
Fonte: Shutterstock.
Deseja ouvir este material?
Áudio disponível no material digital.
praticar para aprender
Caro aluno,
Como desenvolvedor de soluções digitais é fundamental que você faça a sua parte para ajudar a eliminar barreiras de acesso e tornar o mundo mais acessível e inclusivo para todos. Muitas vezes não percebemos que nossas interfaces não estão preparadas para atender às necessidades de pessoas cegas, surdas ou com algum tipo de deficiência motora ou cognitiva. Projetar para a experiência do usuário é projetar para todos os usuários, independentemente de suas habilidades. Dessa forma, não podemos falar em usabilidade sem incluir a acessibilidade em nossos projetos.
Somente 0,74% dos sites no Brasil tiveram sucesso em todos os testes de acessibilidade aplicados em um estudo, divulgado em maio de 2020, que analisou cerca de 14 milhões de endereços ativos na internet brasileira para avaliar o seu nível de acessibilidade (WPT, 2020).
Investir em acessibilidade pode ser um grande fator competitivo para o seu produto, pois projetar interfaces acessíveis permitirá que ele possa ser utilizado por novas comunidades de usuários que se encontram excluídas do mundo digital. Lembre-se de que essas comunidades não incluem somente pessoas com deficiência, mas também idosos e todos aqueles que não têm familiaridade com a tecnologia.
Um fator extremamente importante a considerar em seus projetos, refere-se ao fato de que diversos países incluíram o acesso digital como um direito do cidadão, obrigando empresas e governos a criarem websites e plataformas acessíveis para que todos possam acessar a internet da mesma forma.
Nesta seção, você vai conhecer os principais conceitos e definições relacionados à acessibilidade de interfaces digitais, para isso, destacaremos alguns recursos de acessibilidade que estão disponíveis e que você poderá facilmente incorporar a seus projetos. Apresentaremos também algumas guidelines de projetos que ajudarão a tornar o conteúdo dos seus websites e aplicativos acessíveis. Por fim, apresentaremos alguns bons exemplos de interfaces com acessibilidade para que você possa se inspirar para seus próximos projetos.
A agência na qual você trabalha foi contratada por uma grande rede hoteleira para projetar um aplicativo, o qual será utilizado pelos hóspedes de seus hotéis que são membros do programa de fidelidade da rede. Através desse programa, os hóspedes acumulam pontos que podem ser trocados por prêmios como diárias grátis, refeições nos restaurantes dos hotéis e upgrades de acomodações.
No briefing do projeto, o gerente de marketing da rede solicitou que as informações sobre os pontos acumulados sejam mostradas aos hóspedes na forma de gráficos coloridos. Ele acredita que com o uso de imagens, gráficos e cores variadas ficará mais fácil para os hóspedes visualizarem seu extrato de pontos e, dessa forma, identificarem o total de pontos acumulados, pontos vencidos e pontos próximos ao vencimento. Ao verificar o perfil do cliente da rede de hotéis, você nota que ele é formado essencialmente pelo público masculino, de jovens executivos que viajam a trabalho. Você sabe que cerca de 8% dos homens possui alguma deficiência em relação à percepção das cores e, portanto, inclui, nos requisitos do projeto da interface, a conformidade com os princípios de acessibilidade. Quais recomendações você fará ao designer de UI para assegurar que os gráficos que serão criados sejam acessíveis aos usuários daltônicos?
Projetar pensando na acessibilidade permitirá que seus produtos e interfaces possam ser utilizados por um maior número de usuários, não somente por disponibilizar o acesso das pessoas com deficiência ao conteúdo digital, mas também e principalmente porque o design inclusivo facilita a interação para todos, independentemente de suas habilidades.
Esperamos que o conteúdo aqui apresentado o inspire a projetar interfaces sem barreiras, acessíveis a uma grande diversidade de usuários e que contribuirão para tornar o mundo um lugar mais inclusivo.
Boa leitura e bons projetos!
conceito-chave
Conceitos de acessibilidade em interfaces
Projetar interfaces com acessibilidade é eliminar barreiras e permitir o acesso ao conteúdo digital produzido em texto, áudio e vídeo a milhares de pessoas portadoras de algum tipo de deficiência. Segundo relatório técnico do IBGE (2018), elaborado a partir da amostra do Censo Demográfico 2010, cerca de 12 milhões de pessoas, ou 6,7% do total da população residente no Brasil, apresentam algum tipo de deficiência. De acordo com esse relatório, a deficiência pode estar relacionada a dificuldades de enxergar, ouvir, caminhar ou subir degraus ou ainda a alguma deficiência mental/intelectual que limite suas atividades habituais (IBGE, 2012).
Assimile
A Lei Brasileira de Inclusão (GUIA..., 2016, p. 53) define acessibilidade como:
“Art. 53. A acessibilidade é direito que garante à pessoa com deficiência ou com mobilidade reduzida viver de forma independente e exercer seus direitos de cidadania e de participação social”.
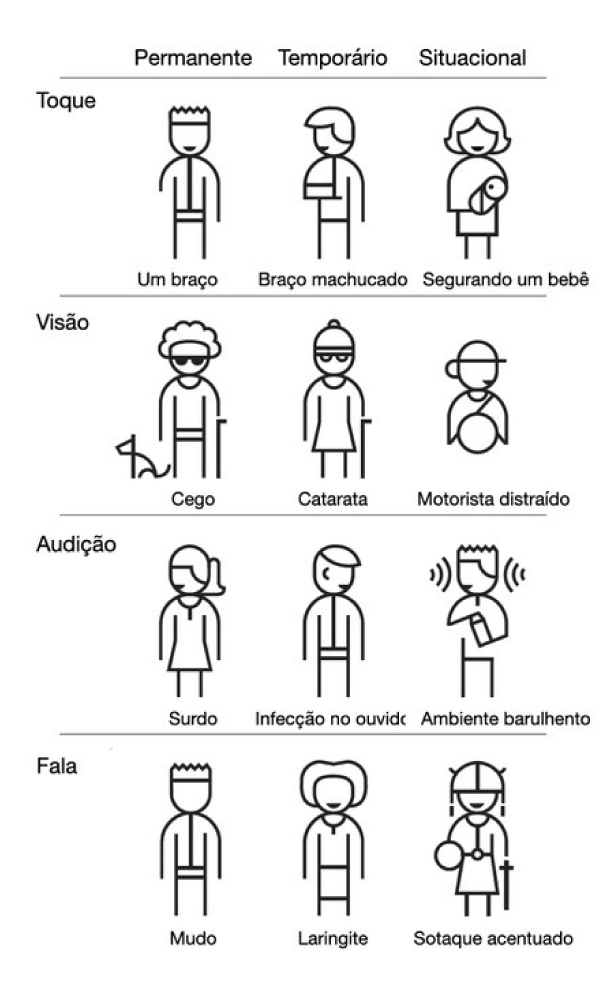
É fundamental destacar que projetos com acessibilidade beneficiam todas as pessoas e não somente as que possuem algum tipo de deficiência. Se observarmos o ambiente das cidades, veremos que as guias rebaixadas nas calçadas, projetadas para permitir a mobilidade de pessoas em cadeiras de rodas, também facilitam o deslocamento daquelas que empurram carrinhos de bebês ou uma mala com rodinhas. Ou seja, além das situações permanentes, é possível que todas as pessoas, em algum momento de suas vidas, enfrentem algum tipo de limitação e, nesse momento, será importante que a interface esteja preparada para apoiá-la. Essa limitação pode ser temporária, por exemplo, um braço quebrado, que impede o usuário de utilizar o teclado com as duas mãos, ou situacional, quando o usuário não encontra seus óculos e sem eles não consegue ler um texto de fonte muito pequena na tela de seu telefone celular. Um bom exemplo desse conceito pode ser encontrado no toolkit de design inclusivo da Microsoft, que ilustra como a acessibilidade pode beneficiar diversos tipos de pessoas que se encontram em diferentes situações (Figura 3.36).

