor, inclusive interfaces digitais, e saber como esse processo funciona ajuda a pensar como criar interfaces que se comuniquem melhor com as pessoas.
As funções cognitivas incluem: inteligência, memória, funções executivas, atenção, linguagem, percepção, praxia e personalidade.
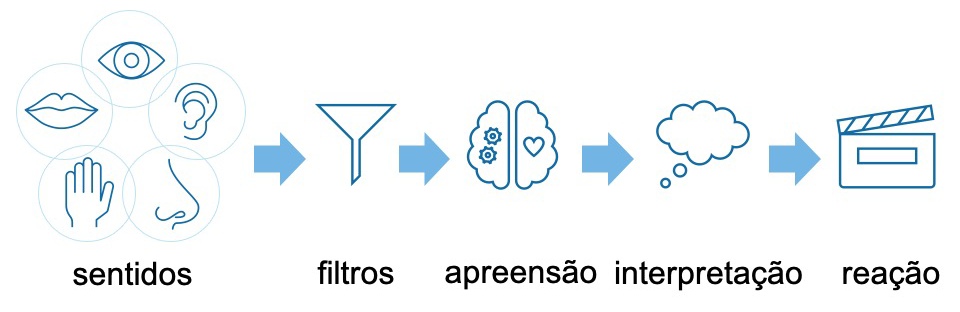
O processo cognitivo tem basicamente cinco etapas (PREECE et al., 2005; IIDA, 2005) e ele é iniciado por meio da captação de informações pelos sentidos humanos, observe a Figura 1.13, temos uma pessoa e um objeto, e o meio que faz com que eles possam interagir são os sensores, por meio deles as pessoas recebem todo o tipo de informação, visual, sonora, olfativa, tátil e de paladar. A partir do momento em que os sensores captam uma informação, o cérebro seleciona quais informações serão processadas, isso porque os sensores captam muito mais informações que o cérebro consegue processar a cada segundo. Essas informações passam por filtros, que são formados pelas características de personalidade, crenças, valores, conhecimento, experiências passadas e todo o repertório mental pessoal do indivíduo. Cada conjunto de filtros é único e individual, e são eles que definem quais informações são mais relevantes ou interessantes para o cérebro processar, assim como as percepções e interpretações das informações.
Assimile
Um importante fator no processo cognitivo é a atenção, ela define por quanto tempo a informação processada ficará armazenada. O cérebro trabalha com três tipos de atenção (KLATZKY, 1980; JOHNSON-LAIRD, 1988; JOU, 2008):
- Curto prazo: são as informações que o cérebro precisa apenas para um momento específico, para tomar uma decisão ou ação rápida.
- Médio prazo: são informações importantes por um período de tempo, às quais você precisará dedicar um pouco mais de atenção para poder se lembrar delas mais tarde.
- Longo prazo: são aquelas informações que você sabe que precisará para a vida toda ou informações que possuem muito significado afetivo.

Após a apreensão das informações, o cérebro as interpreta também utilizando os mesmos filtros já mencionados, e essa interpretação levará a pessoa a agir. Essa ação pode ser um simples pensamento, que pode incluir o entendimento de uma palavra ou um ícone, por exemplo, a ação pode ser uma fala, um movimento corporal, ou qualquer outra ação física ou mental, e é aí que ocorre a interação.
Observe que todo esse processo ocorre em milésimos de segundos o tempo todo em nosso cérebro, independente de prestarmos atenção nele ou não, é algo “automático” que ocorre incontáveis vezes por minuto e define todas as tomadas de decisão, ações e entendimentos de uma pessoa.
Uma boa interface precisa ter características que se adequem aos sensores que as pessoas utilizarão para interagir, e aos filtros pessoais dos usuários (personalidade, características, conhecimento, experiências anteriores, valores e crenças), de forma que as informações façam sentido para as pessoas, sejam rápidas de identificar, fáceis de entender e relevantes para chamar a atenção dos usuários.
Os conceitos seguintes são provenientes de estudos desse processo cognitivo que levaram à identificação de aspectos que contribuem para melhor entendimento e utilização de uma interface.
Qualidade de uso em interfaces (IHC)
A norma ISO/IEC 25010 (2011) apresenta um modelo de qualidade que define oito características que devem ser consideradas ao avaliar a qualidade de uso de um produto de software: adequação funcional, performance eficiente, compatibilidade, usabilidade, confiabilidade, segurança, manutenibilidade e portabilidade.
A usabilidade também é definida nesta norma conforme a (ISO 9241:11, 2018), ou seja, a extensão na qual um produto ou sistema pode ser usado por usuários específicos para atingir objetivos específicos com eficácia, eficiência e satisfação em um contexto de uso específico. Segundo esta norma, a usabilidade é composta pelas seguintes subcaracterísticas:
- Reconhecimento de adequação: extensão na qual os usuários podem reconhecer se um produto ou sistema é apropriado para as suas necessidades.
- Aprendizagem: extensão na qual um produto ou sistema pode ser usado por usuários específicos para atingir objetivos específicos de aprender a usar o produto ou sistema com eficácia, eficiência, isenção de riscos e satisfação em um contexto de uso específico.
- Operabilidade: extensão na qual um produto ou sistema possui atributos que o tornam fácil de operar e controlar.
- Proteção contra erros do usuário: extensão na qual um sistema protege os usuários de cometer erros.
- Estética da interface com o usuário: extensão na qual uma interface com o usuário permite uma interação agradável e satisfatória para o usuário.
- Acessibilidade: extensão na qual um produto ou sistema pode ser usado por pessoas com a mais ampla gama de características e capacidades para atingir um objetivo específico em um contexto de uso específico.