A acessibilidade e a experiência do usuário estão totalmente relacionadas, pois projetar para a experiência do usuário é projetar para que qualquer pessoa possa utilizar um produto ou serviço, independentemente de suas habilidades.
Assimile
A acessibilidade permite que uma maior diversidade de pessoas, incluindo as com necessidades especiais, tenham acesso a diversos produtos e serviços. Entretanto, a acessibilidade de forma isolada não assegura necessariamente uma boa experiência para o usuário. Ela é um requisito importante, mas os demais componentes da experiência do usuário também devem estar presentes no projeto das interfaces.
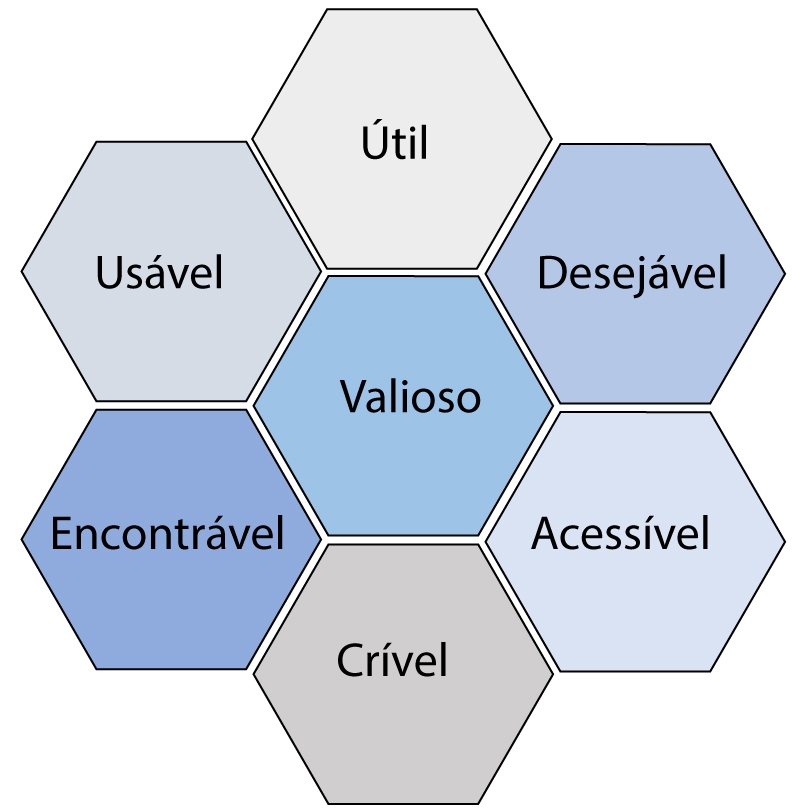
Conforme ilustrado no diagrama abaixo (Figura 3.37), criado por Peter Morville (2004), a acessibilidade é uma das sete qualidades que devem estar presentes em um produto desenvolvido para proporcionar uma boa experiência para o usuário.

Recursos de acessibilidade em interfaces
Com o objetivo de promover a inclusão digital, inúmeras organizações, instituições, empresas e governos vêm ao longo dos anos investindo no desenvolvimento de tecnologias assistivas, que podem ampliar o acesso a conteúdos digitais, promovendo a independência e a autonomia da pessoa portadora de deficiência. A tecnologia assistiva, além de compreender práticas, metodologias e estratégias, oferece diversos recursos de acessibilidade como equipamentos e softwares que permitem a pessoas com diferentes necessidades especiais terem acesso facilitado a computadores e a sistemas digitais. Muitas dessas soluções são oferecidas gratuitamente e em código aberto para que os desenvolvedores os incorporem facilmente ao projeto de suas interfaces.
Destacamos a seguir alguns desses recursos de acessibilidade disponíveis para que você possa escolher qual poderá ser incluído em seu projeto, de acordo com a necessidade de seus usuários.
Leitores de tela
Os leitores de tela são programas de software que, uma vez incorporados ao sistema, percorrem a interface e leem para o usuário tudo que está presente na tela como textos e imagens. São normalmente utilizados por pessoas com deficiência visual. Para que os leitores de tela funcionem corretamente, a interface deve estar preparada. Por exemplo, todas as imagens devem ter uma descrição textual que explique seu conteúdo, dessa forma o leitor de tela poderá descrever em áudio o conteúdo da imagem que ele não consegue ver.
Exemplos de leitores de tela:
- NVDA (NonVisual Desktop Access): é um software leitor de tela gratuito de código aberto para Windows. Você pode fazer o download na página principal da NV Access (NV ACCESS, 2021). Importa destacar que esse software pode ser utilizado em conjunto com o software VLibras. Para se ter a leitura em Libras, o áudio na página em foco para o usuário é lido e enviado para o VLibras, viabilizando a utilização por deficientes auditivos (VLIBRAS, [s. d.]).
- JAWS (Job Access With Speech): é um leitor de tela proprietário para sistema operacional Windows. Esse leitor é muito utilizado no mercado e possui muitas funcionalidades, que vão desde de a audiodescrição de manipulação de pastas, arquivos, edição e criação de arquivos até a navegação de websites. A ferramenta está disponível na página da Freedom Scientific (FREEDOM SCIENTIFIC, 2021).
- Voiceover: leitor de tela disponível para produtos Mac e outros produtos Apple como Iphone, Ipad e Apple TV. Você pode encontrar o leitor no site da Apple (APPLE, 2021).
Tradutor automático para Libras:
A Língua Brasileira de Sinais (Libras) é reconhecida como a segunda língua oficial no Brasil. As pessoas surdas são, em sua maioria, alfabetizadas inicialmente nessa língua, sendo que o português é seu segundo idioma e nem sempre compreendido por todos os deficientes auditivos. Os tradutores automáticos são aplicativos ou extensões para navegadores que fazem a tradução de texto e de áudio para a língua de sinais.
Exemplos de tradutores automáticos para Libras:
- Hand Talk (HAND TALK, 2021).
- VLibras (VLIBRAS, [s. d.]).
- Rybená (RYBENÁ, 2021).
Simuladores para daltonismo:
O daltonismo é uma alteração visual que impede a pessoa de reconhecer e diferenciar algumas cores. Há vários tipos de daltonismo, desde os mais comuns, como a dificuldade de diferenciar o vermelho e o verde, até os casos mais raros, nos quais as pessoas não enxergam nenhuma cor e veem o mundo em preto, branco e alguns tons de cinza. Os simuladores para daltonismo auxiliam os desenvolvedores a visualizar como as pessoas com essa deficiência perceberão as cores que foram escolhidas para o design da interface. Estima-se que cerca de 8% dos homens e 0,5% das mulheres apresentam esta alteração da visão.
Exemplos de simuladores para daltonismo:
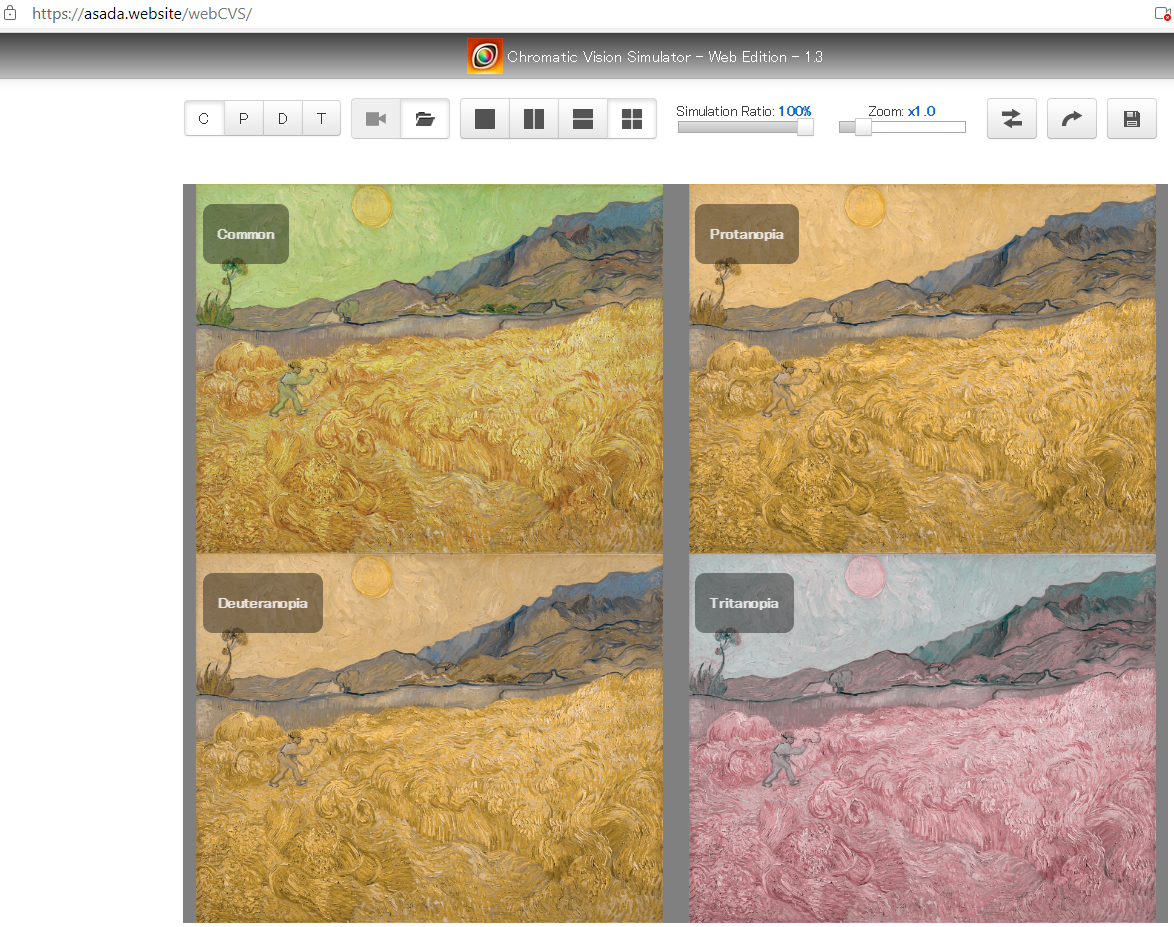
- Chromatic Vision Simulator (ASADA, 2019). Observe a Figura 3.38. Nela você pode verificar as diferenças em três tipos de alteração visual.

- Vischeck (VISCHECK, 2002).
- Color Blind Pal (FIORENTINI, 2020).
- Color Oracle (JENNY, 2018).
Acessibilidade motora
No censo do IBGE (2012), mostrou-se que a deficiência motora está em segundo lugar em número de pessoas. A deficiência motora pode ser uma disfunção física ou motora, pessoas com tetraplegias ou alguma disfunção muscular. Nesse caso, o indivíduo tem algum tipo de limitação quanto ao controle motor. Existem softwares que auxiliam pessoas com esse tipo de deficiência, como softwares para rastreio do movimento dos olhos, com o qual as pessoas podem navegar em um website a partir do movimento dos olhos. Outro exemplo são softwares de reconhecimento de fala utilizados, por exemplo, por pessoas tetraplégicas ou com paralisia cerebral que possuem dificuldade com o músculo que controla a voz.
Alguns que podem ser citados são os seguintes:
- MOTRIX: software brasileiro que possibilita indivíduos com tetraplegia ou até deficiência motora mais severa a controlar o seu computador por meio da voz. Você pode encontrar mais informações na página do Projeto MOTRIX (BORGES, 2002).
- Camera Mouse: é um software free que possibilita ao usuário controlar o computador a partir do movimento da cabeça com identificação via webcam (CAMERA MOUSE, 2018).