Princípios ergonômicos de usabilidade e design de interfaces
Princípios são conceitos que servem de fundamento a algo. No caso dos princípios ergonômicos de design de interfaces, existem diversos autores que estudaram a área em casos aplicados e identificaram um conjunto de conceitos básicos que fazem com que uma interface tenha uma boa usabilidade, ou seja, seja fácil de usar por usuários específicos em contextos específicos (ISO 9241-210, 2019). Estes princípios podem ser usados tanto para estabelecer critérios no início de um projeto quanto ao final, para avaliar se a solução de projeto atende ao que foi especificado. Nesta seção apresentaremos os princípios de uma forma mais abrangente. Dos principais autores que abordam os princípios ergonômicos de design, trabalharemos com os conceitos de Nielsen (1994) e Shneiderman (2005).
Heurísticas de Nielsen (NIELSEN, 1994):
Os princípios ergonômicos de design de interface desenvolvidos por Jakob Nielsen (1994) são conhecidos como As Dez Heurísticas de Nielsen e estão descritos a seguir. Eles são conhecidos como heurísticas por serem princípios gerais, e não guidelines específicas de usabilidade.
- Visibilidade do status do sistema
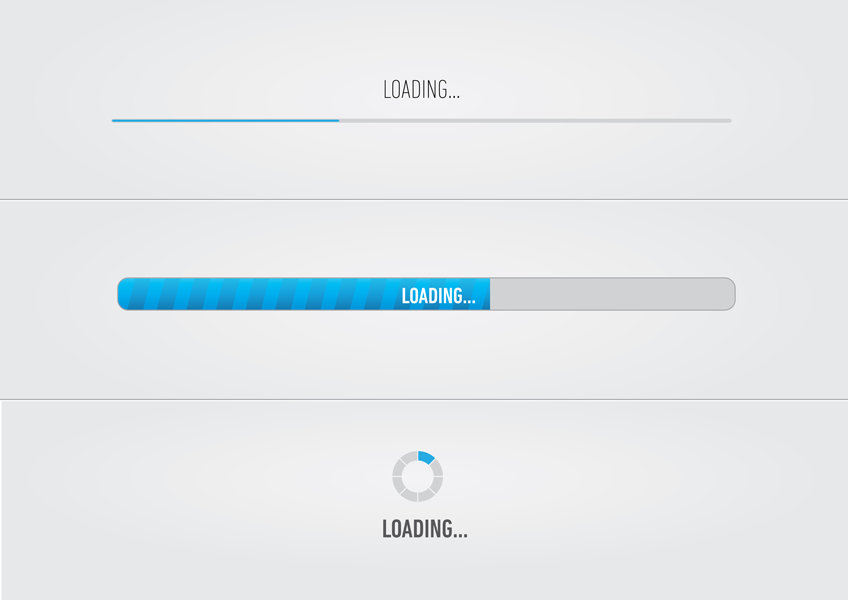
O sistema deve sempre manter os usuários informados sobre o que está ocorrendo, com respostas apropriadas e dentro de um tempo razoável. Por exemplo, as barras de progresso em um formulário indicam ao usuário a página em que ele se encontra e quantas páginas ainda faltam para ele terminar o preenchimento. Observe o exemplo da Figura 1.15 a seguir.

- Compatibilidade entre o sistema e o mundo real
O sistema deve falar a língua dos usuários, com as palavras, as frases e os conceitos familiares ao usuário, e evitar utilizar termos orientados pelo sistema. Seguir convenções do mundo real faz com que a informação pareça ter uma ordem natural e lógica.
O uso de signos é muito comum no projeto da interface para facilitar a comunicação entre o designer e o usuário. Segundo Pierce, um signo é uma coisa que representa outra coisa: seu objeto é que produz um efeito interpretativo (MEDEIROS, 2021). Um exemplo do uso de signos na interface é a utilização de ícones de objetos do mundo real para representar funcionalidades de um sistema, por exemplo, o uso do ícone da impressora, para indicar a função de imprimir ou o ícone do envelope para indicar a função do correio eletrônico.
A Figura 1.16 ilustra o exemplo de ícones na interface que representam objetos conhecidos do usuário remete à sua função, facilitando a compreensão dos comandos a ele associados.

- Controle e liberdade do usuário
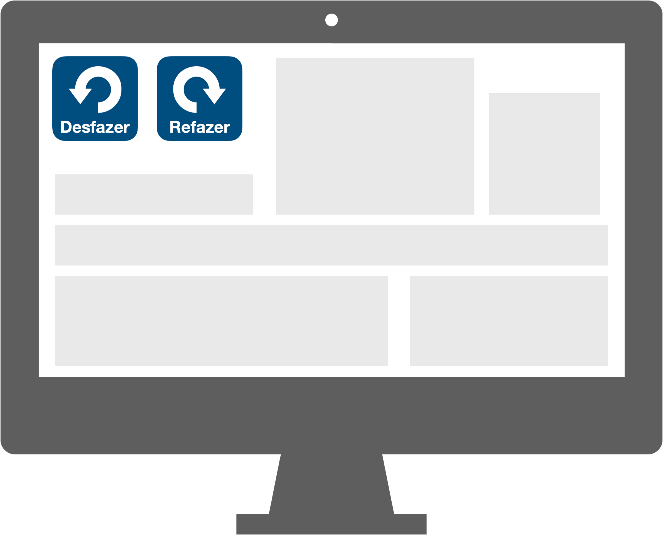
Os usuários frequentemente escolhem funções do sistema por engano. Quando ocorre uma ação indesejada, eles precisam de uma saída fácil, ao invés de ter que percorrer longas sequências de comandos. Devem existir opções de desfazer e refazer, conforme é ilustrado na Figura 1.17.

- Controle e liberdade do usuário
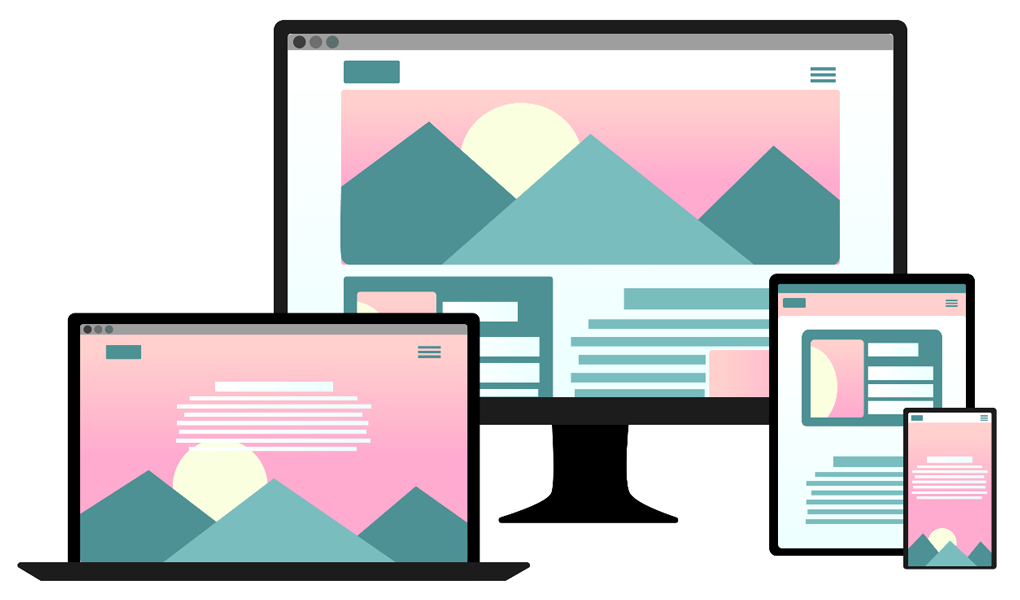
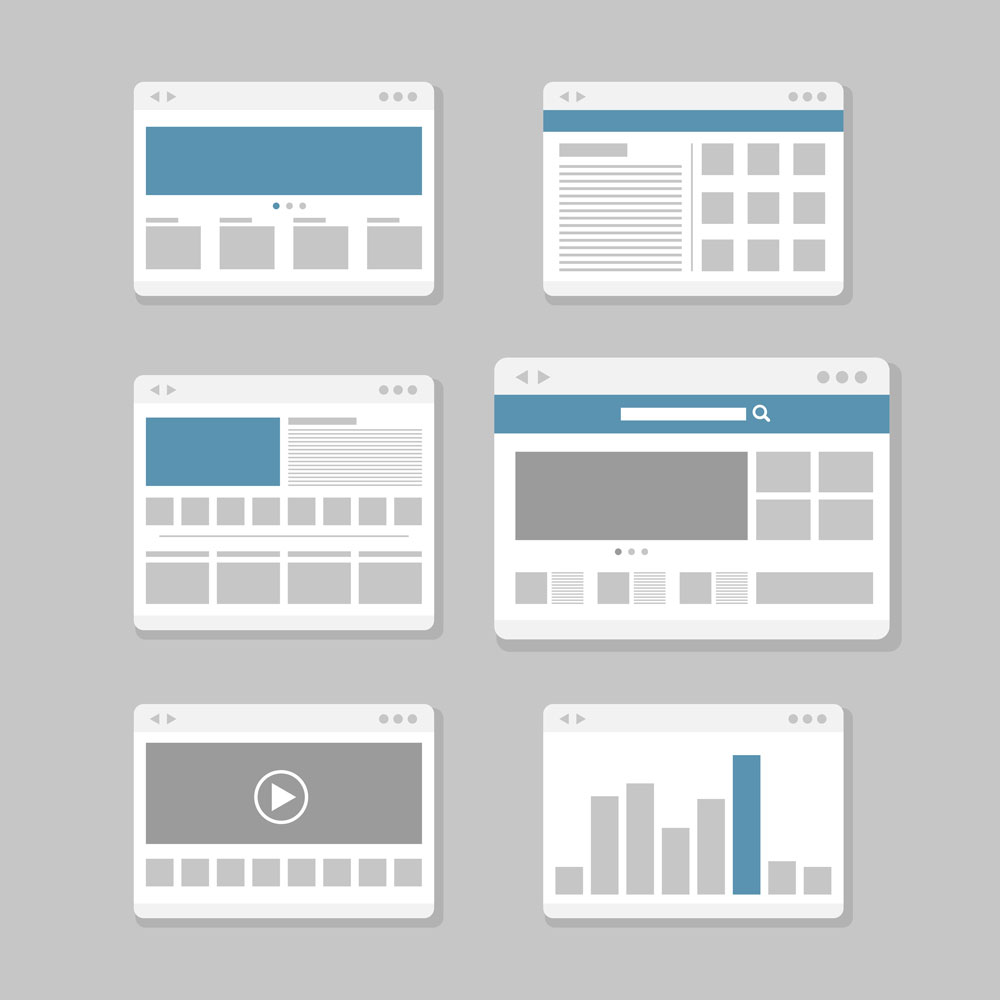
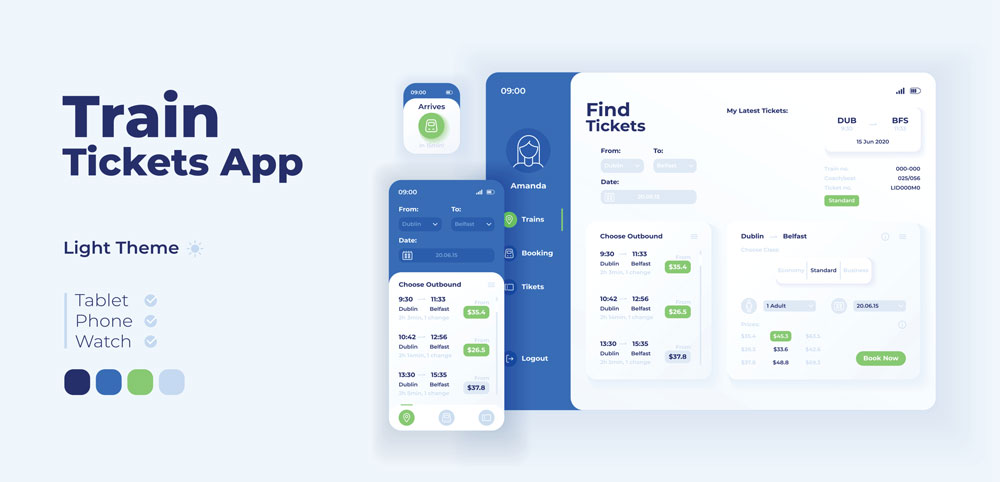
Os usuários não devem ter que saber se palavras, situações, ou ações diferentes significam a mesma coisa. O sistema deve seguir as convenções da plataforma e da indústria. Observe a Figura 1.18 em que a consistência é mantida utilizando a mesma paleta de cores, os mesmos ícones, um layout similar e um mesmo comportamento para os elementos da interface em diferentes dispositivos facilita a compreensão e a operação da interface pelo usuário.