- eSSential Accesibility é um plugin que possibilita o controle do cursor por pessoas com limitação para utilização de mouses e teclado. Com ele o usuário é capaz de navegar na internet utilizando movimentos de cabeça e comandos de voz (EESENTIAL ACCESSIBILITY, 2021).
Análise de contraste:
As cores são um diferencial importante em qualquer projeto de interface e podem ser aliadas para a usabilidade das interfaces. Mas é importante considerar que, além das pessoas daltônicas, dos idosos, outros usuários, com outras características, também podem apresentar algum tipo de dificuldade em perceber as cores. Portanto, conhecer as regras de uso das cores e testar suas soluções é fundamental para assegurar a acessibilidade das interfaces. Nunca utilize a cor como único fator de diferenciação entre os elementos da interface, assegure que o contraste entre as cores do texto e do fundo é suficiente para permitir uma boa leitura e evite elementos na interface que fiquem piscando ou mudando de cor rapidamente.
Exemplos de ferramentas para análise de contraste de cores:
- Contrast Checker (CONTRAST CHECKER, 2017).
- Contrast Ratio (VEROU, [s. d.]).
Checklists para validar acessibilidade:
Após construir suas interfaces seguindo os princípios e as guidelines de acessibilidade, é possível fazer uma avaliação para verificar se elas estão em conformidade com todas as diretrizes necessárias. Existem alguns conjuntos de checklists e de ferramentas automáticas, construídos a partir de recomendações do W3C (W3C, 2021), que podem auxiliar nessa avaliação.
Exemplos de checklists para validar a acessibilidade:
- eMAG, modelo de acessibilidade do governo eletrônico (DGE, 2014).
- Accessibility checklist da Elsevier (HERTUM, 2018).
- Cynthia says (CYNTHIA SAYS, 2020).
- Achecker (ACHECKER, 2021)
A W3C mantém uma lista de diversas outras ferramentas que podem ser utilizadas para avaliar se a sua interface está em conformidade com as diretrizes de acessibilidade: você pode consultá-las em Lista de Ferramentas de Avaliação de Acessibilidade para a Web (W3C, 2016).
Projeto de interfaces acessíveis
Assim como existem diversos conjuntos de guidelines que determinam as boas práticas para o projeto de interfaces com usabilidade, também foram desenvolvidas algumas diretrizes que devem orientar os projetos de interfaces acessíveis. Seguir essas recomendações no projeto das interfaces permitirá que o conteúdo seja acessível a pessoas portadoras de deficiências relacionadas à visão e à audição, a distúrbios da fala e cognitivos e a deficiências motoras. Aplicar essas diretrizes no projeto fará com que o conteúdo web para desktop e para dispositivos móveis se torne mais acessível não somente aos portadores de deficiências, mas também para todos os usuários de uma forma geral.
Um dos conjuntos de orientações mais conhecidos e utilizados pelos desenvolvedores é o WCAG (Web Content Accessibility Guidelines), ou guidelines de acessibilidade para conteúdo web, em português, desenvolvido pelo W3C. Segundo esse documento, para ser considerado acessível, o conteúdo de um website deve atender a quatro princípios básicos: deve ser perceptível, operável, compreensível e robusto. Cada um desses princípios apresenta um conjunto de guidelines que determinam os objetivos básicos a serem atingidos para que o conteúdo possa ser acessível aos usuários portadores de diferentes tipos de deficiências (W3C, 2021).
- Princípio 1 – Perceptível: a informação e os componentes da interface devem ser apresentados ao usuário de uma maneira que eles possam percebê-los.
- Guideline 1.1 – Alternativas em texto: forneça alternativas em forma de texto para qualquer conteúdo que não seja textual, a fim de que ele possa ser alterado para outros formatos de que as pessoas necessitem, como letras maiores, braille, fala, símbolos ou linguagem mais simples.
- Guideline 1.2 – Mídia baseada no tempo: forneça alternativas para mídias baseadas no tempo. Por exemplo, acrescente legendas e interpretação em língua de sinais a todo conteúdo em áudio da interface.
- Guideline 1.3 – Adaptável: crie conteúdo que possa ser apresentado de diferentes maneiras (por exemplo, layout mais simples) sem perder informações ou estrutura.
- Guideline 1.4 – Distinguível: faça com que fique mais fácil para os usuários ver e ouvir o conteúdo, incluindo a separação do primeiro plano do segundo plano.
- Princípio 2 – Operável: os componentes da interface com o usuário e a navegação devem ser operáveis.
- Guideline 2.1 – Acessível por teclado: faça com que todas as funcionalidades possam ser acessadas a partir de um teclado.
- Guideline 2.2 – Tempo suficiente: forneça aos usuários tempo suficiente para ler e usar o conteúdo.
- Guideline 2.3 – Convulsões: não crie conteúdo utilizando formatos que são conhecidos por causar convulsões.
- Guideline 2.4 – Navegável: forneça maneiras de ajudar os usuários a navegar, a encontrar o conteúdo e a determinar onde eles estão.
- Princípio 3 – Compreensível: a informação e a operação da interface com o usuário devem ser compreensíveis.
- Guideline 3.1 – Legível: torne o conteúdo do texto legível e compreensível.
- Guideline 3.2 – Previsível: faça com que as páginas da web apareçam e sejam operadas de maneira previsível.
- Guideline 3.3 – Assistência na entrada de dados: ajude os usuários a evitar e a corrigir erros.
- Princípio 4 – Robusto: o conteúdo deve ser robusto o suficiente para que possa ser interpretado de forma confiável por uma ampla variedade de agentes de usuários, incluindo recursos de tecnologia assistiva.
- Guideline 4.1 – Compatível: maximize a compatibilidade com agentes de usuários atuais e futuros, incluindo as tecnologias assistivas.
Reflita
Pense em algum projeto de interface no qual você esteja trabalhando agora ou no qual você já tenha trabalhado anteriormente. A acessibilidade foi incluída como um dos requisitos de UX para esse projeto?
- Se sua resposta for sim: analise como a acessibilidade foi implementada, quais os benefícios para os usuários e qual grupo de pessoas, que ficaria excluído caso o seu uso não fosse acessível, passou a poder usar esse produto.
- Se sua resposta for não: analise por que a acessibilidade não foi considerada para esse projeto, quais usuários foram mais impactados por essa decisão e de que forma essa interface poderia se tornar acessível.