- Prevenção de erro
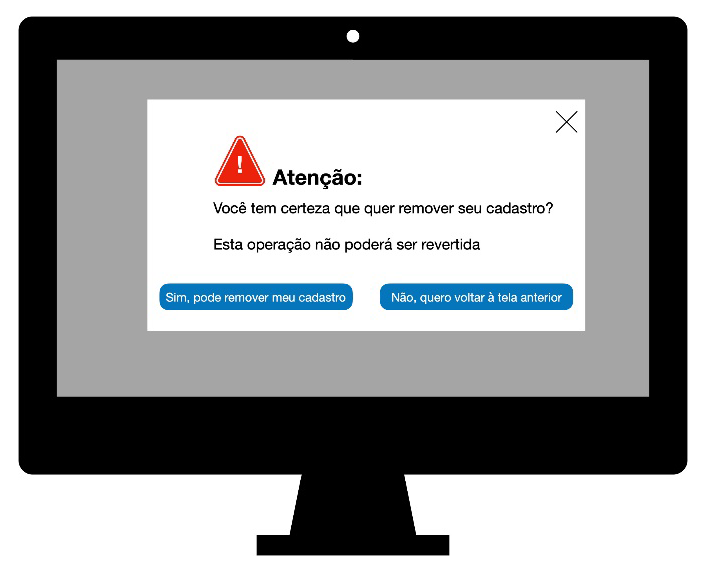
Boas mensagens de erro são importantes, mas ainda mais importante é prevenir a ocorrência destes. A interface deve impedir a ocorrência de erros do usuário, eliminando circunstâncias que sejam propícias aos erros, ou verificá-las e apresentar ao usuário uma opção de confirmação antes que incidam no erro. A Figura 1.19 (a) ilustra as opções que não estão disponíveis para o usuário em determinado momento da interação ficam desabilitadas, como as funções ´Recortar´ e ´Copiar´ no exemplo do menu, evitando que o usuário as acione incorretamente em um momento em que elas não devem ser utilizadas. E a Figura 1.19 (b) ilustra mensagens de confirmação para o usuário, evitando que ocorra erros e dando a liberdade de escolhas ao usuário.