Exemplos de interfaces acessíveis
Diversos estudos mostram que as pessoas idosas têm muito mais dificuldade em utilizar equipamentos eletrônicos. Entretanto, eles querem estar em contato com familiares e amigos e também querem poder navegar na internet para ler notícias ou até mesmo fazer compras on-line. Para atender a esse público, as interfaces devem ser adaptadas às suas necessidades. Há diversos modelos de telefones celulares desenvolvidos especialmente para pessoas idosas. Esses equipamentos possuem teclados maiores, os quais facilitam a visualização e a digitação de dados e também ícones e fontes ampliados, para deixar a leitura mais fácil. Muitos também possuem “botões de emergência” que, quando acionados, ligam imediatamente para um número de telefone pré-armazenado.

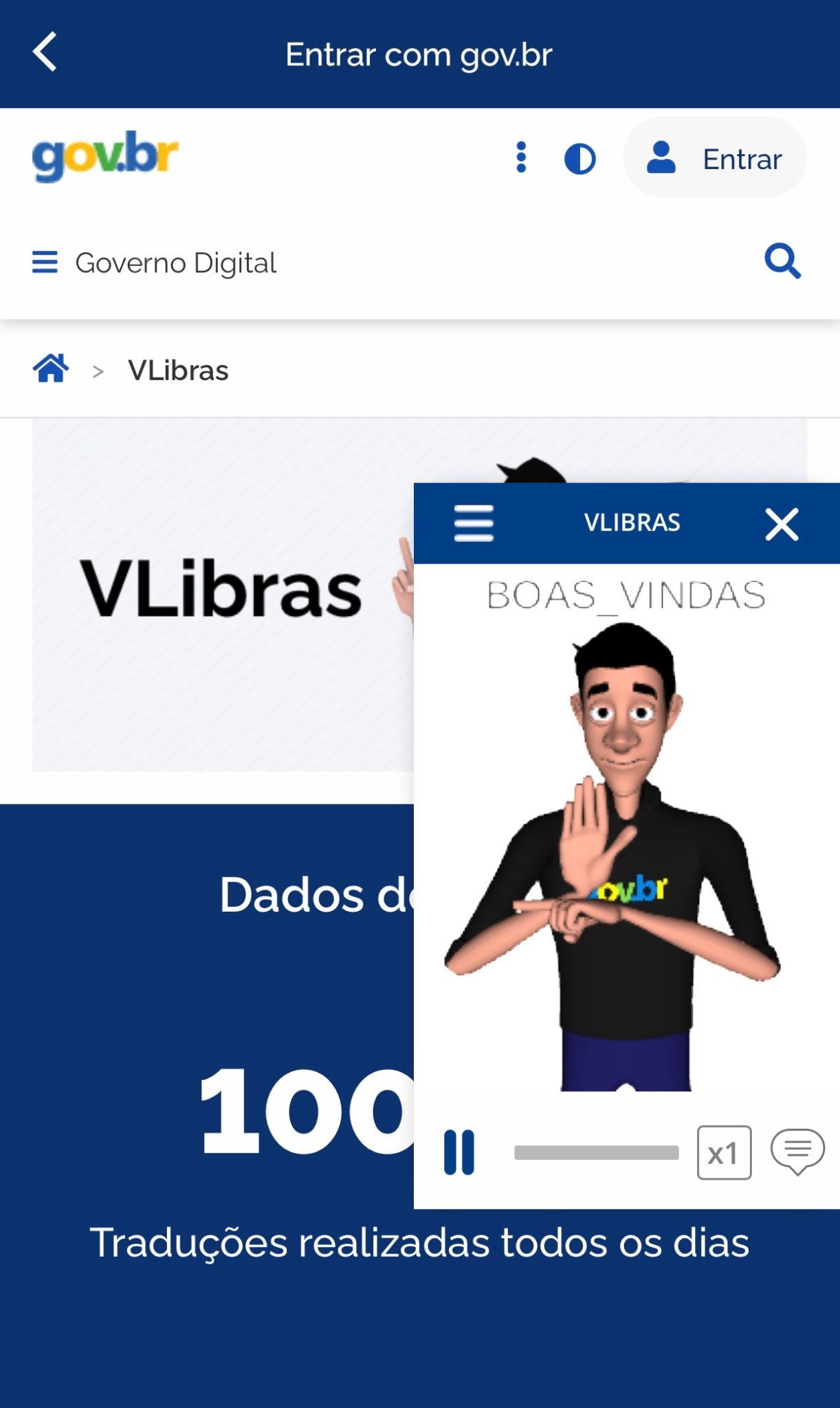
O site do governo federal, gov.br, possui uma ferramenta chamada VLibras (2021), que traduz o conteúdo digital em texto, áudio e vídeo para Libras, a Língua Brasileira de Sinais. Muitas das pessoas surdas têm muitas dificuldades ou até mesmo não conseguem ler em português. Para as pessoas surdas que se comunicam em língua de sinais, o português pode ser, muitas vezes, considerado como o seu segundo idioma. Com o uso do VLibras, uma ferramenta de código aberto e gratuita, o usuário tem acesso a todo o conteúdo disponível no portal, no desktop ou no aplicativo, traduzido para a língua de sinais (Figura 3.40).

A urna eletrônica, utilizada nas eleições do Brasil, foi projetada para acomodar eleitores portadores de deficiências visuais. Todas as teclas do equipamento apresentam código Braille, e o sistema também possui audiodescrição, o que permite ao eleitor, com auxílio de fones de ouvido e de tecnologia de sintetização e voz, escutar o número das teclas digitadas bem como o nome do candidato escolhido. Acesse uma demonstração desse sistema em (TSE, 2020).

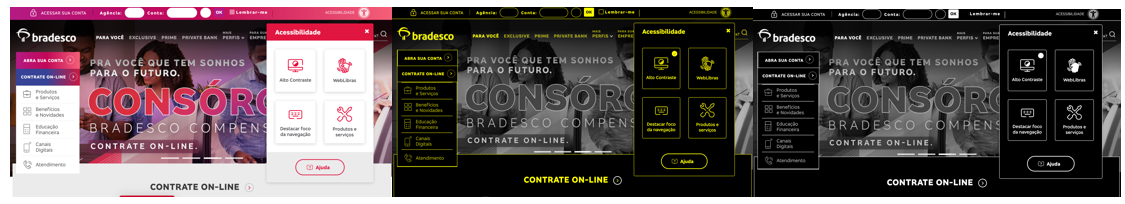
O website do banco Bradesco apresenta diversos recursos de acessibilidade, como leitor de Libras, destaque para o foco de navegação e para a alteração de contraste entre as cores de texto e de fundo da tela. A Figura 3.42 ilustra os três possíveis estados da tela: cores normais, texto em amarelo sobre fundo preto e texto branco sobre fundo preto.