- Reconhecimento no lugar de recordação
O sistema deve minimizar a carga da memória do usuário permitindo a visualização de objetos, ações e opções. O usuário não deve ter que lembrar informações de uma parte do diálogo para outra. As instruções para o uso do sistema devem ser visíveis ou facilmente recuperáveis sempre que apropriado. A Figura 1.20 ilustra exemplos de elementos e recursos capazes de minimizar a carga cognitiva do usuário.
a) Ao finalizar uma compra utilizando boleto como meio de pagamento, a interface oferece vários recursos para que o usuário possa armazenar o número do código de barras do boleto sem a necessidade de ter que decorar ou anotar esse número.
b) Todas as funções disponíveis no produto estão visíveis no painel do micro-ondas, desta forma é fácil para o usuário saber quais operações podem ser executadas e acessá-las facilmente.

- Flexibilidade e eficiência de uso
A interface deve atender bem tanto usuários principiantes como experientes, atalhos são despercebidos pelos usuários principiantes, mas frequentemente aceleram a interação para o usuário mais experiente. A interface deve permitir que os usuários customizem as ações frequentes. Observe a Figura 1.21 a seguir.

- Projeto estético e minimalista
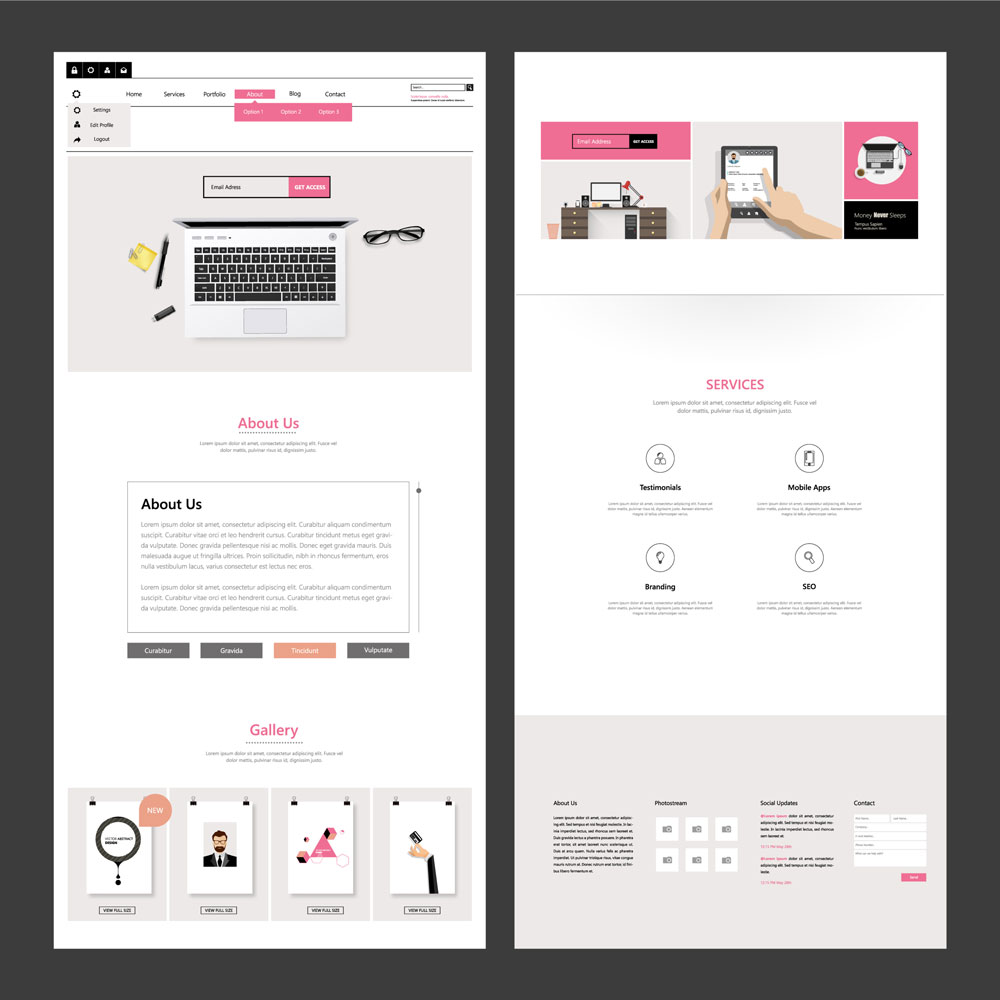
As interfaces não devem conter informações que sejam irrelevantes ou que sejam raramente necessárias. Cada unidade extra da informação em um diálogo compete com as unidades relevantes da informação e diminui sua visibilidade relativa. A Figura 1.22 ilustra um exemplo de interface minimalista.

- Reconhecimento, diagnóstico e recuperação de erros
As mensagens de erro devem ser expressas de forma clara (sem códigos), indicar precisamente o problema e sugerir construtivamente uma solução.

- Ajuda e documentação
O ideal é que o sistema não necessite de nenhuma explicação adicional para ser utilizado. Pode ser necessário fornecer ao usuário documentação complementar para ajudá-lo a compreender como completar suas tarefas. Por exemplo, a maioria das ferramentas digitais possui um menu de ajuda (Help) em que temos instruções e explicação de comandos de utilização da ferramenta. Outra forma são os tutoriais, ou vídeos tutoriais, chatbot, observe a Figura 1.24 a seguir:

Reflita
Escolha uma das Dez Heurísticas de Nielsen e observe uma interface digital que você utiliza com frequência. Em quais aspectos e elementos da interface ela poderia ser melhorada para atender a esta heurística e quais benefícios isso traria ao usuário?
Regras de Ouro (SHNEIDERMAN, 2005)
Ben Shneiderman (2005) também desenvolveu um conjunto de princípios de design de interfaces, conhecidos como as ´Oito Regras de Ouro para o Projeto de Interfaces´ que podem ser aplicados à maioria dos sistemas interativos. Muitos destes conceitos de Shneiderman coincidem ou estão relacionados com as Heurísticas de Nielsen, mostrando que os autores concordam em quais são os princípios mais importantes que devem estar presentes em um bom projeto de interface com o usuário. As regras de Ouro de Shneiderman estão descritas a seguir.
- Esforce-se para assegurar a coerência
Situações similares devem aplicar elementos e comportamentos similares, terminologias idênticas devem ser usadas em menus, e janelas de ajuda, por exemplo, as cores, o layout e as fontes devem ser padronizadas em uma mesma interface ou em interfaces de uma mesma empresa, por exemplo, de forma que o usuário possa identificar as informações com facilidade.
- Busque a usabilidade universal
A interface deve facilitar a transformação do conteúdo conforme os diferentes usuários, por exemplo, principiantes e experientes, suas faixas etárias, incapacidades e diversidade tecnológica, adicionando características para principiantes, como explicações, e características para experientes, como atalhos, por exemplo.
- Forneça feedback
Para qualquer ação do usuário, deve existir um feedback da interface. Para ações frequentes e menores, a resposta pode ser simples, enquanto para ações menos frequentes e maiores, a reposta deve ser mais completa, os feedbacks podem ser visuais, sonoros ou textuais.
- Projete diálogos que indiquem o término da ação
Sequências de ações devem ser organizadas em grupos com começo meio e fim. Informações de feedback ao término de um grupo de ações dão aos usuários satisfação de realização, sensação de alívio, o sinal para preparar para o próximo grupo de ações.
- Previna erros
A interface deve ser projetada de forma a evitar que o usuário cometa erros sérios, por exemplo, desabilite itens de um menu que não são adequados ao contexto e não permita a entrada de dados alfanuméricos em campos numéricos. Se o usuário cometer um erro, a interface deve detectar o erro e oferecer, de forma simples, maneiras para recuperar a ação.
- Permita que as ações sejam revertidas facilmente
As ações do usuário devem ser reversíveis, tanto quanto possível. Esta característica alivia o usuário de ansiedade uma vez que os usuários sabem que os erros podem ser desfeitos, e também encoraja a exploração de opções que não lhe são familiares.
- Mantenha os usuários no controle
Usuários muito experientes querem ter a sensação de que estão no controle da interface, que a interface responde às suas ações e lhe permitem executar as ações desejadas.
- Reduza a carga da memória de curto prazo
O ser humano tem uma capacidade limitada para a memória de curto prazo, portanto o projeto da interface deve evitar que o usuário tenha que lembrar de uma informação que está em uma parte da interface para utilizar em outra parte.
Assimile
Quando estudamos os princípios ergonômicos aplicados ao design de interfaces, três autores se destacam por terem criado e difundido seus próprios conjuntos de boas práticas, que são amplamente utilizados e aplicados na academia e na indústria:
- Donald Norman (1988): Princípios de Norman
- Jakob Nielsen (1994): Dez Heurísticas de Nielsen
- Ben Shneiderman (2005): Regras de Ouro
Princípios de Gestalt
Gestalt significa “boa forma” e é uma teoria desenvolvida por vários psicólogos que estudaram a percepção, a forma, suas melhores configurações e como o ser humano as interpreta. Segundo a Gestalt “não vemos partes isoladas, mas relações. Isto é, uma parte na dependência de outra parte. Para a nossa percepção, que é resultado de uma sensação global, as partes são inseparáveis do todo e são outra coisa que não elas mesmas, fora deste todo” (GOMES FILHO, 2009).
A Gestalt possui algumas leis de leitura visual e dezenas de conceitos que podem ser divididos em: propriedades da forma, conceitos fundamentais e técnicas visuais aplicadas (GOMES FILHO, 2009).
Os princípios de Gestalt (Figura 1.25), que são a base do sistema de leitura visual e se desdobram nos conceitos relacionados que explicam a forma como percebemos as coisas.

- Unidade: é um elemento que se finaliza em si mesmo, ou que faz parte de um todo. Podemos identificar várias unidades em uma imagem, por exemplo, ou às vezes a própria imagem como unidade, como o todo.

- Segregação: é a capacidade de destacar, identificar, evidenciar uma unidade de um todo. Quanto maior o contraste, maior a facilidade e a estimulação para a segregação.

- Unificação: ocorre quando há uma igualdade de estimulação, homogeneidade sem contraste. Quando os elementos envolvidos parecem formar um.