Reflita
Você já parou para pensar como é o mundo para as pessoas portadoras de deficiência? Procure observar todas as interfaces com as quais você interage diariamente e quais as tarefas que você executa em cada uma delas. Observe os sites, os apps e os sistemas de software que você utiliza e imagine como eles seriam utilizados por pessoas com deficiência visual, auditiva, física ou intelectual.
Analise a maneira de interagir com essas interfaces e reflita:
- Quais dessas interfaces foram projetadas pensando nas pessoas com deficiência?
- A interface poderia ser operada sem o uso do mouse ou do teclado?
- De que forma essas interfaces atendem às necessidades desse grupo específico de usuários?
- Quais tecnologias assistivas essas interfaces incorporam ou deveriam incorporar para permitir o acesso às pessoas com deficiência?
Exemplificando
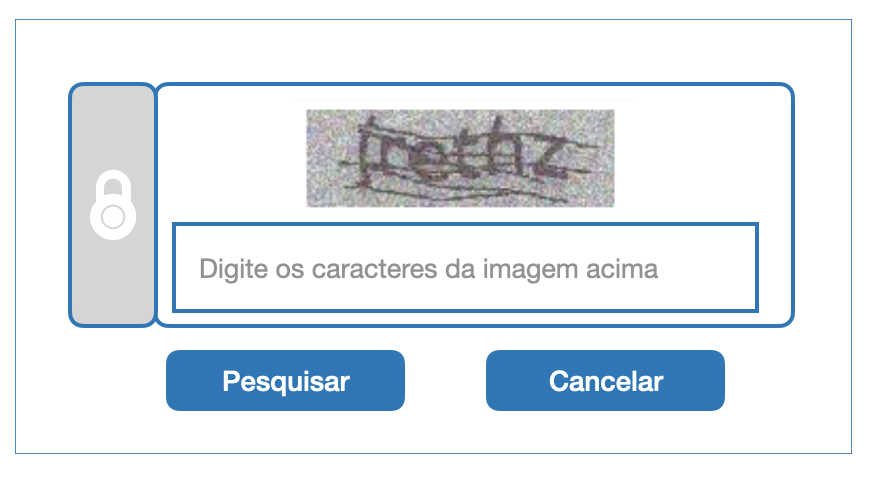
Existem vários recursos presentes nas interfaces que dificultam o acesso não somente aos deficientes, mas a todos os usuários. Por exemplo, o CAPTCHA é um recurso ainda bastante utilizado em vários websites como medida de segurança contra spam, para garantir que o acesso esteja sendo feito por um ser humano e não por um robô. Normalmente o CAPTCHA é uma imagem composta por letras e/ou números aleatórios que o usuário deve informar em um campo de entrada de dados.
Entretanto, a imagem distorcida é confusa e causa dificuldade aos usuários que não conseguem identificar com assertividade quais caracteres a compõem.

Lembre-se de que a acessibilidade é uma das principais características da usabilidade. Se a interface que você estiver projetando não for acessível, seus usuários nunca conseguirão utilizar o seu produto. Ao projetar interfaces com acessibilidade, você possibilitará que portadores de deficiência tenham acesso, de maneira autônoma e independente, a conteúdos de websites, de aplicativos e de sistemas digitais. Esperamos, portanto, que o conteúdo desta seção possa ajudar você a projetar soluções inovadoras que colaborem para a construção de um mundo mais inclusivo.
faça valer a pena
Questão 1
Diversas organizações, governos e instituições públicas e privadas desenvolvem projetos que têm como objetivo principal tornar a internet acessível a todas as pessoas, independentemente de suas habilidades, ampliando, assim, o acesso à informação de maneira democrática e inclusiva.
Assinale a alternativa que apresenta o nome do consórcio internacional formado por empresas, órgãos governamentais e organizações que trabalham em conjunto para criar parâmetros e guidelines a serem adotados por todos os desenvolvedores para a internet e que é considerado a principal organização de padronização para a World Wide Web.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Correto!
O W3C (World Wide Web Consortium) foi fundado em 1994 por Tim Berners-Lee, o criador da World Wide Web. Ele é um consórcio internacional formado por empresas, órgãos governamentais e organizações que trabalham em conjunto para criar parâmetros e guidelines a serem adotados por todos os desenvolvedores para a internet. O W3C é considerado a principal organização de padronização para a World Wide Web.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Questão 2
De acordo com IBGE (2018), a deficiência visual é a que acomete o maior número de pessoas no Brasil, cerca de 3,4%. Há várias guidelines de acessibilidade que são voltadas a atender as necessidades desse público.
Assinale a alternativa que apresenta as guidelines de acessibilidade recomendadas para que as imagens presentes na interface possuam uma descrição textual invisível (Alt Text).
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Correto!
As guidelines de acessibilidade recomendam que as imagens da interface web contenham uma descrição textual que informe o seu conteúdo. O uso do Alt Text permitirá que os deficientes visuais compreendam o conteúdo das imagens a partir da descrição que será feita pelos leitores de tela. Se a imagem não tiver Alt Text, os leitores de tela poderão ler simplesmente “imagem” ou o nome do arquivo.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Questão 3
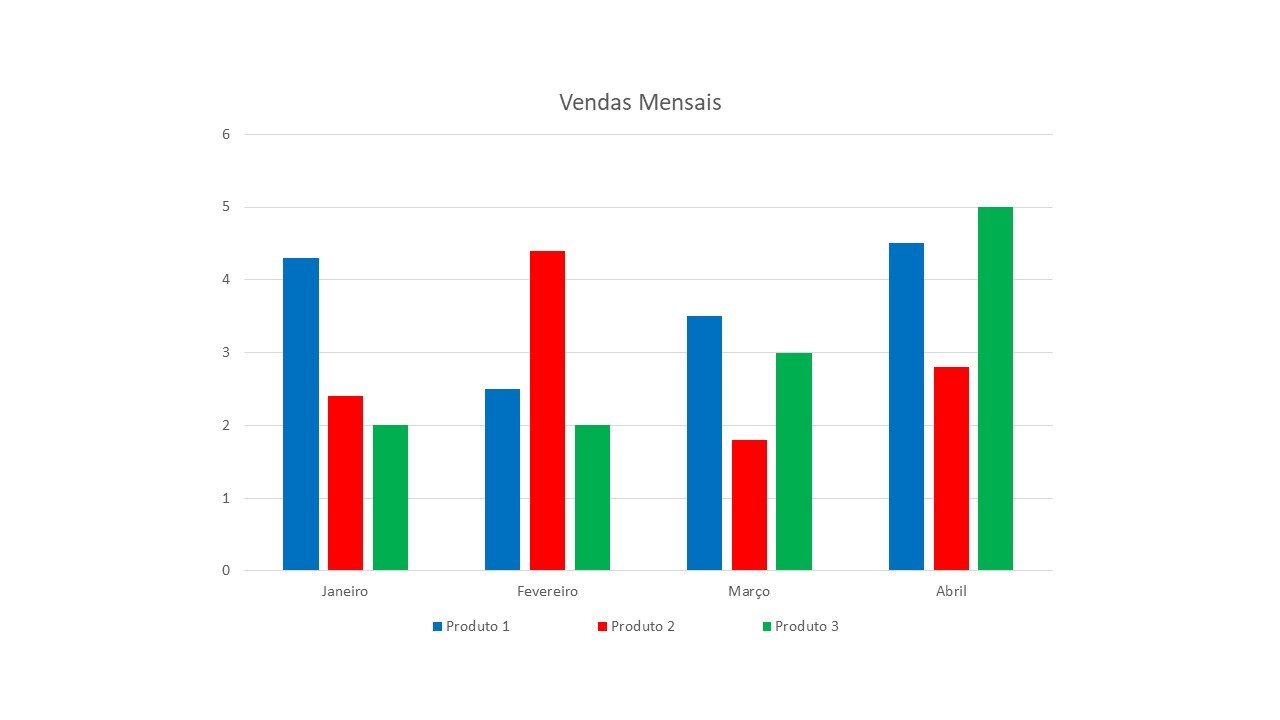
Gráficos são estruturas frequentemente utilizadas em interfaces para representar, de forma resumida, informações complexas sobre conjuntos de dados. Os gráficos costumam utilizar as cores como um recurso visual para auxiliar a análise das informações. Observe o gráfico abaixo e responda:

Assinale a alternativa que apresenta o fato que faz gráfico não estar em conformidade com as guidelines de acessibilidade.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Tente novamente...
Esta alternativa está incorreta, leia novamente a questão e reflita sobre o conteúdo para tentar outra vez.
Correto!
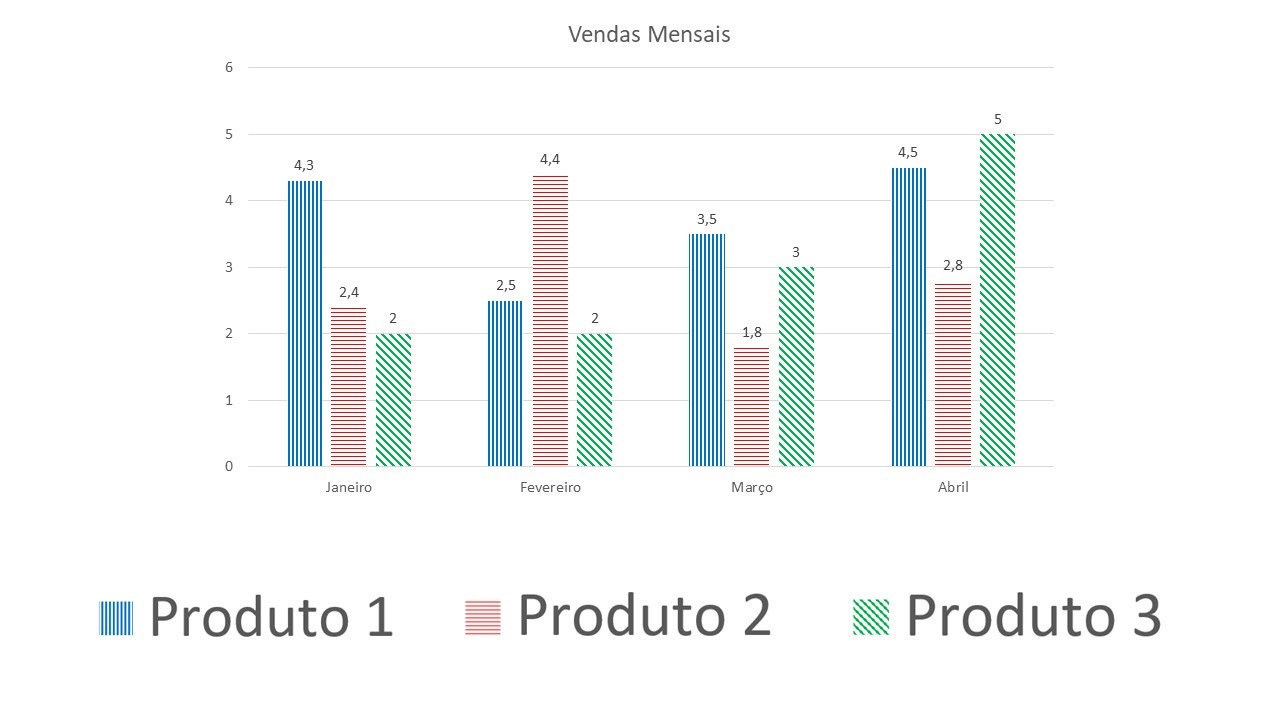
O gráfico não atende à recomendação de utilizar outros elementos além da cor para diferenciar os elementos. Para solucionar esse problema, basta adicionar padrão à cor, como ilustrado na imagem abaixo, na qual foi aplicada hachura a cada uma das séries do gráfico. O uso de outros elementos permite a compreensão da informação, mesmo que o gráfico seja visualizado em preto e branco.

referências
LinkACHECKER. Web Accessibility Checker, [S. l.], 2021. Disponível em: https://bit.ly/2XHfn8h. Acesso em: 17 ago. 2021.
APPLE. Visão: Para todos os pontos de vista. Apple, São Paulo, 2021. Seção Acessibilidade. Disponível em: https://apple.co/3zcwUmF. Acesso em: 17 jul. 2021.
ASADA, K. Kromatic vision simulator – Web edition – 1.3, [S. l.], 2019. Disponível em: https://bit.ly/3y4cQ4w. Acesso em: 17 jul. 2021.
BORGES, J. A. (coord.). Projeto MOTRIX. Intervox, Rio de Janeiro, 2002. Disponível em: https://bit.ly/3xXyTtm. Acesso em: 17 jul. 2021.
BRADESCO. Bradesco, um banco inclusivo. Bradesco, Osasco, 2021. Disponível em: https://bit.ly/3iYFjEm. Acesso em: 17 jul. 2021.