- Fechamento: é o nome que se dá à tendência da mente de sempre se dirigir espontaneamente para uma ordem espacial com a intenção de completar os espaços vazios. “Existe a tendência psicológica de unir intervalos e estabelecer ligações” (GOMES FILHO, 2009). Essa lei é muito utilizada na produção de logomarcas e faz com que a mente produza contornos que não existem em uma imagem.

- Continuidade: é quando a mente tende a prolongar uma unidade linear, sendo ela reta ou curva.

- Proximidade: é o fator que se dá pela distância dos elementos, quanto mais próximos um do outro, maior a sensação de unificação. Ou seja, objetos que estão próximos são percebidos por nosso cérebro como elementos de um mesmo grupo.

- Semelhança: é o fator mais forte de unificação. Quanto mais semelhante um elemento ao outro, maior a unificação entre eles. Ou seja, itens similares são percebidos por nosso cérebro como elementos de um mesmo grupo. A semelhança e a proximidade podem reforçar-se mutuamente, criando mais força à unificação.

- Pregnância: envolve todos os princípios, porque é a harmonia, tem o máximo de equilíbrio, regularidade e é simples. Tem boa unificação e clareza na organização de suas unidades compositivas. Quanto mais clara for uma mensagem, mais fácil será sua interpretação e maior a sua pregnância. Este princípio diz que a realidade sempre é reduzida à sua forma mais simples.

Levando em consideração todas essas leis, existem várias técnicas visuais que podem ser aplicadas em projetos de interface e produto, dentre as apresentadas por Gomes Filho, 2009, estão algumas relacionadas a objetividade na interface, como: clareza, simplicidade, complexidade e profusão, que servem para deixar as informações mais rápidas e claras para entender; outras relacionadas à identidade, como: coerência e incoerência; aspectos que transmitem uma suavização e promovem mais naturalidade, como: arredondamento, transparência física e sensorial, opacidade, sutileza, diluição, espontaneidade, aleatoriedade e profundidade; aspectos de reforço visual, como: exageração, redundância, ambiguidade, fragmentação, distorção, superficialidade, sequencialidade, sobreposição, ajuste óptico e ruído visual.
Exemplificando
Selecione um controle remoto de um aparelho de TV e observe como estes princípios ergonômicos de projeto de interface são aplicados.
Analise como o uso de formatos, tamanhos e cores diferentes para os botões são empregados para diferenciar a função de cada botão. Por exemplo, o botão liga/desliga, que certamente é um dos comandos mais utilizados e, portanto, merece destaque na interface, pode ser maior, ter uma cor que o destaca dos demais e estar posicionado no controle remoto em um local de fácil acesso (princípios da visibilidade, consistência e prevenção de erros).
Observe como comandos associados à uma mesma função estão posicionados próximos uns dos outros. Por exemplo, os botões de volume e o botão ´mudo´ podem estar agrupados na interface para indicar ao usuário que eles se referem a um mesmo comando de controle de som (princípio do agrupamento).
Note que alguns dos botões do controle remoto possuem rótulos de texto, que indicam sua função e facilitam a compreensão do usuário que não precisa memorizar a função de cada um deles (princípio do reconhecimento).
Observe o uso de ícones conhecidos do usuário para sinalizar comandos que são familiares. Por exemplo, os botões que controlam as operações de vídeo possuem ícones que são padrão no mercado, como uma seta orientada para a direita para indicar reprodução, duas setas orientadas para a direita para indicar avanço rápido, duas setas orientadas para a esquerda para indicar retrocesso rápido, dois traços verticais para indicar pausa e o quadrado para finalizar a reprodução (princípio da compatibilidade entre o sistema e o mundo real).
Os princípios que estudamos aqui estão baseados em estudos profundos dos processos mentais humanos e sua relação no entendimento e uso de interfaces. Conhecer os usuários é sempre fundamental em um projeto de interface, e a pesquisa com usuários reais é essencial no processo de projeto. Estes princípios são um complemento a essas pesquisas, podendo ser aplicados como critérios no início de um projeto e também como avaliações preliminares. Caso eventualmente não seja possível fazer uma pesquisa com usuários reais em um projeto, a aplicação destes princípios pode também contribuir para prevenir diversos problemas de usabilidade.
Faça valer a pena
Questão 1
Os princípios de usabilidade e de Gestalt são uma referência muito útil porque podem servir como guia em projetos de interfaces para torná-las mais fáceis de usar. Cada um desses princípios diz respeito a uma recomendação específica de formato ou comportamento da interface, e foi criado a partir de comportamentos e processos mentais comuns em seres humanos. É importante que, como profissional responsável pelo desenvolvimento de interfaces, você tenha esses princípios sempre em mente e os compreenda em profundidade.
Assinale a alternativa que melhor descreve o princípio “Reduzir a carga da memória de curto prazo” das Regras de Ouro de Schneiderman (2005).
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Correto!
Reduzir a carga da memória de curto prazo está relacionado com ações momentâneas, e informações que ele precisará apenas em um momento específico, sendo assim elas devem ser fáceis de identificar e de executar. O ser humano processa uma capacidade limitada de informações em sua memória de curto prazo, portanto devem ser evitadas interfaces que exijam que o usuário tenha que se lembrar de uma quantidade muito grande de informações.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Questão 2
Os princípios ergonômicos de projeto de interface são resultado de estudos profundos de diversos autores a respeito dos processos cognitivos humanos e da interação humano-computador, a partir dos quais eles identificaram algumas características padrão que podem servir como base para uma boa usabilidade em qualquer tipo de interface.
Os princípios ergonômicos podem ser aplicados em um projeto de interface para
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Correto!
Os princípios ergonômicos podem ser aplicados em um projeto de interface nas etapas iniciais para a definição de critérios da interface, em etapas intermediárias e finais para avaliação da adequação da interface a estes critérios. Eles não têm o objetivo de auxiliar na pesquisa com usuários, porque se trata de uma base para análises sem usuários, uma vez que ela é baseada em outras pesquisas e, portanto, serve como critério geral. Eles também não têm o objetivo de analisar as necessidades dos usuários, porque isso deve ser feito pesquisando os contextos específicos, nem têm o objetivo de observar usuários ou identificar seu modelo mental, porque para isso devem ser aplicados métodos específicos com a participação dos usuários. Os princípios também não servem para o desenvolvimento direto da interface, apesar de fazerem parte dele, eles estão relacionados às características e aos comportamentos dos elementos da interface que serão desenvolvidos.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Questão 3
Gestalt significa “boa forma” e é uma teoria desenvolvida por vários psicólogos que estudaram a percepção, a forma, suas melhores configurações e como o ser humano as interpreta. Segundo a Gestalt “não vemos partes isoladas, mas relações. Isto é, uma parte na dependência de outra parte. Para a nossa percepção, que é resultado de uma sensação global, as partes são inseparáveis do todo e são outra coisa que não elas mesmas, fora deste todo.” (GOMES FILHO, 2009).

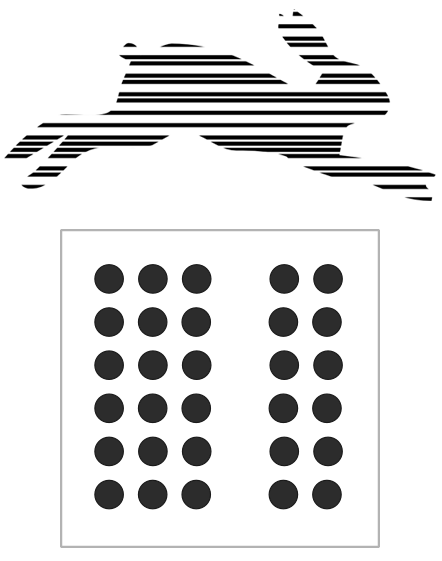
Os princípios de Gestalt caracterizados em cada uma das figuras respectivamente, são:
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Correto!
Os princípios adotados em cada uma das figuras são: Fechamento e proximidade.
Observe que na primeira figura em que temos as formas produzem um contorno, aparentando fechamentos que não existe.
A segunda imagem mostra o princípio da proximidade, observe a distância dos elementos, quanto mais próximos um do outro, maior a sensação de unificação. Ou seja, objetos que estão próximos são percebidos por nosso cérebro como elementos de um mesmo grupo. Observe na imagem que aparenta que temos dois grupos.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Referências
GOMES FILHO, J. Gestalt do objeto: sistema de leitura visual da forma. São Paulo: Escrituras, 2009.
IIDA, I. Ergonomia: projeto e produção. 2. ed. São Paulo: Edgad Blücher, 2005.
INTERNATIONAL ORGANIZATION FOR STANDARDIZATION. ISO 9241:11:2018. Ergonomics of human-system interaction - Part 11: Usability: Definitions and concepts. 2. ed. Geneva: ISO, 2018. 29 p.
INTERNATIONAL ORGANIZATION FOR STANDARDIZATION. ISO/IEC 25010:2011. Systems and software engineering — Systems and software Quality Requirements and Evaluation (SQuaRE) — System and software quality models. Geneva: ISO, 2011. 34 p.
JOHNSON-LAIRD, P. N. The computer and the mind: an introduction to cognitive science. Harvard University Press, 1988.
JOU, G. I., & SPERB, T. M. Leitura compreensiva: o processo instrucional. Linguagem & Ensino (Pelotas), v. 11, p. 145-177, 2008.
KLATZKY, R. L. Human memory: structures and processes. San Francisco: Freeman, 1980.
NIELSEN, J. Ten usability heuristics. 1994. Disponível em: https://bit.ly/2VNSNtp. Acesso em: 1 feve. 2021.
NIELSEN, J. 10 usability heuristics for user interface design. 2020. Disponível em: https://bit.ly/3xT8yNQ. Acesso em: 1 fev. 2021.
NORMAN, D. The psychology of everyday things. Basic Books, 1988.
NORMAN, D. The Design of Everyday Things. Basic Books, 2002.
PREECE, J.; ROGERS, Y; SHARP, H. Design de interação: além da interação homem-computador. Porto Alegre: Bookman, 2005.
MEDEIROS, D. P. Semiótica aplicada ao design: Semiótica-Teoria e classificação dos signos. Disponível em: https://bit.ly/3Bn8O9Z. Acesso em: 12 mar. 2021.
SHNEIDERMAN, B. Designing the user Interface; strategies for effective human-computer interaction. 4. ed. Addison Wesley. 2005.