CAMERA MOUSE. Camera Mouse, Boston, 2018. Disponível em: https://bit.ly/3z0uDdR. Acesso em: 17 jul. 2021.
CHOOSING Colors for Accessibility. Tableau Public, [S. l.], 11 out. 2013. Disponível em: https://tabsoft.co/2W45G37. Acesso em: 17 jul. 2021.
COLBLINDOR. Coblis – Color Blindness Simulator. Colblindor, [S. l., s. d.]. Disponível em: https://bit.ly/3iX2Qp9. Acesso em: 17 jul. 2021.
CONTRAST CHECKER. WCAG – Contrast Checker, [S. l.], 2017. Disponível em: https://bit.ly/3D1ceQw. Acesso em: 17 jul. 2021.
CYNTHIA SAYS. Cynthia Says, [S. l.], 2020. Disponível em: https://bit.ly/3CXkmBJ. Acesso em: 17 jul. 2021.
DGE. eMAG – Modelo de acessibilidade em Governo Eletrônico. eMAG – Governo Eletrônico, Brasília, abr. 2014. Disponível em: https://bit.ly/3AP5G5K. Acesso em: 17 jul. 2014.
ESSENTIAL ACCESSIBILITY. eSSENTIAL Accessibility, New York, 2021. Disponível em: https://bit.ly/3mhI0D0. Acesso em: 17 jul. 2021.
FIORENTINI, V. Colors for all – free on iOS, Android and Mac! Color Blind Pal, [S. l.], 2020. Disponível em: https://bit.ly/3iY78N7. Acesso em: 17 jul. 2020.
FREEDOM SCIENTIFIC. Freedom Scientific, [S. l.], 2021. Disponível em: https://bit.ly/3AQKM6j. Acesso em: 17 jul. 2021.
GITHUB. UKHomeOffice, [S. l.], 12 mar. 2018. Disponível em: https://bit.ly/3ssHvHm. Acesso em: 17 jul. 2021.
GUIA sobre a LBI – LBI: Lei Brasileira de inclusão. Senadora Mara Gabrilli, Brasília, 2016. Disponível em: https://bit.ly/2W4QiU8. Acesso em: 17 abr. 2021.
HAND TALK. Hand Talk, Maceió, 2021. Disponível em: https://bit.ly/3z01xeS. Acesso em: 17 jul. 2021.
HERTUM, J. van. Accessibility checklist. Elsevier, [S. l.], 2018. Disponível em: https://bit.ly/3xXwqzf. Acesso em: 17 jul. 2021.
IBGE. Censo Demográfico 2010: Características Gerais da População, Religião e Pessoas com Deficiência. Rio de Janeiro: IBGE, 2012.
IBGE. Censo Demográfico 2010 – Nota técnica 01/2018: releitura dos dados de pessoas com deficiência no Censo Demográfico 2010 à luz das recomendações do grupo de Washington. Rio de Janeiro: IBGE, 2018. Disponível em: https://bit.ly/3xSFplj. Acesso em: 17 abr. 2021.
JENNY, B. Color Oracle – Design for the Color Impaired. Color Oracle, Melbourne, 2018. Disponível em: https://bit.ly/3jZLzLo. Acesso em: 17 jul. 2021.
MARTINS, T. B. F. et al. Readability formulas applied to textbooks in Brazilian portuguese. Notas do ICMSC, São Carlos, n. 28, jun. 1996.
MICROSOFT. Inclusive Design. Microsoft, [S. l.], 2016. Disponível em: https://bit.ly/3CXWCNH. Acesso em: 17 abr. 2021.
MOLLY Burke Reviews: Blind Accessibility of Beauty Products. [S. l.: s. n.], 2021. 1 vídeo (15 min). Publicado pelo canal Allure. Disponível em: https://bit.ly/3CUUMgG. Acesso em: 17 abr. 2021.
MORVILLE, P. User Experience Design. Semantic Studios, Scottsville, 21 jun. 2004. Disponível em: https://bit.ly/3gbzvp6. Acesso em: 17 abr. 2021.
NV ACCESS. NV Access, [S. l.], 2021. Disponível em: https://bit.ly/2XEo6YI. Acesso em: 17 jul. 2021.
OBABOX. Obabox, Vargem Grande Paulista, [s. d.]. Disponível em: https://bit.ly/3xWcqwY. Acesso em: 17 jul. 2021.
PUN, K. Dos and don’ts on designing for accessibility. Accessibility in government, U.K., 2 set. 2016. Disponível em: https://bit.ly/2Xu5hqW. Acesso em: 17 jul. 2021.
RYBENÁ. Rybená, Brasília, 2021. Disponível em: https://bit.ly/3k6SUsI. Acesso em: 17 jul. 2021.
TPGI. Colour Contrast Analyser (CCA). TPGI, Clearwater, 2021. Disponível em: https://bit.ly/3yYiiH7. Acesso em: 17 jul. 2021.
TSE. Simulador de votação 2020. TSE, Brasília, 2020. Disponível em: https://bit.ly/3k9btMT. Acesso em: 17 abr. 2021.
VEROU, L. Contrast Ratio, [S. l., s. d.]. Disponível em: https://bit.ly/37TKkYz. Acesso em: 17 jul. 2021.
VISCHECK. Vischeck, [S. l.], 2002. Disponível em: https://bit.ly/3AN3tHS. Acesso em: 17 jul. 2021.
VLIBRAS. Governo Digital, [S. l., s. d.]. Disponível em: https://bit.ly/2XxuIYF. Acesso em: 17 abr. 2021.
VLIBRAS. Manual de instalação da ferramenta VLibras desktop Windows 6.0.0 – Leitor de Tela. VLibras, [S. l.], 2019. Disponível em: https://bit.ly/3D0aRSc. Acesso em: 25 maio 2021.
WPT. Novo estudo de acessibilidade do Web para Todos em sites brasileiros. Web para Todos, São Paulo, 20 maio 2020. Disponível em: https://bit.ly/3z2ECzE. Acesso em: 17 abr. 2021.
W3C. Making the Web Accessible. W3C Web Accessibility Initiative, [S. l., s. d.]. Disponível em: https://bit.ly/3CWScH4. Acesso em: 17 abr. 2021.
W3C. W3C Accessibility Guidelines (WCAG) 3.0. W3C, [S. l.], 8. jun. 2021. Disponível em: https://bit.ly/3z2EUXg. Acesso em: 17 abr. 2021.
W3C. Web Accessibility Evaluation Tools List. W3C Web Accessibility Initiative, [S. l.], 2016. Disponível em: Link. Acesso em: 17 abr. 2021.



